Chapter 6 CS6 Edit
Download Materials For Chapter 6
Click here to download chapter 6 work files.
Chapter 6. Line Art and Flat Graphics
Line art is a composition made strictly in black and white, which does not include a shift in tonal scale. The gradation of colors in a photograph of a sunset would not be considered line art, while a newspaper headline is line art, as it is a work in typography, typically created in black on white. Line art most closely relates to drawing with a bold marker, as the ink is either on the paper or it is not. The result is a composition understood through the exploitation of positive and negative space.
Historically, line art referred to flat graphics or illustrations made in ink on paper, and was a method of efficiently producing “camera-ready” materials for the commercial printer. If the work of art consisted of a gradation or more values than black and white, the technical requirements for silkscreen printing became more cumbersome. Layers of line art would have to be created and photographed, so the printer could recreate the gradation on the single printed page with individual screens of overlapping color or value. Since the 1980s, digital technologies have influenced both the commercial printing industry and the designers and media crafters who send files to print. Printing has become less focused on “camera-ready” materials now that print-ready files eliminate the need for re-photographing original art.
IMAGE: http://www.flickr.com/photos/digitalfoundations/2321920330/
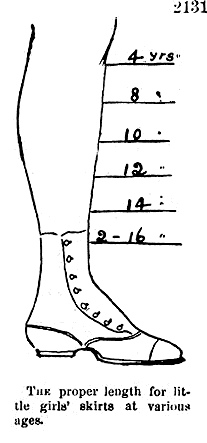
Caption: "The proper length for little girls' skirts at various ages, a diagram from Harper's Bazar, 1868, showing a mid-Victorian idea of how the hemline should descend from slightly longer than knee-length for a girl of 4 years old to almost ankle-length for a girl of 16." (The description is quoted from Wikimedia Commons, where this image was acquired on Sunday, March 18, 2008: http://commons.wikimedia.org/wiki/Image:1868-skirt-lengths-girl-ages-Harpers-Bazar.gif)
Conceptually, line art is an interesting type of “art” because this method of representation was so highly employed in the commercial arena. Andy Warhol blurred the border between the worlds of commercial and fine art by using line art and flat graphics as a genre that critiques the very world that this genre facilitates within the fine art gallery and museum system. Line art and flat graphics fall into a murky area between graphic design, illustration, poster art, commercial and fine art.
IMAGE: http://www.flickr.com/photos/digitalfoundations/2265205253/in/photostream/
Caption: In this political poster by Ronen Eidelman the portrait is represented as a flat graphic while the type is large and bold. The contrast between the vibrant red and paper white is intense. The message is quickly understood through a design that is both minimal and dynamic.
The original “flat graphic style” can be located in Plakatstil, which translates from German to English as “Poster Style.” Plakatstil is the opposite of decoration. It is bold and minimal, the type is large, while the image is sparse and colors are bright. Lucien Bernhard’s 1906 poster design entry to a contest held in Berlin by the Priester Match Company is considered the first work to embrace this new graphic style, possibly inspired by the industrialization of city life and a desire for fast-paced communication.
Although line art and flat graphics are especially utilized for the commercial purposes of logo and identity pieces, the outcome of drawing a single line is as personal as your signature. Artists such as Pablo Picasso and Egon Schiele (see chapter 1) are often identified by their line quality. Two lines can contrast one another due to the weight of each line (the thick or thinness of the line), the amount of pressure used to draw the line, or the boldness or starkness of a line that is heavy or one that is broken up into smaller pieces that reach towards a single direction.
The Pen Tool
The Pen Tool is prominently used for creating flat graphics or line art. It can be used to make complicated forms by tracing images and combining simple shapes. In addition to contouring and tracing, the Pen Tool is often used to create shapes that are used for masking. The Pen Tool can be a little difficult to learn, as the process of using this tool sometimes feels counter-intuitive. The artist has to know where her next point is before plotting it. Visualizing lines, shapes, and space before they exist can be challenging. In this exercise the paintbrush is used to create quick gesture drawings of the lines and shapes that will be recreated accurately with the Pen Tool to eliminate the type of forethought that accompanies the use of this tool. With enough practice on top of template layers, newbies are sure to develop Pen Tool intuition.
Exercise 1: Gesture drawings on a template layer
1. Start with a new print document in Adobe Illustrator set to standard letter size dimensions.
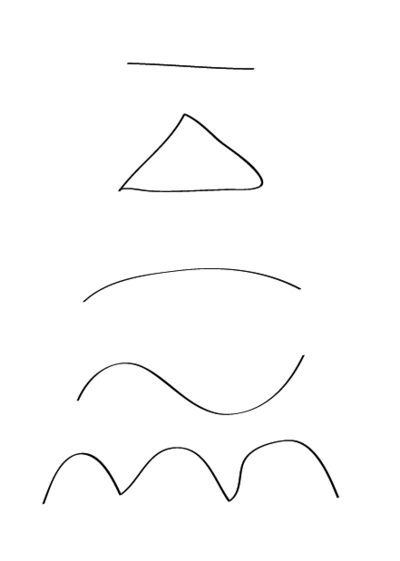
2. To begin, we will set up a template layer with quick, gesture strokes using the Paintbrush Tool. Select the Paintbrush Tool from the tool palette. Hit the letter D on the keypad to set the default colors into the fill (white) and stroke (black). Draw a straight line by clicking and dragging with the Paintbrush Tool. Deselect the straight line by clicking off of it with the Selection Tool.
| Key Command: Another way to deselect in Illustrator is to use the CMD key to access the Select Tool and then click off of the Artboard to deselect. |
3. Draw a triangle with the Paintbrush Tool. The results of the paintbrush drawings are vector shapes, which always result in anchor points outlining the path. The Direct Selection Tool can be used to modify an anchor point. It is the tool to use when you want to modify part of a shape, but not the whole shape.
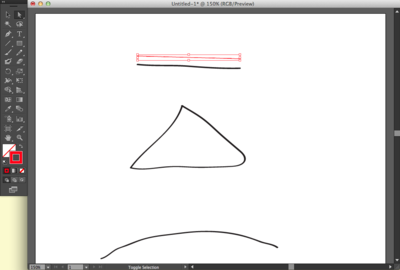
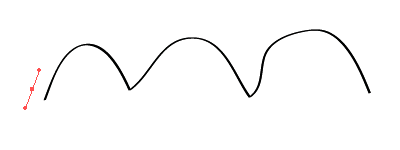
4. Deselect the triangle and draw the remaining curves pictured below.
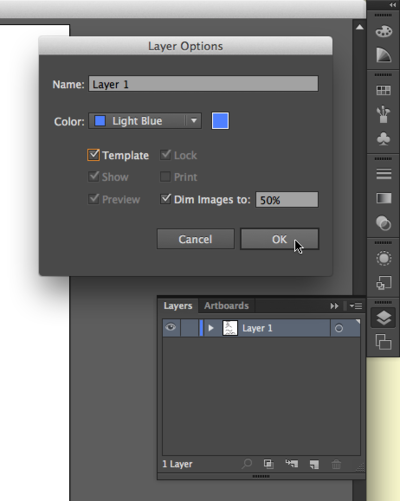
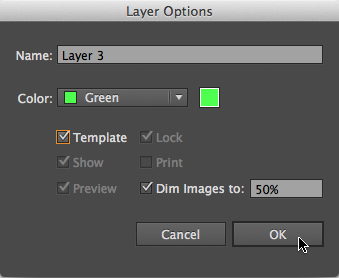
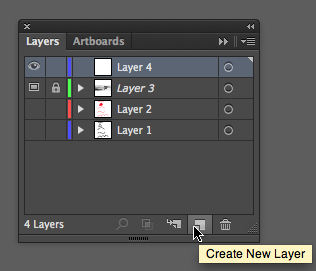
5. Open the Layer Palette by clicking in the palette shown in the illustration below or use Window > Layers. Double-click the icon for Layer 1 in the Layer Palette. Click on the “Template” button and then click "OK". The template feature will lock the layer, so that you will not accidentally modify the paintbrush work. Template layers also dim artwork on those layers (this will be especially noticeable in exercise 4).
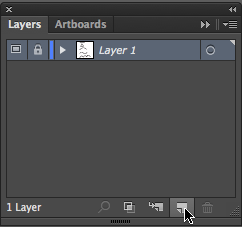
6. Create a new layer in the Layer Palette. We will use the Pen Tool on Layer 2.
Exercise 2: Recreating straight lines with the Pen Tool
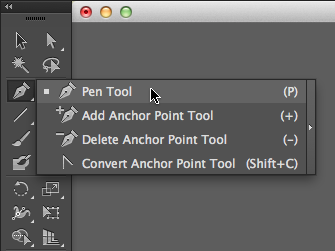
1. Select the Pen Tool from the Tool Palette. Click and hold your mouse on the tool to see the additional tools used on vector paths.
The Pen Tool plots anchor points each time you click the mouse. Click once on the stroke icon at the bottom of the palette and set the stroke to red, so that you will see your work when it sits on top of the black template layer. Set the fill color to none.
2. To make a straight line in red, click one time at the beginning of the black painted line. Release the mouse. Move the mouse to the end of the black line. Click one time. In two clicks, the Pen Tool creates two anchor points and joins the points with a straight line.
3. Once the line is made, it can be modified with the Selection Tool for moving, rotating, or transforming or by the Direct Selection Tool, to modify one anchor point at a time. Deselect the line, then use the Direct Selection Tool to click once on the anchor point at the end of the line and drag it to increase the length of the line.
| Watch for this:' In CS3 the anchor points grow larger as the mouse hovers near them, making it easier to find the anchor points when nothing is selected. |
4. Use the Selection Tool to select the line and change the weight of the stroke from the Control Palette. Notice how the line can be bold and aggressive with a larger stroke size or faint and slim with a stroke size that is less than 1 point.
5. Deselect the line.
Part A: Recreate the triangle with the Pen Tool
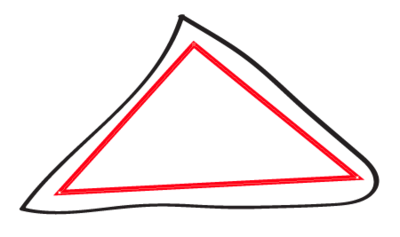
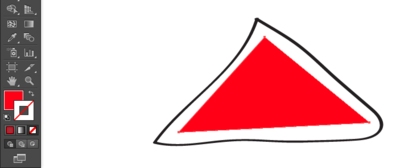
1. Click once at one corner of the triangle with the Pen Tool. Release the mouse. Click on the next corner of the triangle. Release the mouse. Click on the third corner of the triangle. Release the mouse. The fourth click needs to be exactly where the first anchor point was made.
Image Caption: Notice in this image that the Pen Tool displays a small o, symbolizing that the path is closed and a whole object is made when the last click with the Pen Tool is made directly on the first anchor point. This is referred to as "closing the path." When a path is closed, or a shape is whole, it is easy to fill the shape with a color using the Selection Tool and the color tool palettes.
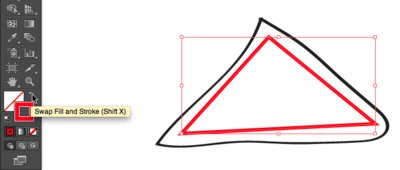
2. Select the triangle with the Selection Tool if it isn’t already selected. Click the curved arrow above the fill and stroke tools in the tool palette. The stroke and fill colors switch places, (in this example, the triangle becomes red with no stroke, as opposed to a triangle with no fill, outlined in red).
| Key Command: The letter x on the keypad will switch the fill/stroke color in Illustrator (in PhotoShop the same hot-key switches the foreground and background colors). |
Part B: Modify anchor points using the Direct Selection Tool
Just for practice, use the Direct Selection Tool to modify two anchor points at a time. Click on one anchor point of the triangle. Hold the shift key and click a second anchor point (so one whole side is selected), then begin dragging the mouse to move both anchor points at one time. Alternatively, you can marquee over one side of the triangle, and two anchor points will be selected. You can click and drag with the mouse to move these anchor points, or you can use the up, down, left, and right arrows on the keypad. SHFT + ARROW modifies the placement by ten pixels.
Part C: Create a second shape to add dimensionality
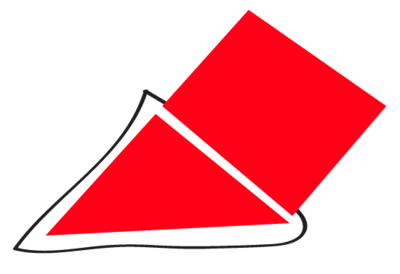
1. Begin by creating a second shape (a parallelogram) using the Pen Tool. Plot the first anchor point near the top of the first triangle.
2. Use the edge of the first triangle to help visualize the dimensionality of the second shape. Plot the second anchor point to create a parallel line between the two shapes.
3. Set the third anchor point so the area recedes in space, creating a unified perspective between the two shapes.
4. Close the path by using your fourth mouse click to return to the first anchor point. If the shape isn’t perfect, you can always go back with the Direct Selection Tool to modify individual anchor points.
Part D: Atmospheric Perspective
Stand outside early in the morning or at twilight and look far down the street towards the horizon. Objects that are further away appear less saturated than those that are near. Atmospheric perspective accounts for the perceptual change that happens to the overall opacity of objects as they recede in space.
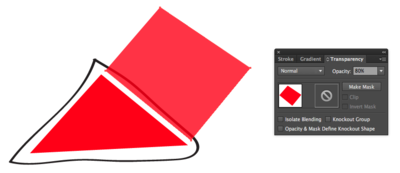
1. Select the parallelogram and fill it with the same color you used in the triangle.
2. Open the Transparency Palette (Window > Transparency). While the second triangleparallelogram is still selected, change the transparency to 80%.
Flat, basic shapes created with the Pen Tool can be combined to imply complicated shapes and three-dimensional space.
Exercise 3: Curves
Part A: One curve
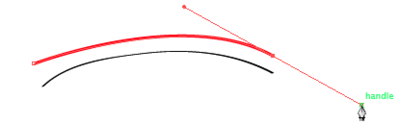
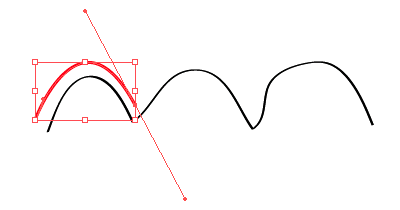
1. The first curve is created in two points. The first anchor point is made by clicking and dragging the mouse slightly upward to imply the direction of the curve. Do not drag all the way over the curve like you are using a pencil or paintbrush, this tool does not work like a pencil or paintbrush. Release the mouse.
| Watch Out! If you set the Pen Tool with a fill and no stroke, the path is filled with color as each point is plotted with the Pen Tool. This can be confusing, even to professionals, while initially setting anchor points. |
2. Click once at the end of the curve and drag slightly downward until the curve looks similar to the template.
3. Deselect the curve.
Part B: Bezier Handles
When you are finished you will have one curve with two anchor points. Each anchor point will also have bezier handles, which are used to modify sections of the curved line. With the Direct Selection Tool you can modify the anchor points, the line segments, and each bezier handle. Every curve has a mid-way point, the bezier handles pull on each side of this point.
Part C: Two curves in a row
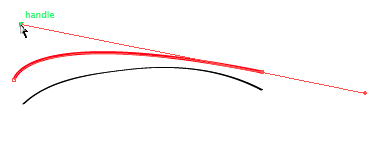
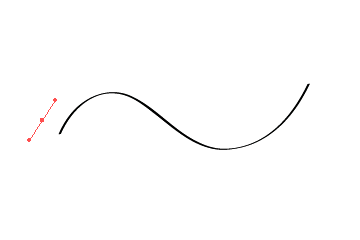
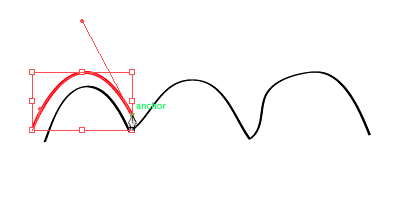
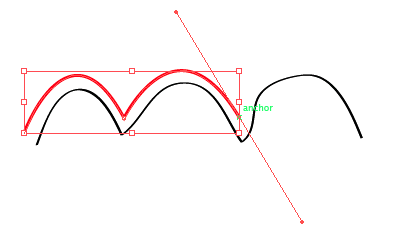
1. Click and drag with the Pen Tool in the direction of the first curve. Release the mouse.
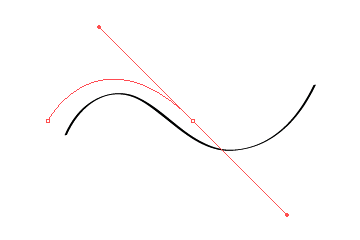
2. Click at the end of the first curve and drag down with the mouse – this tells the Pen Tool the direction of the next curve. Release the mouse.
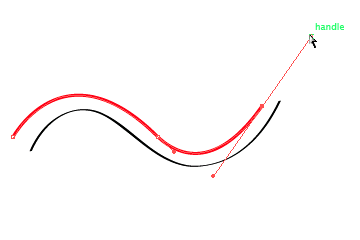
3. Click at the end point of the last curve and the final curve is made between the last two anchor points.
When you are working with the Pen Tool, you have to think ahead of the tool, towards the place where the line changes. Where does the curve change directions? This will inform where you click and how you drag the mouse.
Part D: Deleting and adding anchor points
You can click on an anchor point with the Direct Selection Tool and hit the delete key, or if the anchor is in the middle of a path, you can use the Subtract Anchor Point Tool (Pen Minus) to click on an anchor point you want to delete. You can use the Add Anchor Point Tool (Pen Plus) to add an anchor point any place on a path if you need to add a curve or hard angle after you’ve finished creating your path with the Pen Tool.
Deselect before working on the next exercise.
Exercise 4: Curves and angles
The last sample on the template is an example of a curve next to an angle, next to a curve, next to an angle, and so on. The Convert Anchor Point Tool is used to create this juxtaposition. This tool becomes active if you place your mouse near an anchor point while drawing a path. It is also available as a separate tool, hidden beneath the Pen Tool in the Tool Palette.
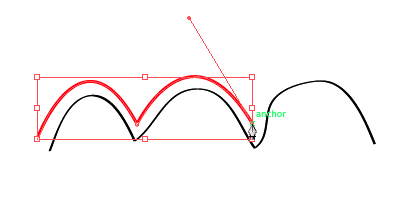
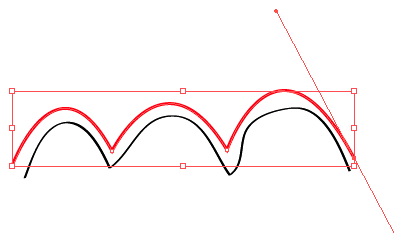
1. Use the Pen Tool to click once and drag in the direction of the curve at the first anchor point.
2. Click at the second anchor point and drag to finish the first curve.
3. Now place the Pen Tool close to the anchor point you just created, wait until you see the Convert Anchor Point Tool, then click the mouse. The bezier handle disappears because you no longer have a curve.
4. Click after the next curve and drag the mouse down to create the curve.
5. Click on the anchor point to convert it to an angle.
6. Repeat this process until you trace the template.
By understanding how to create straight lines and curves, and by converting anchor points from curves to angles or angles to curves, any image can be traced.
Exercise 5: Tracing an image and creating a clipping mask
Clipping Masks
The Pen Tool is often used in combination with images or vector art to create clipping masks. A clipping mask is used to redefine which parts of an object are revealed to the viewer. They are commonly used on photograhic images to "remove the background" from a figure in the image. For this exercise, place any image onto the template layer and trace it with the Pen Tool on Layer 2. An image of a human figure is a challenge as it always include combinations of curves and straight lines. Included on the disk that accompanies this book is a photograph of a hand in front of a flat wall. First the Pen Tool will be used to draw a path around the arm, then the resultant path is used as a clipping mask to hide the rest of the photograph.
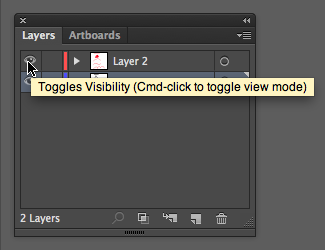
1. Create a new layer and turn off the eyeball icons on the other two layers to hide them while you are working on this new exercise.
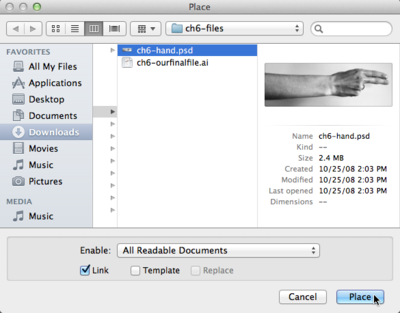
2. Choose File > Place to place the image of the hand (or any other image) on the new layer.
| Watch Out: The "link" checkbox in the Place dialog box is used to link (when checked) or embed (when unchecked) the image file in the Illustrator document. Linking files can be useful as the images are not actually stored in the Illustrator document, so the file size of the Ai document is not affected by large images. However, linked files must remain available on the hard disk in the same relative position as they were when the relationship between the linked image and Illustrator file was created in order to view and print the Ai document. For beginning students, it is recommended to embed images, or keep "Link" unchecked. |
3. Double-click the icon in the Layer Palette and click on the "Template" checkbox. The image will appear dim. Create a new layer above the template layer.
4. Use the Pen Tool to trace the hand. Remember to start and stop on the same anchor point. Also remember that the path doesn't have to be perfect, as the Direct Select tool can be used to modify it once it has been created.
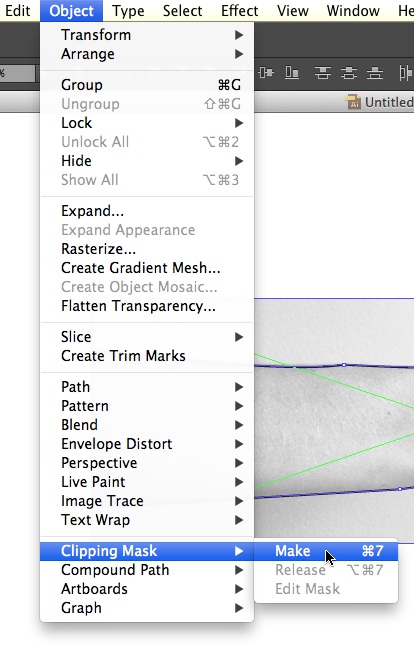
5. To transform the path into a clipping mask, you will select both the path and the image. First, unlock the template layer. Then use the Selection Tool to click on the path first then hold SHFT and click on the photograph. You will see anchor points around the path you just plotted and on the four corners of the placed photograph. Choose Object > Clipping Mask > Make.
A clipping mask is used to define the areas that are revealed to the viewer, while any part of the image outside of the path is hidden.
| Tip: If you are making a clipping mask, you should have a path that is placed inside the photographic image. That is, the photographic image should be larger than the path that will be used to mask it. If the path is larger than the entire image, the mask will simply reveal everything, in which case you don’t really need a mask. |
| Tip: Be sure to click on the path, then shift-click the photographic image someplace outside of the path. Shift-clicking inside an area that includes both the path and the image deselects everything! |
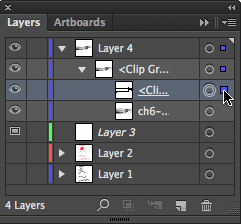
6. Modifying the clipping mask or the image that is masked is possible, as long as you select just one or the other with the Direct Selection Tool. For first time users, this is not always as easy as it sounds. The most fool-proof way to select the mask and not the image is to use the Layer Palette. Expand Layer 2 on the Layer Palette. Now you have a group that contains the clipping mask and the photographic image. Expand the group so that you can see all of its parts by clicking on the sideways triangle to the left of the word, “Group”, in the Layer Palette. Now you will see the mask and the image.
To the right of each path on a layer there is an area where a small blue box appears if that particular path is selected. Clicking on this part of the Layer Palette will select a path within the Art Board. Click to create a blue box next to the clipping mask in the Layer Palette. You should see the anchor points surrounding the mask within your document. Use the Direct Selection Tool to modify the mask without touching the photographic image.
7. The Selection Tool can be used to move the entire image and mask as one unit, since they are grouped together within the Layer Palette. Once a clipping mask has been made, it will remain grouped in the Layer Palette unless you release it.
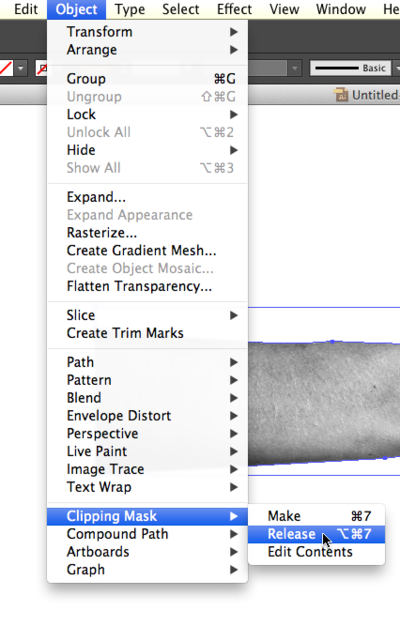
8. To delete the clipping mask, click on it with the Selection Tool then choose Object > Clipping Mask > Release. Now both the path that was used as the mask and the image are available as two separate objects. They can be deleted or modified as individual objects.