Difference between revisions of "Chapter 3 CC 2017"
(→Exercise 3: Symmetry with less passive negative space: replaced "the key" with "OPT" for clarity) |
(→Exercise 4: Balanced asymmetry: moved the image from step 2 to step 3 to maintain continuity with the instructions.) |
||
| Line 174: | Line 174: | ||
2. Make another copy of this circle and drag it to the lower right of the composition. | 2. Make another copy of this circle and drag it to the lower right of the composition. | ||
| + | |||
| + | 3. Scale the circle down using SHFT with the Selection Tool. | ||
[[File:Fig03-Ex04-02-CC17.png]] | [[File:Fig03-Ex04-02-CC17.png]] | ||
| − | |||
| − | |||
=Exercise 5: Asymmetry with imbalanced visual weight= | =Exercise 5: Asymmetry with imbalanced visual weight= | ||
Revision as of 14:37, 25 January 2017
Download Materials for Chapter 3
Click here to download chapter 3 work files.
Screencasts
Chapter 3: Symmetry
Symmetry is achieved when the weight of a composition is evenly balanced. Symmetrical forms are perceived as being stable. In order to achieve symmetry in any composition, the designer must create balance with the compositional objects in both their positive and negative spaces in relationship to the grid. The positive space often contains the active design elements while the negative space in a symmetrical composition is usually passive.
The opposite of symmetry is asymmetry. Asymmetric compositions can be balanced or imbalanced, but the overall weight distribution between the positive and negative space will be uneven. The negative space in an asymmetric composition may be more active than the positive space.
The designer chooses to create symmetry or asymmetry within the composition in order to reach the visual or psychological expectations of their audience. These decisions connect the concept of the presented material to the presentation. For example, a logo for a bank should feel secure and restful, connoting safety and trustworthiness, while a horror movie poster should feel emotionally charged, suspenseful and frightful. Logos for banks tend to be symmetric compositions, and asymmetric designs are used to convey unstable ideas.
http://flickr.com/photos/digitalfoundations/2265836214/
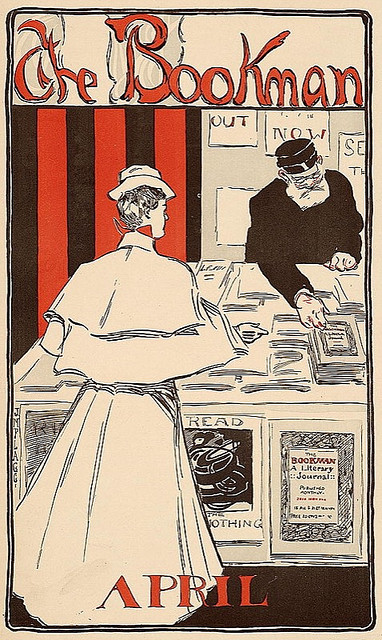
Image Caption: The Bookman, Advertisement for the New York literary journal, "The Bookman", April 1896.
This advertisement is symmetric as the scale and lightness of the female figure in the foreground is counterbalanced by the scale and darkness of the male figure on the right side of the image. The symmetry is reflected over the y-axis in the center of the composition. The typography is centered at both the top and bottom portions of the advertisement.
http://flickr.com/photos/digitalfoundations/2261880622/
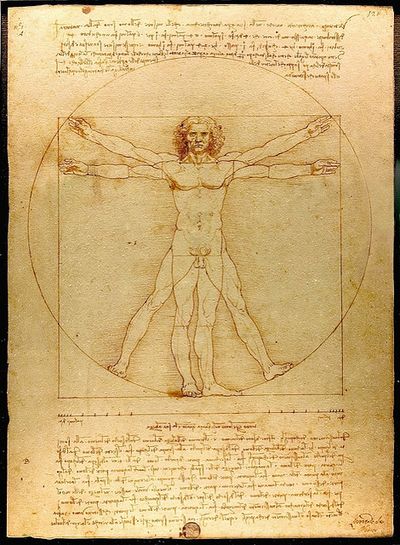
Image Caption: Vitruvian Man, Leonardo da Vinci, Drawing on paper, 1492. Photograph by Luc Viatore, 2007.
Leonardo da Vinci's classic drawing of the human form demonstrates the principle of symmetry in the human body.
http://flickr.com/photos/digitalfoundations/2261881892/
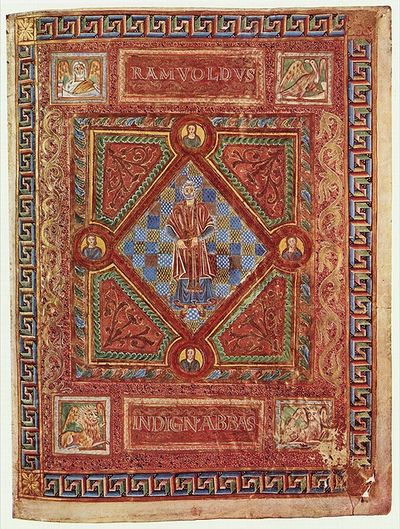
Image Caption: Codex Aureus of St. Emmeram, Scene: Portrait of Abbot Ramwoldus, Book painting on parchment by Adalpertus, 1000.
Symmetry is achieved in Adalpertus' book painting across both the x and y axes.
Exercise 1: Creating symmetry and asymmetry with your body
Before touching the pencil or mouse, one can exercise these design principles as lessons in weight distribution.
The grid is created by the x-axis along the hips and the y-axis from the toes to the head.
- Standing straight, with perfect posture, and your body weight equally balanced on two feet (with legs hip-width apart and a slight bend in the knee, if we might be so specific), puts a body in a stable, symmetric position.
- Now that you have achieved symmetry, lift one foot off of the floor. Bend the lifted leg at the knee as much as possible without falling over. You will feel less stable and off-balance. Your body has achieved asymmetry.
Preview of the remaining exercises
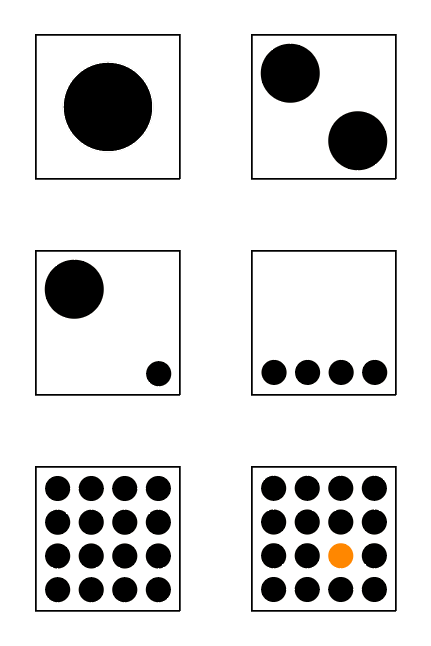
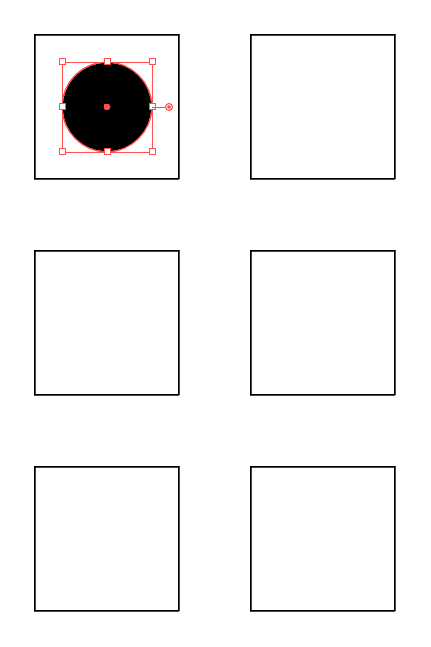
In the following exercises (2 – 7) the compositions will each be created within one of six individual squares (illustrated here). All of the exercises are created in one single document, established in Exercise 2. For these compositions the grid is simple: the horizontal and vertical intersection at the middle of each square is the grid. See and "feel" the visual weight that is constructed between the four quadrants (upper left, right, lower left and right) in each composition.
Exercise 2: Symmetry with passive negative space
In this exercise, the black circle in the center of the composition is the positive space and the white surrounding area is the negative space. The negative space is not active, it is dictated by the active positive form. The circle is evenly distributed within the composition. It is perfectly symmetric in relation to both the x and y axes, from the left to the right and the top to the bottom.
1. Create a new document in Illustrator (File > New) using the default settings pull-down menu to create a letter size page in RGB color space.
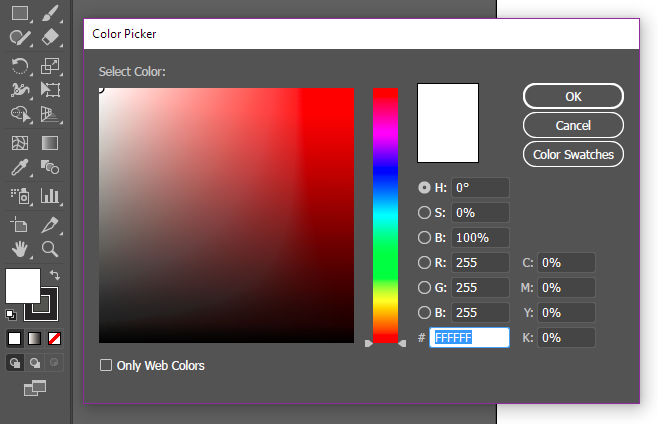
2. Click on the rectangular shape tool to create one square that has a white fill and a black stroke. Set the fill and stroke colors before drawing the rectangle. The fill and stroke icons are stacked on top of each other at the bottom of the Tool Palette (see chapters 1 and 3 for working with the fill and stroke). Double-click the icon that is on top and select the color you want to use from the Color Picker. Once you set the color for the top icon (fill or stroke), click once on the bottom icon (if you took care of fill first, now you will set the color for the stroke) and define this color by using the Color Palette (Window > Color).
3. With the fill and stroke colors defined, hold the shift key while dragging the Rectangle Tool on the Artboard. The result is a square instead of a rectangle. Click with the mouse and begin dragging before holding the shift key (SHFT) and release the mouse before letting go of SHFT. The square we made was about 2 X 2 inches.
4. While copy and paste are accessible through the Edit menu, we will use the Selection Tool to duplicate and position five copies of the square.
| Hot Key: While you are working, CMD is the hot key for the Select Tool. |
Hold the option key (OPT) and click on the original square with the Selection Tool, then drag the mouse to the right. In Adobe CC 2017, Smart Guides are active by default. Smart Guides help to easily align and center objects with other objects and also the artboard. Hold the shift key to keep the movements restricted to a 0, 45, 90, or 180 degree motion (in other words, you'll position the new square along the same baseline or x-axis to the right of the original square)
| Hot Key: The relationship between SHFT and the Select Tool is two-fold: 1. Shift will constrain the proportions of objects as you drag to resize a shape or image, and 2. Shift keeps the movement of objects aligned vertically or horizontally on the Artboard. |
5. Now that you have two squares that are exactly the same, side by side, select both squares at one time by marqueeing over them (click and drag over both of them beginning on the artboard) or by selecting the first square and then holding shift while clicking with the mouse to add the second square to the selection. Group the two squares using Object > Group.
6. Grouped objects can be moved, transformed, and have their colors edited as one unit while their individual properties are maintained. In this case, the squares will be copied and positioned together.
7. Copy the two squares two more times, moving down the page.
8. Use the Select Tool to position the squares into place. Be attentive to the space between the margins of the page and the space between the outlines of the squares.
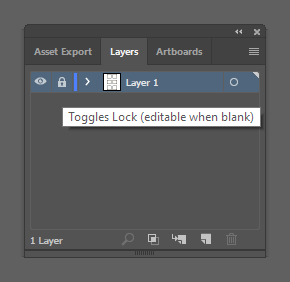
9. Use the Layer Palette (Window > Layers) to lock the squares on Layer 1. Next to the eyeball at the left of Layer 1, click on the square illustrated below. A lock icon will appear, indicating that the layer is locked. Locked layers cannot be modified until they are unlocked. This is a protective measure that a designer often takes when part of a project is complete and they don’t want to accidentally select or move objects that are already established.
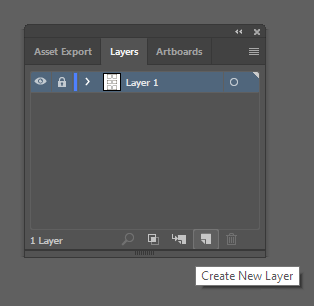
10. Once the layer is locked, create a new layer to work on by clicking the “Create New Layer” icon at the bottom of the Layer Palette. Layer 2 will appear above Layer 1. This is the layer that will contain the rest of the vector art objects in this chapter. Be sure that it is active (it will be highlighted) before proceeding.
11. Create a black circle in the middle of the top left square with the Ellipse Tool. The Ellipse Tool might be buried beneath the Rectangle Tool in the Tool Palette, access it by holding a mouse click for a couple of seconds on the Rectangle Tool. All of the Shape Tools will be visible. Move the mouse over the Ellipse Tool to select it. With this tool, click and drag within the top left square. Hold the shift key once you begin dragging the mouse so that the ellipse becomes a perfect circle.
Exercise 3: Symmetry with less passive negative space
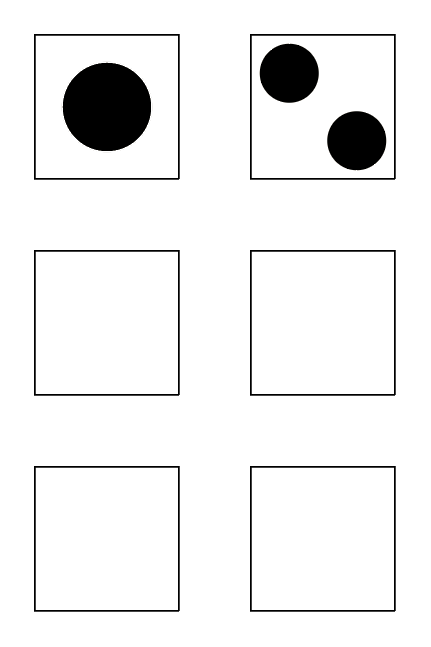
In this exercise, the two new circles create a balanced, symmetric composition. The visual weight is the same in the four quadrants created by the intersection of the x and y axes; and the circles are reflective over a diagonal line. However, notice the tension between the two circles at the middle of the page. This tension is created when the two active forms are so near to each other that the eye cannot help but notice the negative space between them. The negative space fights for the viewer’s attention. Therefore, the negative space is slightly less active than it was in the first exercise.
1. Copy the black circle and move it into the second square by using the Select Tool to click and drag on the original circle while holding OPT. Drag the new copy into place and release the mouse before releasing OPT.
| Watch Out For This: If you are new to using the mouse and the keyboard together, practice using your non-mouse hand to activate hot-keys while keeping your mouse-hand on the mouse. It is inefficient to lift up the mouse hand! |
2. The new circle should still be selected, and anchor points surround the edges of the selected area. Use the Selection Tool to reduce the scale of the circle by clicking and dragging on one of the four anchor points at the edges of the circle towards its center. Hold SHFT while reducing the scale of the circle to keep the proportions of the circle the same.
| FYI: The units of increment that an object moves when using the arrow keys are defined in the General Preferences (Illustrator > Preferences > General). They are referred to as “Keyboard Increments” and the default setting is 0.0139 inches. All preferences are user-defined. |
3. Hold down OPT and SHFT and click on the circle with the selection tool, then drag to the bottom right corner of the square. This will duplicate the circle and move the new square at an exact 45 degree angle.
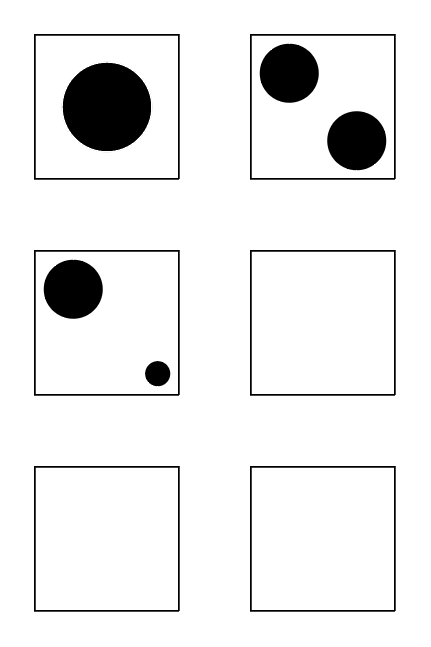
Exercise 4: Balanced asymmetry
In this exercise the two circles create an asymmetric composition. The weight distribution between the four quadrants of the composition is not even, as most of the visual weight is felt in the upper left quadrant. The composition does remain balanced, as the negative space between the two circles activates the viewer’s attention and becomes part of the visual weight on the page. The white area is still the negative space; however, the white area between the two circles is within the path of the viewer’s eye movement from the top (larger) circle to the bottom (smaller) circle.
1. Copy the second circle from the previous exercise and drag it into position in the third square.
| Watch Out: Did your circle turn into an ellipse? Without holding the shift key, the circles transforms into ellipses. Be sure to release the mouse before releasing the shift key when drawing forms that are modified by SHFT. |
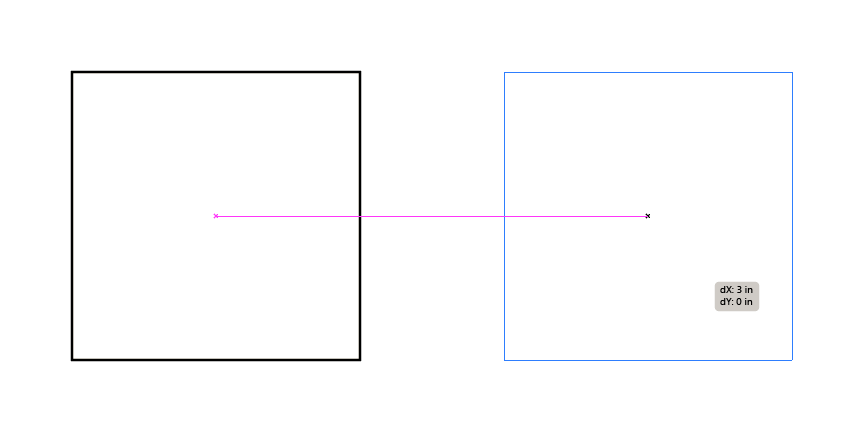
2. Make another copy of this circle and drag it to the lower right of the composition.
3. Scale the circle down using SHFT with the Selection Tool.
Exercise 5: Asymmetry with imbalanced visual weight
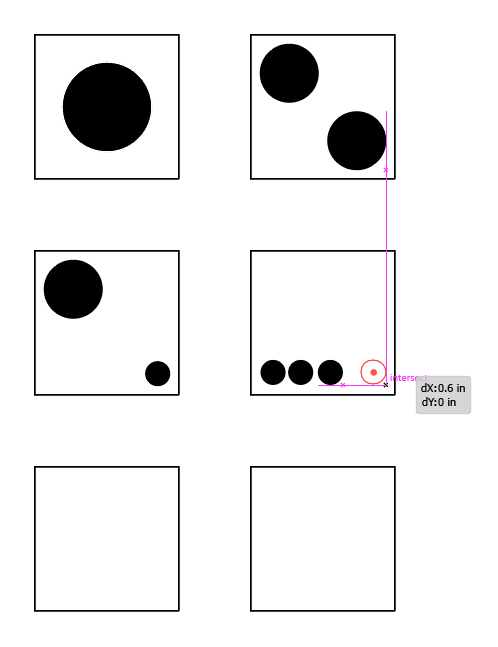
In this exercise, the negative space is the white area surrounding the four black circles. The four black circles are asymmetric in regards to the overall composition. The negative space creates more mass than the positive space, and the four black circles pull the viewer’s eye to the bottom of the composition. What is also noteworthy about this exercise is that the four black circles are read as a line by the gestalt law of similarity, where like elements (four circles) are read as a whole line before being perceived individually.
1. Copy the smaller circle in the fourth rectangle and move it to the empty composition to the right.
2. Create three copies of the small circle within the composition.
3. Select all four circles using the Selection Tool by marqueeing over them (click and drag over all four, beginning on the Artboard) or by selecting the first circle and then holding SHFT while clicking on each one time with the mouse to add the remaining circles to the selection.
| In the lab, we call this “shift-clicking”. Since we will probably refer to “shift-clicking” in future chapters, this always means holding SHFT while clicking on an object in order to add to a selection. |
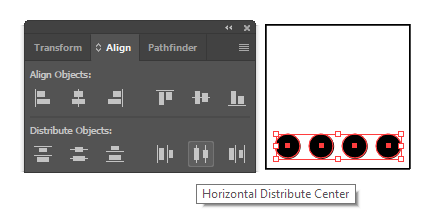
4. With the four circles selected, view the Align Palette (Window > Align). This palette will be used to distribute the four small circles evenly. Click the fifth button from the left under the "Distribute Objects" part of the Align Palette. Hold the mouse over this icon to see a pop up dialog box that displays, "Horizontal Distribute Center".
If the circles were not duplicated with the SHFT key activated (to keep their position in order on one line), the Align Palette can also be used to align the objects with the button, "Vertical Align Top".
| Watch Out: One time I was demonstrating this and my circles were misbehaving. It turned out I had “Align to Artboard” activated within my Align palette. If your distribution seems far off, be sure that this option is not active in the bottom section of the Align palette. |
Exercise 6: Symmetry with patterning
Gestalt psychology is important to visual creators because it provides a theory for the way humans perceive groups of shapes in a composition. While there are four distinct properties and six laws (termed, Pragnanz), one of the main themes is the understanding that viewers see a group of like objects as a whole unit before seeing the individual parts. Termed the law of similarity, the individual circles will be read only after the viewer sees the entire pattern presented here as a square. It’s nearly magic: a group of circles becomes a square.
1. Select all four of the circles in the row in Exercise 5. Click Object > Group. Grouping objects is convenient as the separate objects maintain their autonomy while acting as part of a set that moves, transforms, and receives color information together. Grouped objects can always be ungrouped (Object: Ungroup).
| Hotkey: CMD+G is the hot key for grouping objects. CMD+SHFT+G is the hot key for ungrouping objects. |
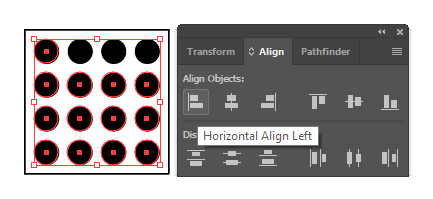
2. Hold option as you click on the grouped row of small circles and drag it to the next composition. Duplicate the row three more times while holding SHFT so all four rows of circles have their left and right edges on the same margin lines. Use the Align Palette to fix the rows if they aren't organized (try selecting each row and using the button, "Horizontal Align Left.")
NOTE: If rows are grouped, the circles cannot be aligned properly.
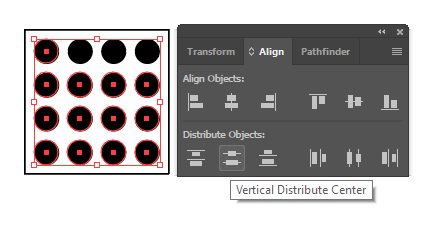
3. Select each circle in one of the columns and click the second button in the Distribute Object section of the Align Palette ("Vertical Distribute Center"). This will space the circles evenly on the y-axis.
Exercise 7: A focal point is defined within symmetric patterning
In the last exercise, the repetition of the sixteen circles created a pattern. In this exercise, the repetition is broken by changing the value and hue of one circle (one part of the whole) in the lower right quadrant of the composition. A focal point is created by the contrast of value and hue. When the contrast between like and unlike forms is as extreme as it is in this exercise, the designer can direct the viewer’s eye to a particular part of the composition. Utilizing contrast to create a focal point is an essential design skill.
1. Select all of the circles in Exercise 6, OPT-drag them to the final composition. Hold SHFT as you drag to move the set of circles along a straight path.
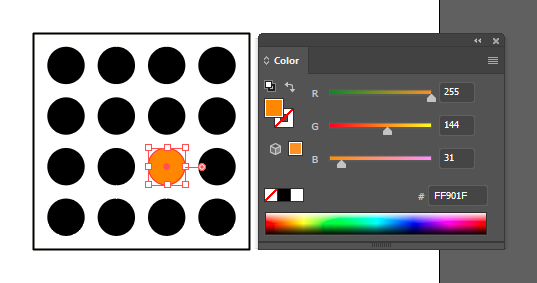
2. Once the group of black circles is composed within the last composition, change the fill color of one of the individual circles to set a focal point. All of the black circles are part of a group. If the group is selected and the fill color is modified, all of the circles are modified. While this is useful, it is not our current goal. Instead, use the Direct Selection Tool to select just one circle. The Direct Selection Tool can be used to modify a path, an anchor point, or to alter one part of a group of objects. Click inside one of the circles and be sure to click inside the circle and not on the path around the edge of the circle. We do not want to modify the path, we want to modify the color of the whole circle.
3. Set the fill color to a color of your choice by using the Swatches Palette, the Color Palette, or the Color Picker (see chapter 3 for more on using color). Notice that as the value lightens, the contrast increases.
| Further Reading: Primer of Visual Literacy by Donis A. Dondis and Principles of Form and Design by Wucius Wong |