Chapter 9 CC18
Download Materials for Chapter 9
Click here to download chapter 9 work files.
Chapter 9: Layering and Collage
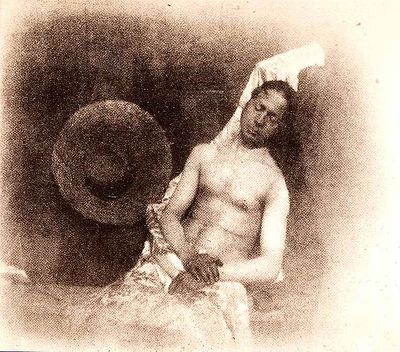
In the middle of the 1800s, Hippolyte Bayard was one of the earliest photographers to create a combination print, where two separate images are juxtaposed in a single photographic print.
IMAGE:http://flickr.com/photos/digitalfoundations/2440925771/
Self Portrait as a Drowned Man, 1840, Hippolyte Bayard, Combination Print.
Following Bayard’s experiments, there are many combination prints and double exposures that were made as photographic prints throughout the Victorian Era.
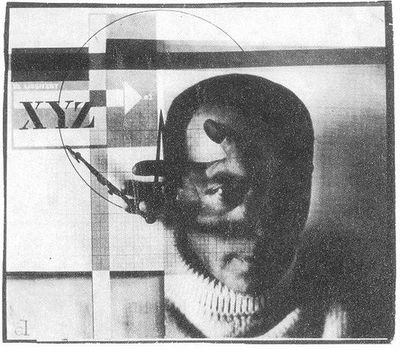
In the 1920s, Dada and Constructivist artists cut and pasted found photographs, their own imagery, and various printed elements together to form an “anti-aesthetic” collage that challenged the viewer to decipher multiple messages within the final composition. El Lissitzky’s The Constructor (seen below) is an example of this type of work. Lissitzky’s self portrait combines his own head with fragments of machinery along with a hand that is interpreted as “THE HAND OF GOD” passing over his face.
IMAGE:http://flickr.com/photos/digitalfoundations/2229792336/
The Constructor, 1925, El Lissitzky, Self Portrait Photomontage.
These two images employ different methods of artistic production. The combination print was made during the photographic printing process, while the photomontage combines various printed materials (in this case with adhesive). The photomontage may have been re-photographed, such that the final print appears seamless. If Photoshop had been invented in the early 1900s, Dada and Constructivist artists would have been using it as their adhesive material.
Exercise 1: Using Layers to Create a Double-Exposure
In the camera, a double-exposure requires releasing the shutter to create one photograph, then carefully rewinding the film back to the same frame, and releasing the shutter again to create another photograph on top of the first one. An example of this process can be seen in Henry Van der Weyde’s image of Richard Mansfield as Dr. Jeckyll and Mr. Hyde.
IMAGE: http://flickr.com/photos/digitalfoundations/2440925717/
In Photoshop, the double exposure can be made by putting two images on separate layers, then adjust the blending mode of the top layer. We’ve provided two images on the disk, but you might explore taking two images with a digital camera or scanning two photographs that address the subjects of time, dreams, paranoia, schizophrenia, other-worldliness, duality, etc. The double exposure is often used to express duality or the passing of time (also see Duane Michals’ photographs).
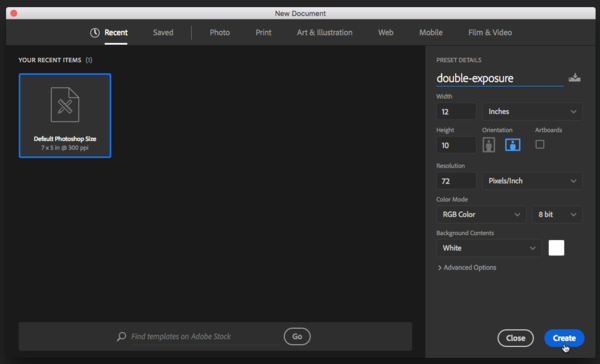
1. Create a New Document using File > New. Set the width and height to 12 by 10 inches (notice the units of measurement pull-down menus as 10 pixels results in a much smaller document than 10 inches). Set the resolution to 72 DPI and leave the color space in RGB mode. Name it "double-exposure".
| 72 DPI is also known as “screen resolution.” Working at 72 DPI is appropriate for any content that will appear on a screen and that will not be printed. |
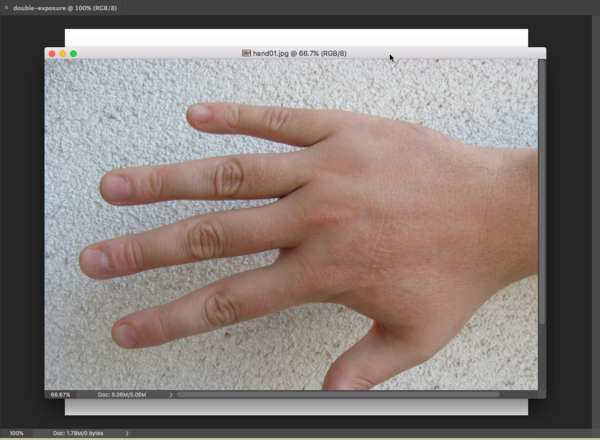
2. Open Hand01.jpg included on the disk. The file will open as a new tab in the main window. Click on the tab and pull down and away from the toolbar so the image is opened in its own window. There are many ways to copy the hand into the new document we are using to assemble the double-exposure. One method is to use the Move Tool to drag the hand layer (in this case, the background layer is the hand layer) into a different document. Click on the Move Tool in the Tool Palette, then click on the hand and drag it to the center of the double-exposure document that we left open.
| Alternately, the hand could have been copied and pasted using Select > All, then Edit > Copy, and finally clicking on the new document before choosing Edit > Paste. Layers can also be dragged from the layer palette to a new document. |
Notice that when the hand is dragged into the double-exposure document it appears very large. The hand file contains more pixels than the double-exposure file. We did this on purpose for two reasons: 1. To demonstrate that the number of pixels in a document has a noticeable effect on the way that the file is previewed in PhotoShop and 2. To distinguish the hand, originally a digital photo (the camera we used stored a significant amount of information), from the working file that we generated from File > New. You can always create a new file with a higher resolution value, but for exercises that will not be printed it is faster to work in a file with resolution no greater than the screen. The larger the resolution, the larger the file size; and larger file sizes require greater computer processing power. Larger file sizes, requiring more processing power, tend to slow down the work process. In a learning environment, we try to avoid hindrances.
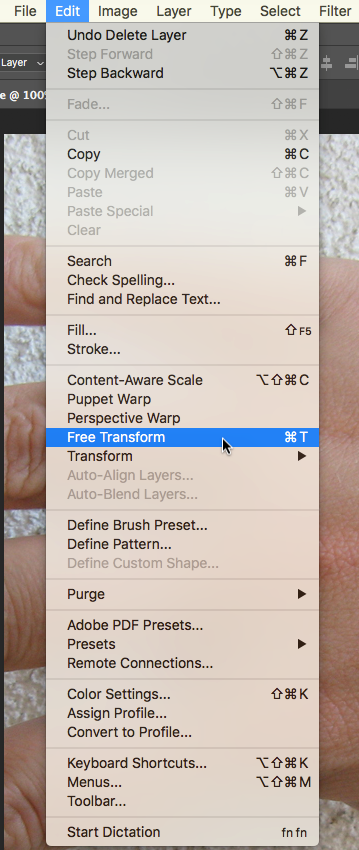
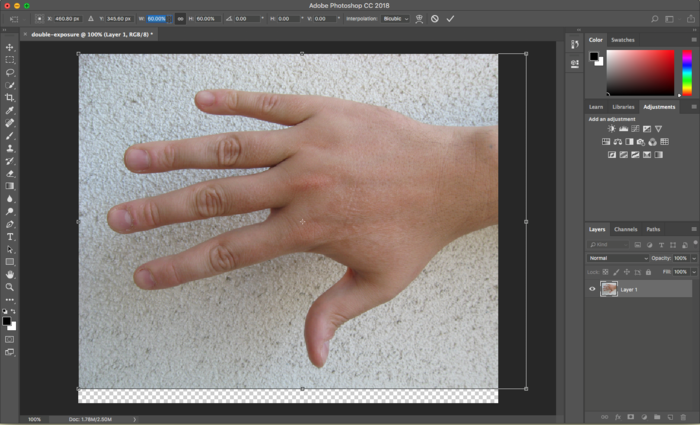
3. In the Layer Palette, double-click on the name “Layer 1” to rename it “hand01.” Notice "Background" beneath the layer, "hand01". The Background Layer is completely white. It was the first layer that PhotoShop generated when the new document was created. By moving the hand into the new document, we created a new layer. Click once on the Background Layer and then click on the trash can icon in the bottom right corner of the Layer Palette. At the “Delete the layer Background” warning dialog box click “Yes.” Now the layer hand01 is active (indicated by a light grey highlight). To scale the hand so that it fits into the document, click Edit > Free Transform.
4. When the image to be transformed does not run off the edges of the file document, it is easy to transform it by using the arrows at one of the four corners of the transformation box to click and drag towards the center of the image. However you may have to move the image in order to see the arrows at the corners. This type of transformation is similar to transforming objects in Illustrator. Remember to always hold the SHFT key when adjusting the image size in order to maintain the proportions of the image. In this situation, it is easier to use the transform tools in the Options Palette at the top of the document because we cannot see the edges of the transformation box. First click on the link icon between the width and height percentage boxes to maintain the aspect ratios (or proportions). Now enter 65% into either the width or height box and notice that the other box also takes on the 65% value. Press “Return” or “Enter” on your keypad to finalize the transformation.
| Tool Tip: You can also confirm a transformation or a Type Tool setting in PhotoShop by clicking on the check-mark icon in the top right area of the Options Palette when you are using these tools. To get out of a transformation box, a crop box, or the Type Tool hit the Escape (ESC) key on the keypad, or use the delete icon in the top right area of Options. |
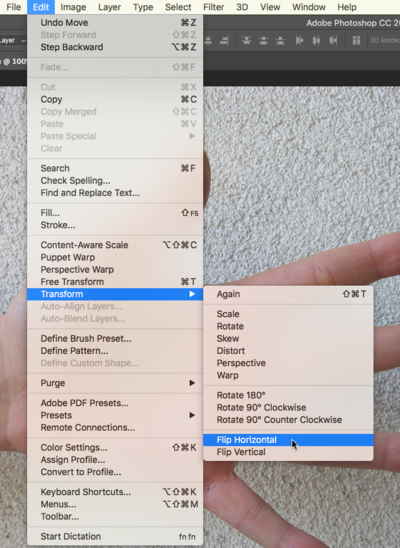
5. Open Hand02.jpg and use the Move Tool or another method to bring the image of the second hand into the double-exposure document. Notice that it has already been scaled for you. While the second hand is still active in the Layer Palette, click Edit > Transform > Flip Horizontal. The Transform submenu will modify any layer or a selection on any layer. It does not modify the entire document. Notice that this transformation only occurred on the second hand and not on the hand01 layer. Flip the image back to its original orientation by again clicking Edit > Transform > Flip Horizontal. In the Layer Palette, double-click on the name of Layer2 to rename it, “hand02.”
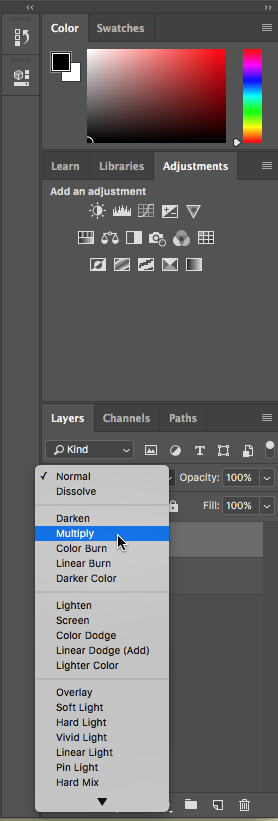
6. Use the Move Tool to move the separate layers into position. Clicking one time in the Layer Palette activates a layer. It is very important to notice which layer is activated, and on which layer the element you are trying to move is located. Working on the wrong layer leads to various problems. Notice that whichever layer is active can be moved with the Move Tool. Once both layers are named and positioned, use the Layer Blending Modes pull-down menu in the top left area of the Layer Palette to choose “Multiply” on the top layer, “hand02”. Leave the hand01 layer in Normal mode. Blending modes define how layers interact. We will continue to explore these in the third exercise.
The double-exposure happens in the area where the two images overlap. Multiply blending mode allows us to see the two images together, as if they were photographed on the same piece of film. In the next exercise we will crop the image so that only the double-exposure remains.
Exercise 2: Cropping and Adjusting the Hue
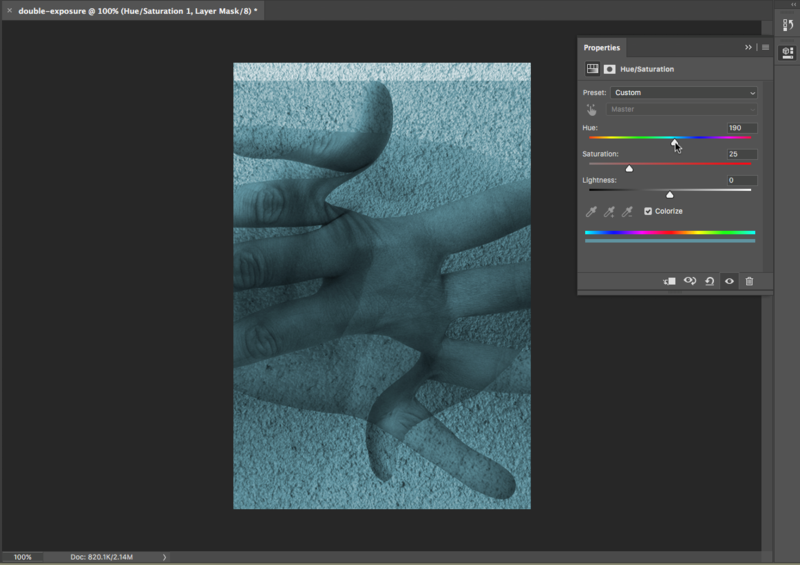
This illustration demonstrates the results of exercises one and two.
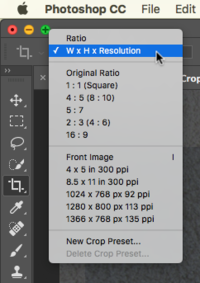
1. Click on the Crop Tool in the Tool Palette and notice the options for this tool in the Options Palette. Click on the pull-down menu that say "Ratio" and select "W x H x Resolution." Enter “6 in” into the crop Width box, “9 in” into the Height box, and "72" into the Resolution box. Drag a crop box around the area of the document where the two layers overlap.
Notice that the crop tool will only create a rectangular shape in the aspect ratio of 6:9 as you are dragging. Finalize the crop by pressing Return or Enter on your keypad or by clicking the check-mark icon in the top right area of the Options Palette.
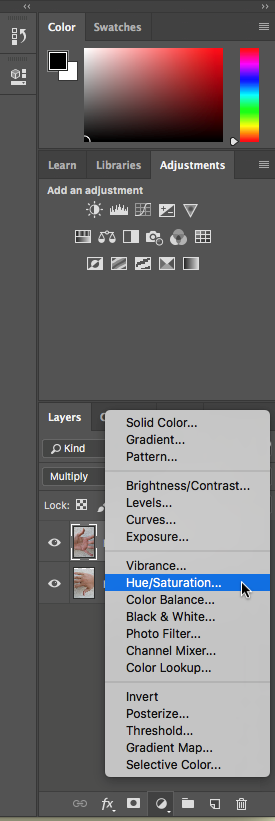
2. Click on the Add Adjustment Layer pull-down menu at the bottom of the Layer Palette and scroll to “Hue/Saturation.”
3. In the Hue/Saturation Dialog box, check the “Colorize” button and then use the Hue slider to create a cyan wash over the image. Click OK when you are satisfied with the colorization. Remember that you can always double-click on the histogram icon of the adjustment layer in the Layer Palette to access this dialog box and modify the settings. Be sure the adjustment layer is on top so it affects all visible layers.
Exercises 3 and 4: Exquisite Corpse (in two parts)
“Exquisite corpse” (in French, cadavre exquis) is a parlor game that the Surrealists developed in 1925 (Wikipedia). In this game, each player submits images (drawings, paintings, photographs) of heads, torsos and legs which are combined to produce surprising bodily results. I have played this game with students using images of each other that we captured in class on a digital camera as well as by using images from pop culture, found on the web. In the past, we have placed Lindsay Lohan’s head on John Goodman’s body, George W. Bush’s head on Paris Hilton’s body (with the dog), and so on. Images of my students are on the disk, but it's more fun to try this with pictures of your friends or family!
Exercise 3: Creating and Manipulating Layers
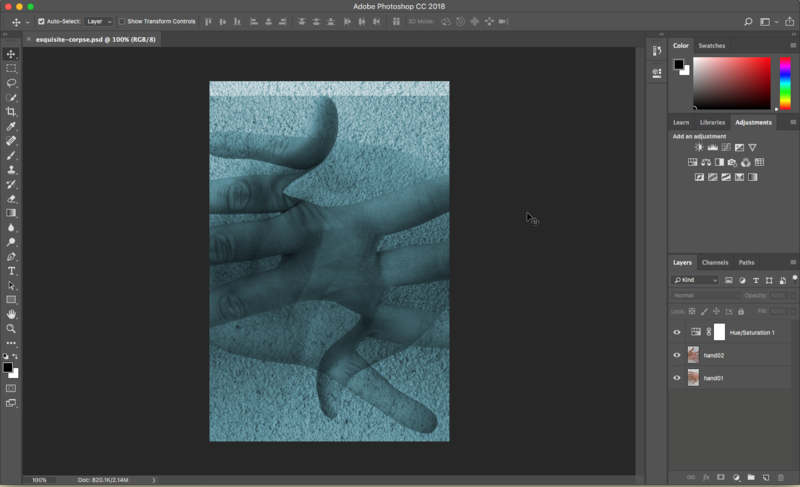
1. We’ll work on top of the double-exposure file that we just created, so save the file as “exquisite-corpse.psd.” Your file should look like the illustration.
2. Keep exquisite-corpse.psd open and use File > Open in PhotoShop to open all of the documents used in this exercise (on the disk, the files are: arm.psd, back.psd, ear.psd, head.psd, shoes.psd, and torso.psd). The files will open as tabs in the main window.
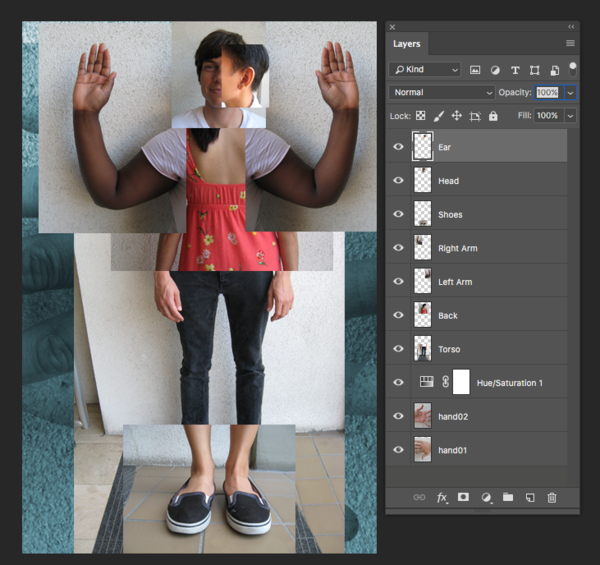
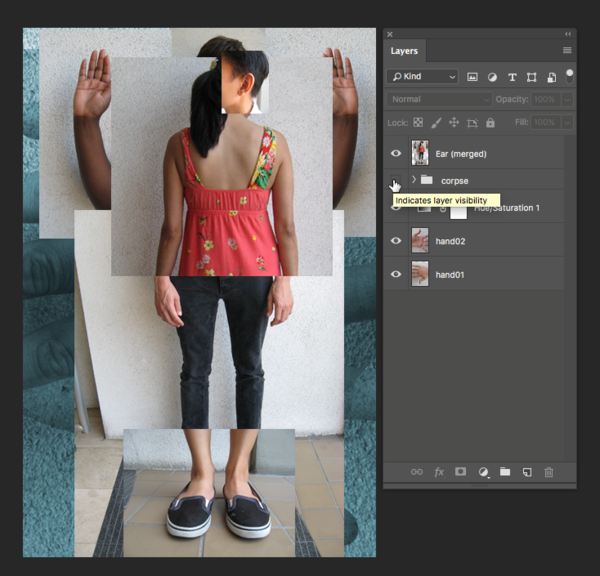
3. Move all of the body parts into the exquisite-corpse document, just as we moved the hands into the double-exposure document in Exercise 1. Once all of the parts are on separate layers in the exquisite-corpse document, rename all of the layers to indicate which body part is on the layer. Use the eyeball icon in the Layer Palette to hide and show the layer to quickly assess which image is on the layer.
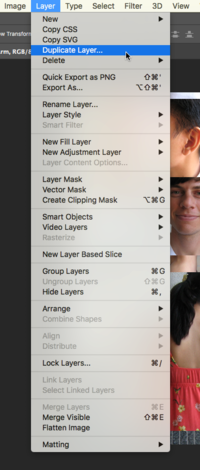
4. Click on a layer and drag it above or below another layer. The order of the layers in the Layer Palette is referred to as the “stacking order”. This determines which image appears in the foreground or closer to the viewer’s eyes and which images fall to the background. Organize the layers so that they appear like the stacking order in the illustration above. Notice that our layer palette has a left and right arm! We named our first arm, “right arm” then used the Layer Menu > Duplicate Layer… and named the duplicate layer, “left arm.” Use Edit > Transform > Flip Vertical to flip each arm (be sure to activate the layer first) and then Edit > Transform > Flip Horizontal to distinguish one from the other.
5. Click on each layer to activate it, then use the Move Tool to reposition the layer and Edit > Free Transform in order to scale it. Some of the layers will need to be scaled if you want your exquisite corpse to look just like ours. Remember to hold the SHFT key while dragging on one of the four anchor corners in the Free Transform box or to link the width and height if you are using the Options Palette to make the transformation. Also, it is always safe to scale an image down in PhotoShop; however, it is never a good idea to scale an image up (or to make an image larger than it is) as this will add bad pixel information to the image.
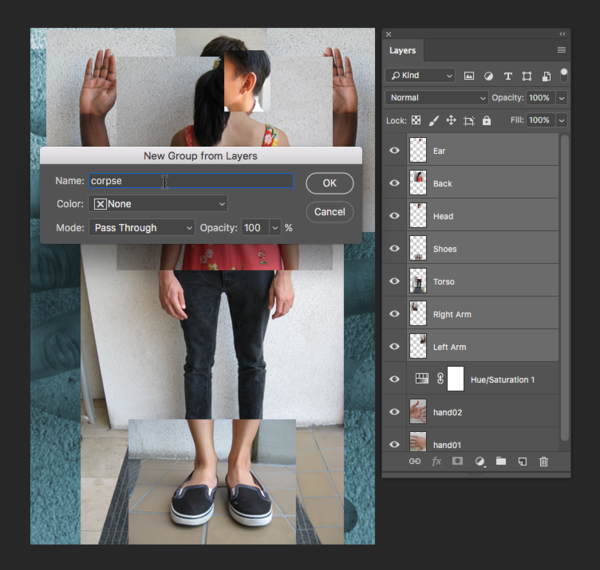
6. Once each layer is renamed, repositioned and scaled, click on the top layer once to activate it, then hold SHFT, and click on the last layer in the stacking order above the adjustment layer from Exercise 2 to select all layers. Click on the Layer Palette Pull-Down Menu in the top right corner of the layer palette and choose “New Group From Layers…” In the dialog box, name the new group, “corpse.” This will make a new folder in the Layer Palette for all of the body parts. Layer Groups are used to organize the PhotoShop Layer Palette.
Exercise 4: Adding an Adjustment to Some Layers
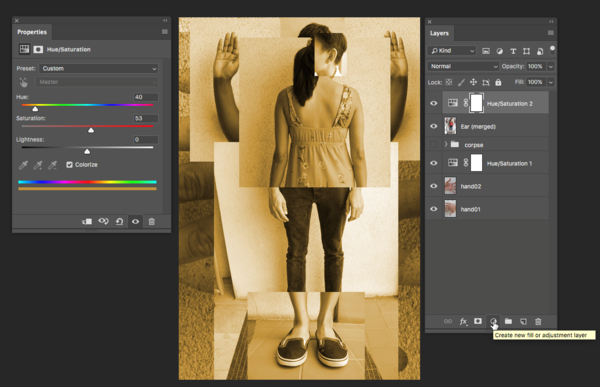
This illustration demonstrates the results of exercises three and four.
In this exercise we want to add an adjustment layer to the top of the Layer Palette, except there is one major problem: doing so would cancel out the adjustment layer in use towards the bottom of the palette! This is a little tricky, but one way to make an adjustment layer act on only some layers is to merge all parts of the image that should respond to the adjustment, add the adjustment on top of that layer, and then use a clipping group to clip the adjustment to that layer.
1. Expand the “corpse” group (click the sideways arrow on the left side of the name) so that you can see all of the layers within the group. Click once on the top-most layer to activate it, then SHFT+Click on the last body layer in the group (ours is “Left Arm”) so that all of the body parts are highlighted.
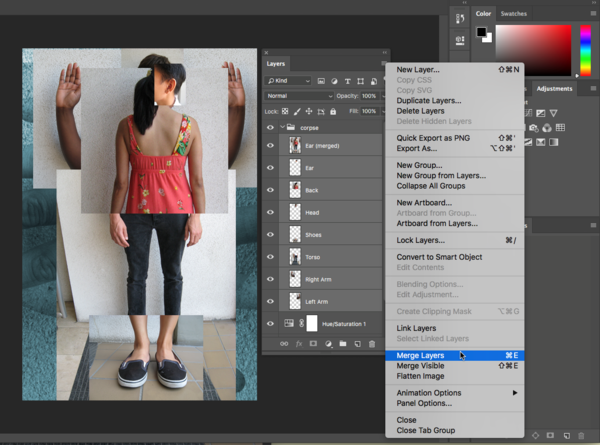
2. There is one trick here: we never merge layers without keeping our individual layers in tact somewhere else. That is to say, we never simply choose “merge layers.” Now this part is important, hold the Option (OPT) key on your keypad before you click on the Layer Palette Pull-Down Menu (top right of the Layer Palette) and choose, “Merge Layers.”
| Watch Out! If the OPT key is not used, the merged layers will flatten onto a single layer and you will no longer be able to edit those layers individually. While merged layers may not seem like such a big deal while you are reading this, it truly is a big deal. Everyone flattens an image, or loses the copy of the file with the layers separated, at some point in their image manipulation careers. As educators, we know that writing this isn't going to stop anyone from making this mistake; but let's just say you've had a fair warning! |
Adding the Option Key results in a new layer above those that were activated containing all of the activated layers flattened together. Notice that ear was at the top of the list, so the new layer “ear (merged)” is the merged layer. Use the eyeball icon to turn this layer on and off and notice that while you have a layer that has merged all of the body parts, you also have each body part on a different layer. This will give you flexibility if you need to make revisions after merging the layers.
3. Drag the merged layer outside of the group so that it is on top of the stacking order in the Layer Palette. Close the “corpse” group folder and turn off its eyeball icon.
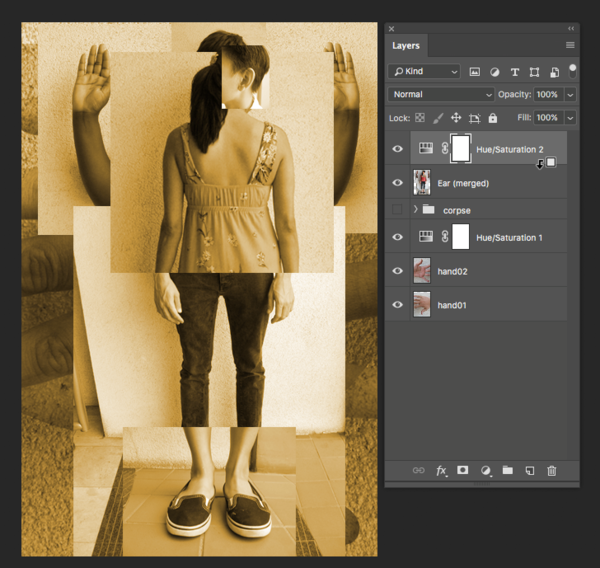
4. Click on the merged layer to activate it then add an adjustment layer for Hue/Saturation. Use the “Colorize” button again and add a wash of orange. Notice that this will colorize the entire document.
5. Hold the OPT key while clicking on the line between the adjustment layer and the merged layer. You will see the cursor change to an icon that looks like a square next to an arrow. When you see this cursor change, click the mouse. This will create a clipping group between the adjustment layer and the merged layer. Now the adjustment layer will only affect the merged layer. The background images should appear cyan again.
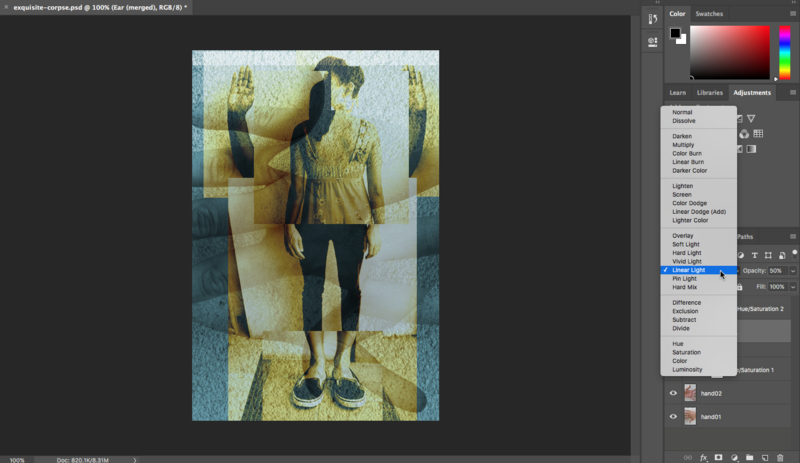
6. Use the Blending Mode Pull-Down Menu in the Layer Palette to set the mode to Linear Light and enter 50% for the Opacity of the merged layer. A decreased opacity enables the viewer to see through the image on this layer, and helps to blend the two layers. Sometimes these methods can create a murky image where the foreground and background are hard to decipher. Remember that every image communicates a message.