Chapter 13 CC18
Download Materials for Chapter 13
You will not need any files in order to complete the Exercises in Chapter 13. You can view our final INDD file is here:
click here to download chapter 13 work files.
Results of Chapter 13 Exercises
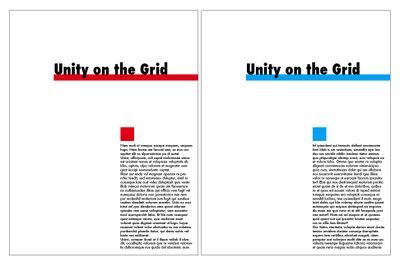
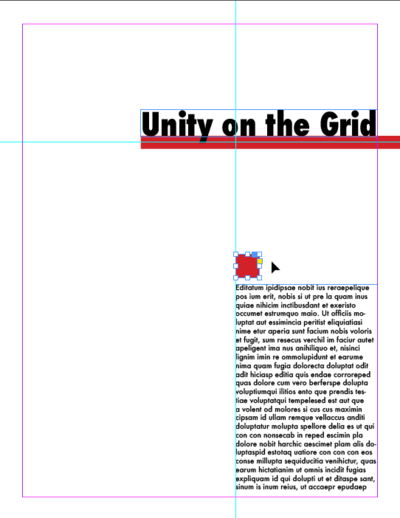
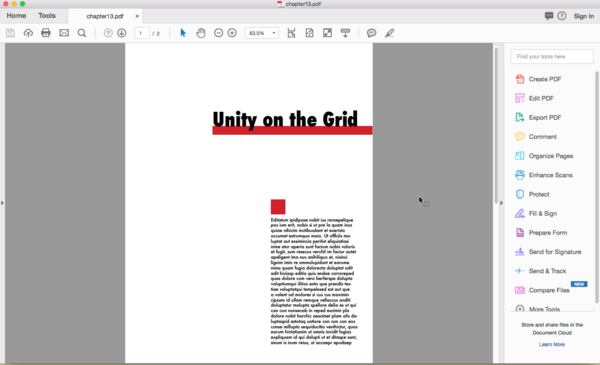
When you complete all of the Chapter 13 Exercises, you will have a PDF document. The two pages in the document are illustrated here.
Multiples: Creating Unity
When creating multi-page documents, the grid is the principle way of organizing page elements. A grid divides a page into columns. An artist can follow the columns strictly, or use them as a rough guide to work within. The Gutenberg Bible visual example follows a very rigid grid structure: the two columns of text have the same line length, which is a measurement of how long a line of text is before it breaks to a new line (Fig 13.#) The two columns of text also have the same vertical length. When two pages are viewed together in an open book such as this, the pages are read together as a spread. The pages in this spread follow the grid in exactly the same manner.
However, the grid can also be used with much flexibility. In the visual reference example of the New York Times layout from 1918, the grid is more complex and versatile. This grid divides the page into eight columns.
Counting the columns on the page is easy: find the smallest column and measure its width. Then divide the width of the page with the width of the smallest column. An eight-column grid creates a very flexible layout. Instead of eight even columns of text flowing down the front page of the newspaper, some larger graphic elements like the headline at the top of the page expand across all eight columns. Other text blocks are given visual emphasis, or create visual hierarchy on the page by spanning multiple columns. Also notice the distribution of negative space on the page. Since there is a lot of text on this front page, contrast is created by increasing the leading in some areas of the page and by allowing some of the text blocks to expand beyond one column.
Visual References
http://www.flickr.com/photos/digitalfoundations/2955941152/
A copy of the Gutenberg Bible by Johannes Gutenberg, owned by the U.S. Library of Congress. 180 copies of the Bible were printed in Mainz, Germany in the fifteenth century.
http://www.flickr.com/photos/digitalfoundations/2955097421/
The front page of the NY Times, 1918.
Exercise 1: Unity Through Repetition - Master Pages
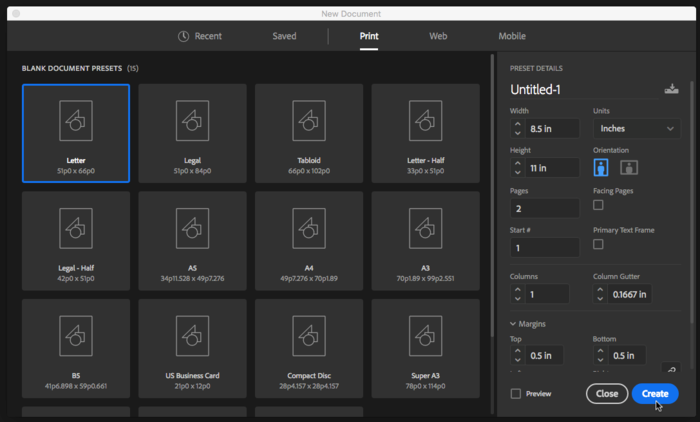
1. Create a new document by choosing File > New > Document. Notice that a document can have many pages. We will work on just two pages. For this lesson, specify the letter page size, no facing pages, two pages, one column, and leave the margins at their default settings. A new document may also be created by clicking "New Document" on the welcome screen.
| The Welcome screen appears at the launch of most Adobe applications some Adobe applications such as InDesign and Dreamweaver, but not all. It can be turned off by checking the box in the lower left corner, “Don’t show again.” |
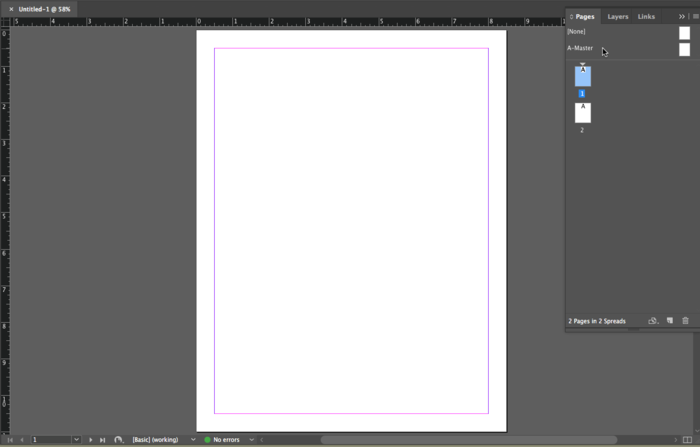
2. Load the Advanced workspace by choosing Advanced from the Application bar then click on the Pages panel to open it. In this panel, each rectangular icon represents a page in the document. Double-click the page 2 icon to jump to that page and then double-click the page 1 icon to go back. Another way to navigate through the pages in a document is to click the Next Page or Previous Page arrows at the bottom left of the document window. You can also use the Hand tool to
drag the pages around within the document window.
| Tip: A workspace can also be selected from Window > Workspace |
Notice that pages 1 and 2 are labeled with the letter “A”. The letter “A” signifies that these pages are based on the master page called “A-Master”. You can create multiple master pages, which can be applied to any page within the document. Master pages commonly contain a grid and any recurring design elements. They allow you to create a consistent layout throughout the pages in a publication and they make it possible to automate layout changes, because any modification you make to a master page is automatically reflected on all the pages to which it is applied. By default, a new document’s pages are all based on A-Master, even though A-Master is empty. We will work on the A-Master page next.
3. Double-click the A-Master page icon in the Pages panel. You are now on the master page. Anything you place on this page will be stored on A-Master and will automatically appear on all the pages based on it. Also notice that A-Master is the page you are currently working on by looking at the page box at the bottom of the document window.
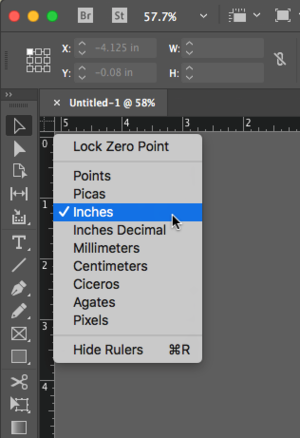
4. We will now set up guides on the master page similar to the Illustrator exercises in Chapter 4. Guides are created by dragging them from the horizontal and vertical rulers in all Adobe programs. If your rulers were not displaying in inches, you can Control-click (or right-click) each ruler and selected Inches before adding guides to the page.
| Key Command: Show or hide rulers from the View menu in any Adobe program or press Command+R. |
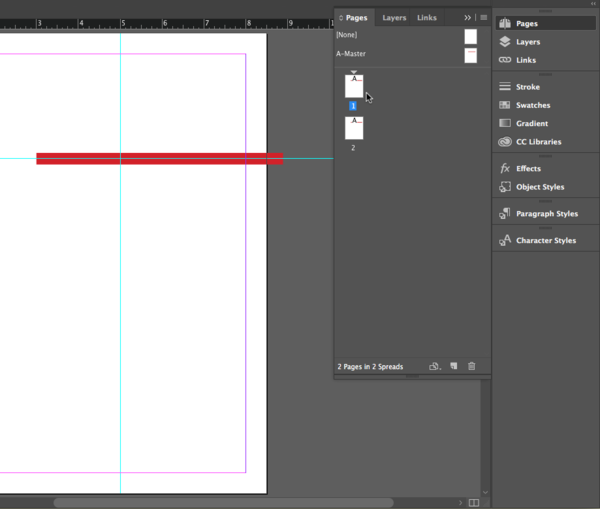
5. Click and drag to create guides. Starting with the horizontal ruler at the top of the document window, click into the ruler and drag a guide to 3 inches, using the vertical ruler at the left of the document window as a reference. Then drag a guide from the vertical ruler to 5 inches, using the horizontal ruler as a reference.
6. Now we will use the Line tool to draw a heavy line along the horizontal guide. Click on the Line tool in the Toolbox to select it. Starting at the right edge of the page, Shift-click and drag toward the left edge of the page to draw a straight line along the horizontal guide. Notice that we didn’t draw the line all of the way to the left edge, so the negative space remains active as it did in Chapter 4. When you release the mouse button, you’ll notice that the line almost disappears into the guide. We will hide the non-printing guides to make it easier to see the line.
7. To hide the guides, press the keys Command+Semicolon. This will enable you to see the thin line you just made. Next we will make the line thicker.
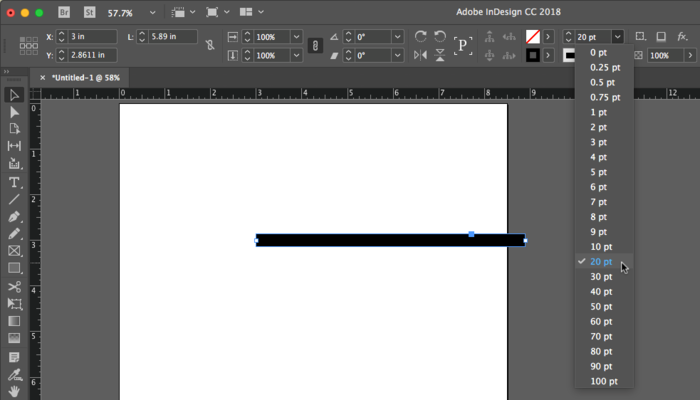
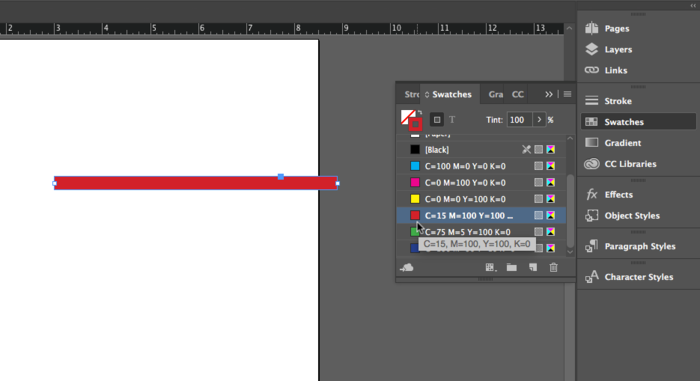
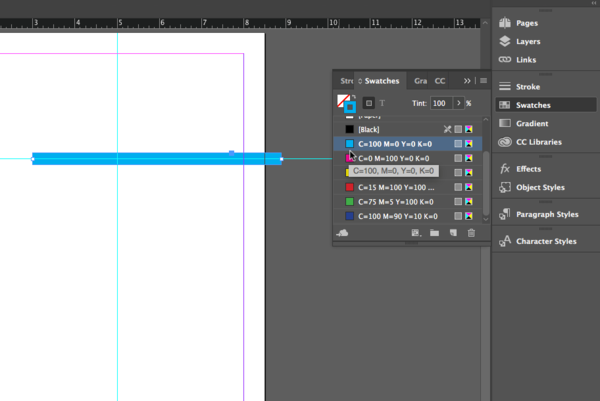
8. Use the Selection tool to select the line if it isn’t already selected, and then choose a line weight from the Stroke pull-down menu in the Control panel at the top of the work area (we used 20 points).
9. Open the Swatches panel. Click the Stroke icon to bring it to the front and then click on the red color swatch (C=15, M=100, Y=100, K=0). Notice that all the swatches are defined with CMYK values. Since InDesign is mainly used for creating documents that are output to a commercial printer, the default colors in the Swatches panel are using the CMYK color space.
| Watch Out: Make sure the Stroke icon is on top of the Fill icon so that the color red is applied to the line. |
10. Turn on the guides again with Command+; or View Menu > Guides & Grids > Show Guides.
11. Double-click the page 1 icon in the Pages panel to view the first page of the document. Notice that the guides and thick, red line are in place on page
12. Double-click the page 2 icon in the Pages panel and notice that the guides and red line are also in place on the second page of the document. Objects on a master page automatically show up on any pages based on that master. It’s important to understand that the items on a master page can only be modified or deleted from the master page they belong to (unless they are overridden first, which we will do in Exercise 2). Try to select the red line or move the guides on pages 1 or 2 and you will see that they are not selectable.
Exercise 2: Creating B-Master
The document we are creating contains only two pages, so only one master page is needed. However, in larger documents that have several layout variations, it is often necessary to use multiple master pages. We will make a second master page in this document in order to demonstrate the process.
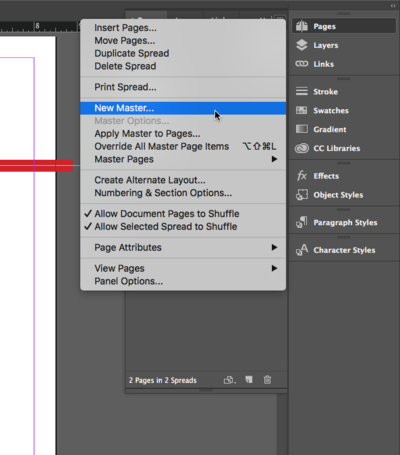
1. Click on the pull-down menu at the top right corner of the Pages panel, and choose New Master.
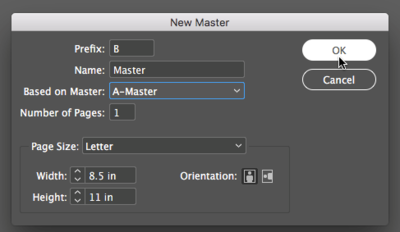
2. In the New Master dialog box, set B-Master to be based on A-Master using the pull-down menu. (Fig 13.#) Click OK to create the new master page.
Tip: To view all the master pages without having to scroll to find them, drag the horizontal divider line in the Pages panel downward.
3. In this document, B-Master will be similar to A-Master, but we will modify the color of the line so that it is cyan instead of red. Since B-Master contains all of the A-Master elements, those elements cannot be changed unless they are modified on the A-Master page or they are overridden. Try selecting the red line with the Selection tool and you will notice that it cannot be edited. Override the red line (and not the guides) by Shift+Command-clicking on the line with the Selection tool.
| Note: You can right-click or Control+click on any page icon in the Pages panel and choose “Override All Master Page Items.” This would make master page items editable on the entire page. |
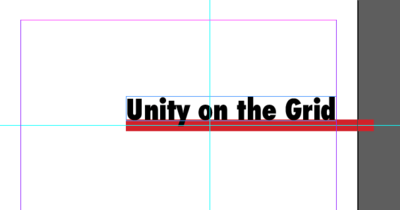
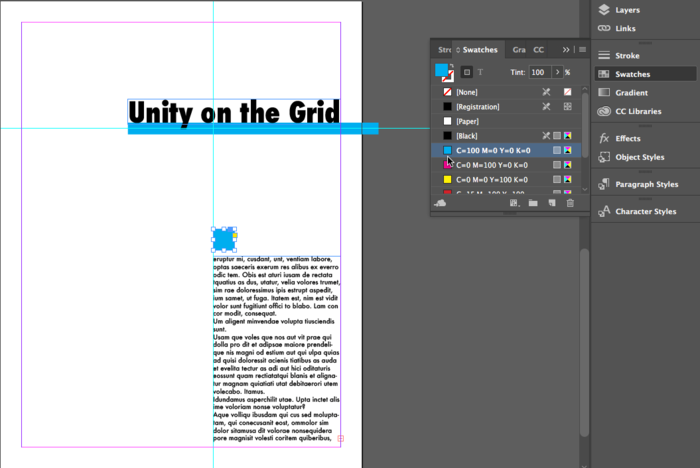
4. Use the Swatches panel to change the color of the line to cyan (C=100, M=0, Y=0, K=0).
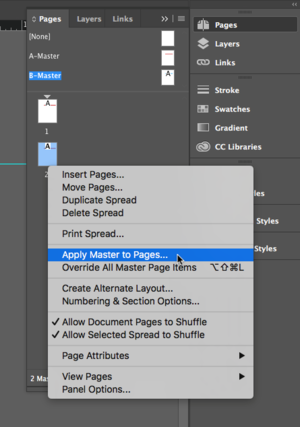
5. Apply the B-Master page to page 2 by right-clicking or Control-clicking on the page 2 icon in the Pages panel and choosing Apply Master to Pages from the context menu. In the Apply Master dialog box, choose B-Master from the pull-down menu.
6. Double-click the page 2 icon in the Pages panel to view the second page. We will now create a typographic headline that will be copied to page 1. In theory, this is something that would normally be done on the A-Master page, but we want to demonstrate a useful paste function that is not available in every Adobe program.
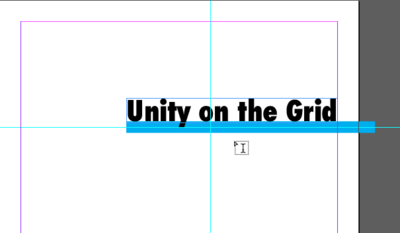
Click and drag with the Type tool to draw a text frame, which is like a text box in Illustrator. Type the words “Unity on the Grid” into the frame.
| Watch Out: Unlike Photoshop and Illustrator, type cannot be made by simply clicking on the page with the Type tool and typing text. In InDesign, type can only be created within a text frame. |
Now format the headline by selecting all the text with the Type tool and then specifying a font and type size. In the following example, we are using Futura Condensed Extra Bold at 48 points. Pay attention to the kerning, making sure that the spaces between the characters in the headline are visually equal. If necessary, use the same manual kerning techniques we learned in Chapter 4 to improve the kerning. Next, use the Selection tool to select the text frame and then reposition it so that the left edge of the frame aligns with the left edge of the cyan line and the baseline of the text aligns with the top of the line.
7. Now we will copy the headline to page 1. With the text frame still selected, choose Edit > Copy. Double-click the page 1 icon in the Pages panel, and then choose Edit > Paste in Place. The headline appears in the same position on this page as it is on page 2. InDesign’s Copy command copies both the type and its location on the page.
Exercise 3: Linking Text Frames
InDesign is often used to create multi-page documents for commercial printing or for viewing as a PDF file on a screen. In either case, long documents can contain a lot of text. InDesign allows you to place as much text as you want into one single text frame and then use the threading function to link multiple text frames together so that the text can flow from one frame to another. In this exercise, we will link two text frames on pages one and two with about five paragraphs of Lorem Ipsum dummy text. In Chapter 4 we used Lipsum.com to generate five paragraphs of dummy text. InDesign has Lorem Ipsum dummy text saved into the application so you can easily fill a text frame with dummy text without pasting it from someplace else.
1. On page 1, use the Type tool to click and drag a large text frame on the Artboard area. We need to load more dummy text into the frame than we intend to use in order to illustrate the threadling feature.
2. Choose Type > Fill with Placeholder Text to fill the frame with dummy text.
3. Use the Selection tool to move and resize the text frame so that left edge of the text frame is aligned with the vertical guide. Pull the top edge of the frame down so it starts at 6 inches. The right and bottom edges of the text frame align with the right and bottom margins on the page.
4. Look at the bottom right corner of the text frame and notice the red square that surrounds a plus sign. This icon means that there is more text stored (but not visible) in the text frame. Using the Selection tool, click on the plus sign. Notice that your cursor has changed to a “loaded cursor.” InDesign “knows” that you are ready to link this first text frame to another text frame in the document.
5. Now navigate to page 2. With the loaded cursor, click and drag a text frame in the same location as the frame you created on page 1. The overflow of text in the first frame will flow into the second text frame, since the frame on page 1 is now linked to the frame on page 2.
| Tip: View > Extras > Show Text Threads to see a visible line that indicates which frames are linked together. |
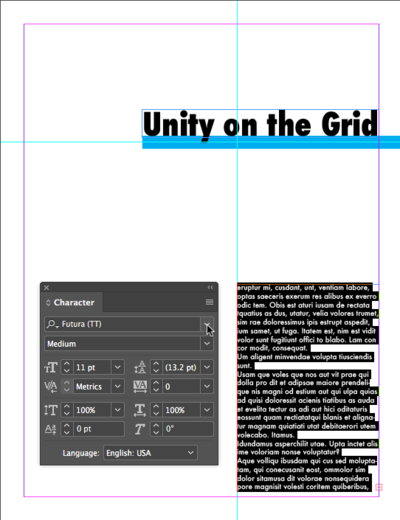
6. Using the Type tool, click inside either of the two text frames and press Command+A to select all of the text. Make a change to the typeface using the Font Family menu in the Control panel or the Character panel (Window > Type & Tables > Character). Our type is set with Futura Medium in 11 points with the leading, or the space between the lines, set at 13.2 points. Notice that the typeface changes in both text frames because Command+A (or Edit > Select All) selects the text in all of the linked frames.
Exercise 4: Creating Shapes
In Chapter 4 we created unity on the page through the repetition of shape and color. We will create unity in this chapter with the same technique, but this time we will place the colored square in the same location on sequential pages.
1. Use the Rectangle tool and hold the Shift key to draw a square on page 1 and then go to the Swatches panel to assign the red color to it.
| Note: Use the curved arrow icon above the Fill and Stroke icons at the bottom of the Toolbox or at the top of the Swatches panel to swap the fill and stroke colors. The white square with the diagonal red stripe is used to assign no color. |
With the Selection tool, drag the red square to align its left side with the vertical guide, and position the bottom of the square against the top of the body copy. If necessary, use the arrow keys on your keypad to nudge the square into place. Once the square is just touching the text, press Shift+Up Arrow one time to move the square ten points higher than the text.
2. While the square is still selected, choose Edit > Copy then navigate to page 2 and choose Edit > Paste In Place to create a second square in the same location as the one on page
3. Use the Swatches panel to change the color of this square to cyan.
Exercise 5: Exporting a PDF
It is important to always save a file as you are working on it. The InDesign file, designated by the file extension .indd, is the native file. A .pdf file is most commonly used for sharing a document to view or proof and it can also be used for printing. When an .indd file is exported as a .pdf file, the graphics and fonts are embedded in the document, making it a portable package that is easy to share with others. While printers can print .indd files, we often suggest sending a .pdf file to your printer to avoid common problems such as: the printer does not have InDesign (or maybe not the version of the application you used), or the the fonts you used in your layout. Sending an INDD file to print requires sending the native file, fonts, and images (referred to as linked objects). Sending a PDF file is more efficient – you only have to send one file containing the whole package.
1. Save the InDesign file by choosing File > Save As. Specify a name and location for the file and then click the Save button.
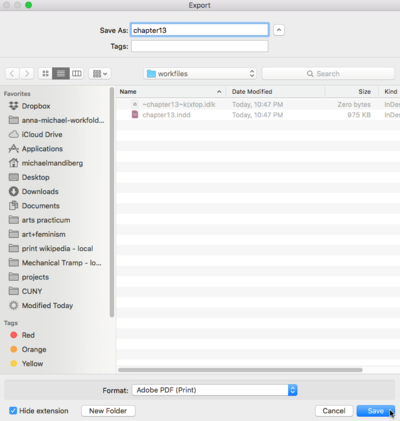
2. Now we’ll export a copy of the file as a .pdf file for sharing, viewing, or printing purposes. Choose File > Export. In the Export dialog box, choose Adobe PDF (Print) from the Format pull-down menu. Specify a name and location for the file and click the Save button.
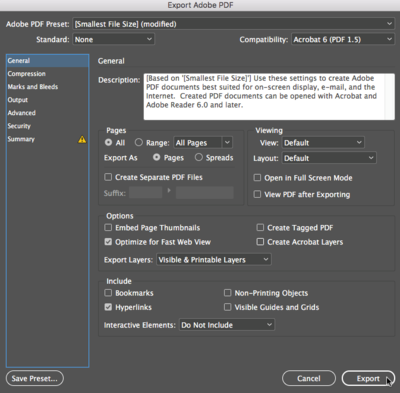
3. In the Export Adobe PDF dialog box, there are many options, which change depending on which category at the left side is active. In the General category, notice the Pages area, which contains three choices: All, Range, and Spreads. For this exercise, leave the All option selected so that all the pages are exported. Leave the Spreads option deselected since we did not design the layout as spreads (or facing pages). Notice the Compatibility pull-down menu at the top right corner. If you know that the person you are sharing this PDF with has an older version of Acrobat, or if you need to comply with specifications from a commercial printer, choose an option from this pull-down menu to format the PDF document for a particular Acrobat version.
4. Click the Export button. You may see a warning about overset text. If there is more dummy text in the second text frame than what is visible on the page, the Export to PDF function prompts you with a warning message. (Fig13.#) We are aware of the abundance of text in this exercise, so you can click OK through the dialog box. During another project, you could modify the text frame so that all of the text that should be visible is set within the frame.
5. Open the PDF file in Adobe Acrobat Professional, Adobe Reader, or Preview. Notice that the file can be viewed but not easily edited. To edit the file, open the native .indd file in InDesign.