Chapter 19 CS6
Download Materials for Chapter 19
Click here to download chapter 19 work files.
Chapter 19: Pacing
Formal design relationships we have created in still compositions are also active in animations. Repetition, symmetry, asymmetry, balance, and rhythm become enveloped in a new formal element: time. In the visual examples, forms are reused to create unity between different moments in the animation. At the same time, transformations of scale, color, and value create contrast, which helps differentiate moments in the animation. Early experimental animation kept time visually with abstract shapes. Pacing is key to Hans Richter’s film, Rhytmus 21 (1921). With the most simple forms Richter was able to explore the transformations of shapes over time through size. Everything is understood through an even, consistent pace, which leads to a contemplation of the purity of form.
Note: See Hans Richter’s film here: http://www.ubu.com/film/richter_rhythmus.html
In the 1970s, Lillian Schwartz made cutting edge experimental computer animations at Bell Labs. Her work may look like the earlier Richter animation, but the video was programmed using a computer. Her process was similar to our exercises. In her 1971 animation UFO’s the introduction of the computer results in faster edits and elemental shapes. The psychedelic aesthetics fit the topic.
Note: See Lillian Schwartz’s video here: http://www.youtube.com/watch?v=kic8YlHbhvI
Exercise 1: Library and Symbols
1. Click the Flash File (ActionScript 3.0) button in the Create New area of the Flash start up window or use the Fil Menu to choose New > Flash File (ActionScript 3.0) to create a new document.
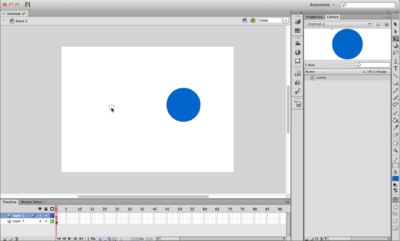
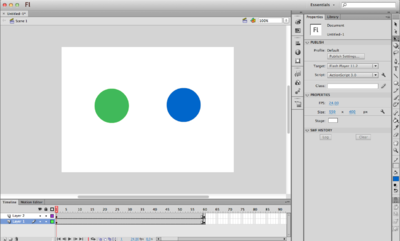
2. Using the Oval tool, hold the Shift key to draw a circle on the right hand side of the stage.
| Tip: Holding the Shift key while drawing constrains the ratio of the shape proportions. |
3. In Chapter 18 we used shapes. Now we are going to change our shape so that the circle is a symbol. Select the shape and then select Modify > Convert to symbol. Name the new symbol circle and choose Graphic from the Type pull-down menu.
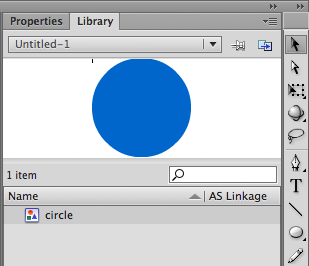
4. Click on the Library tab behind the Properties panel to see the circle included in the library as a symbol.
| Tip: If the Library panel is not open, click Window > Library. All panels are stored in the Window Menu. |
5. Look on the stage and notice the attributes of the symbol. The circle has a blue square around it and there is no option to reshape the circle when you mouse over its edge.
Exercise 2: Instances of Symbols
The symbol is saved in the library so that it is always available to use on the stage. The circle that is on the stage is called an “instance” of the symbol. Instances can be modified independently from the saved symbol. We can delete the circle from the stage and make another instance by dragging the symbol out of the library onto the stage. We can also have several instances on the stage at the same time and animate them without changing the original symbol in the library window.
1. Add a new layer to the timeline called left circle.
2. Create a new instance of the circle by dragging the symbol from the library to the left side of the stage.
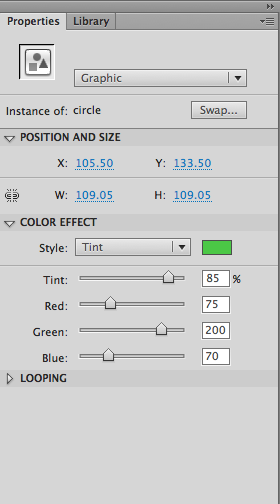
3. Change the color of the new instance on the stage. If you try to change the color of the circle by double-clicking on it and filling the shape, you will change the color of the symbol. Instead, modify the color of the instance using the Color Effect portion of the Properties panel. Select the left circle with the Selection tool then choose Tine from the Style menu beneath Color Effect. Modify the Tint, Red, Green, and Blue values. Our values were 85, 75, 200, 70, but you can make any modification.
Exercise 3: Classic Tween
The word “tween” derives from “in between.” Classic tweens are used to animate properties of symbols without changing their shapes. They create frame-by-frame animation for properties such as repositioning or scaling an object or changing the color or opacity of a symbol over time. Instead of having to draw sixty frames of one circle moving across the stage, you can position the circle in one area of the stage in frame 1, in a different location or even off of the stage in frame 60, and allow the computer to draw all of the frames between 1 and 60 where the circle appears to move.
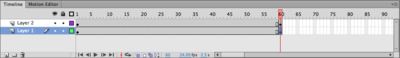
1. Insert a new keyframe (F6) at frame 60 in the timeline on both of the layers.
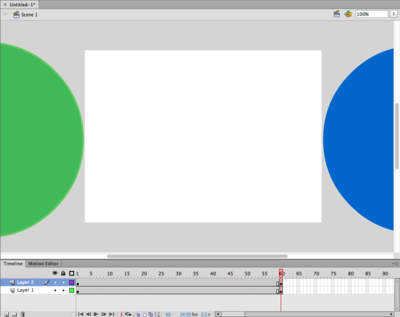
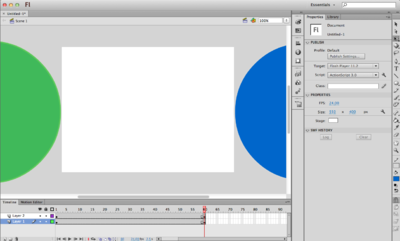
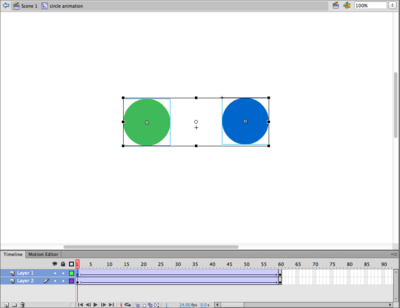
2. Start with either one of the two layers. Click on the keyframe to make it active. Scale the instance of the circle so it is larger than the stage using the Free Transform or Scale tool. Hold Shift while transforming. Move the large circle off of the stage - move the left circle to the left and the right circle to the right.
3. Click to activate the keyframe on the second layer and repeat the portions of Step 2 where you scale and move the circle.
You should be able to toggle between frame 1 and frame 60 to see that you have two small circles on either side of the stage on frame 1 and two large circles positioned off of the stage at frame 60.
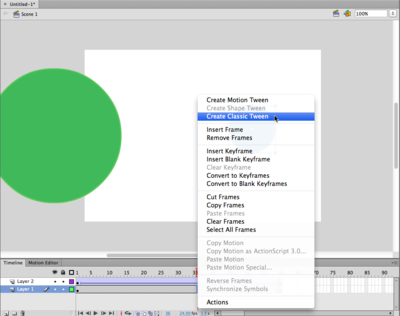
4. Add a Classic Tween between frames 1 and 60 on each layer, one at a time. Simply position the mouse over any frame between 1 and 60 on one of the layers and use the contextual menu (Control-click or Right-click) to choose “Classic Tween.” Repeat this on the second layer. Click the Control Menu > Play to play the frames of the timeline. Now the circles move off of the stage. The circles increase in scale, but the shapes remain in tact.
Exercise 4: Creating a fade
Classic tweens can also be used to change the transparency of a symbol, as this type of modification does not result in a change to the shape of the instance on the stage. Alpha is a word used in Flash to mean transparency, much like an alpha mask controls transparency surrounding an image. We will modify the alpha values on frame 60 of each layer, one at a time. Adding a keyframe for alpha on frame 60 is the cinematic equivalent of fading out.
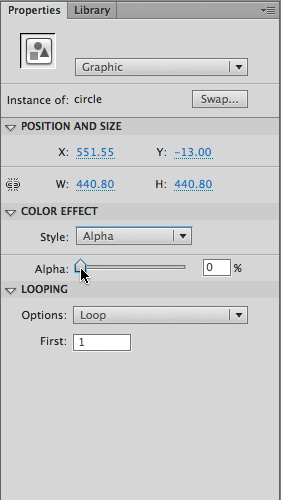
1. Start with one layer. With the Selection tool, click on frame 60 in the Timeline then click on the instance of the symbol on the stage. Change the alpha value of the circle instance to 0% by choosing Alpha from the Style pull-down menu in the Properties panel.
| Note: Remember, the Properties panel displays property information for whatever is active. So if you click on a frame, you can see and edit properties for that frame, if you click on a symbol on the Stage, you can see and edit properties for the instance. |
2. Repeat this process for the other layer.
3. Test the movie and watch the frames fade out over time.
Exercise 5: Animating the symbol
Symbols can also be animations with independent timelines. For example, a circular symbol could morph between an oval and a circle in its Symbol Timeline. Then, the animated symbol could move across the Stage in the document Timline. The pace of the moving symbol across the Stage would be determined by the number of frames used in the document Timeline, while the pace of the morph between oval and circle would be determined by the Symbol Timeline. In this exercise, we will copy the frames from the animation in our scene into the circle symbol's timeline.
1. Select all of the frames on both layers of the Timeline with the Selection tool by clicking on Layer 1 then Shift-clicking on Layer 2. Choose Edit > Timeline > Copy Frames.
2. Create a new Movie Clip symbol (Insert > New Symbol) called “circle animation”.
3. Now you are in symbol editing mode. This mode allows you to edit the new movie clip symbol on the Movie Clip Timeline. Any edits made here will affect the instances of the movie clip. Click once on Layer 1 to activate it. Choose Edit > Timeline > Paste frames.
| Note: Edits made to an instance will not affect its symbol, while edits made to a symbol will affect all instances of that symbol. |
4. The “circle animation“ symbol is animated. Click the back arrow in the top left area of the Stage to exit the Movie Clip Timeline.
5. Create a new layer in the Timeline. Delete the two circle layers from the Timeline by clicking on each layer then clicking on the Delete Layer button (trash icon) in the bottom left area of the Timeline panel. Name the new layer “circles.”
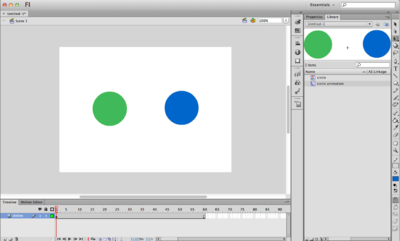
6. Drag a new instance of the “circle animation“ movie clip symbol on to the stage in frame 1 of the circles layer.
7. Test the movie (Command+Return).