Difference between revisions of "Chapter 19 CC18"
(→Chapter 19 - Pacing: Text Edits) |
(→Exercise 1: Visualizing time, keyframes, shape tween: AfterEffects) |
||
| Line 6: | Line 6: | ||
Harry Smith's homage to Fischinger remains abstract, though it is even more layered and complicated. Balance changes over time, shapes change in size and transparency. Rhythm is used to create a sense of predictability within the abstraction. | Harry Smith's homage to Fischinger remains abstract, though it is even more layered and complicated. Balance changes over time, shapes change in size and transparency. Rhythm is used to create a sense of predictability within the abstraction. | ||
| − | =Exercise 1: | + | =Exercise 1: Adding Sound Clip and Define Length of Clip= |
| − | 1. Open | + | '''1.''' Open Adobe After Effects. Select “New Project…” in the startup menu. |
| − | [[File: | + | [[File:]] |
| − | 2. | + | '''2.''' Select “New Composition.” Name the Composition “Pacing.” Make sure the width is set to 1920 px and the height is set to 1080 px. Set the frame rate by selecting 29.97 from the pull-down menu. Set the Duration to 2.12 seconds which is 0;00;02;12. This is because we will be using an audio file that is 2.12 seconds long. Press OK. |
| − | [[File: | + | [[File:]] |
| − | 3. | + | '''3.''' Import the sound clip and AI file using File > Import > Multiple Files… |
| + | [[File:]] | ||
| − | + | '''4.''' Drag the sound clip from the Project Panel to the Layers panel to insert it to the composition. | |
| − | + | [[File:]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Exercise 2: Modifying the frame rate adjusts the speed of the beat= | =Exercise 2: Modifying the frame rate adjusts the speed of the beat= | ||
Revision as of 09:45, 6 December 2018
Chapter 19 - Pacing
Rhythm is an essential consideration in the production of motion graphics. One of the most common and simple time signatures is 4/4, where four beats are evenly heard over one bar of music and each note is one beat. House Music has a 4/4 beat. This method of counting time can be applied to animation. In House music, the beat is counted in cycles of eight. The rhythm is established and peaks at the fourth beat. It reduces in the next four beats, in preparation for the next set of eight beats. One of the key concepts in understanding animation is visualizing time. Whether you are keeping track of the musical score or graphic frames on a timeline, counting time is important and "seeing" the count is a necessity.
Early experimental animation can be drawn upon as an example of seeing time kept with abstract, basic shapes. The work we will be doing is more like Oscar Fischinger's later work, "Early Abstractions" (1946 - 57). Harry Smith's homage to Fischinger remains abstract, though it is even more layered and complicated. Balance changes over time, shapes change in size and transparency. Rhythm is used to create a sense of predictability within the abstraction.
Exercise 1: Adding Sound Clip and Define Length of Clip
1. Open Adobe After Effects. Select “New Project…” in the startup menu.
[[File:]]
2. Select “New Composition.” Name the Composition “Pacing.” Make sure the width is set to 1920 px and the height is set to 1080 px. Set the frame rate by selecting 29.97 from the pull-down menu. Set the Duration to 2.12 seconds which is 0;00;02;12. This is because we will be using an audio file that is 2.12 seconds long. Press OK.
[[File:]]
3. Import the sound clip and AI file using File > Import > Multiple Files…
[[File:]]
4. Drag the sound clip from the Project Panel to the Layers panel to insert it to the composition.
[[File:]]
Exercise 2: Modifying the frame rate adjusts the speed of the beat
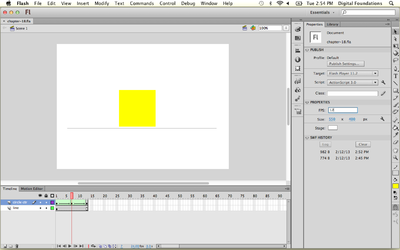
The animation created in Exercise 1 is exactly one second long. The frame rate determines the length of time that each frame is played. Dividing the number of frames used in the animation (the number of the last frame - 1) by the frame rate results in the duration of the animation. In Exercise 1, the frame rate is 12 frames per second (fps), so (13 - 1)/12 = 1 second. Since the frame rate is the same for the entire timeline, it is a property of the document. In this exercise we will modify the frame rate by using the Properties Palette.
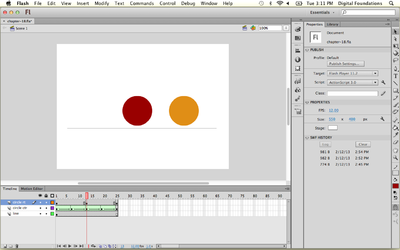
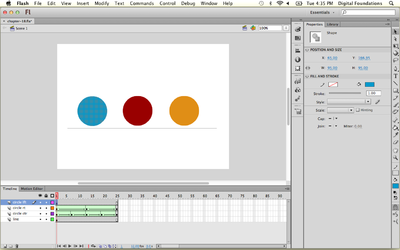
1. Click on the stage, and notice the properties displayed in the Properties Palette near the bottom of the screen. These properties are specific to the stage. If you click on the timeline, you will see different properties. Use the box next to "Frame rate" to change the rate to 24 fps. Doubling the frame rate will make the animation move twice as fast.
2. Play music while watching your animation. Try to synchronize the animation so it is in time with the music by adjusting the frame rate. With only 12 frames moving at 24 fps, the animation will loop twice in one second of time.
Exercise 3: Visualizing tempo
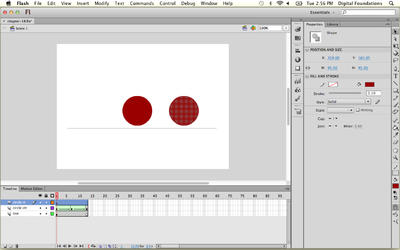
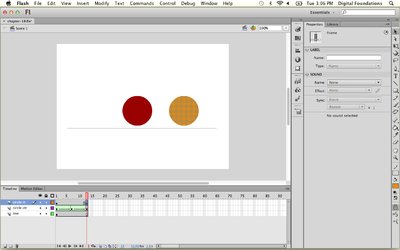
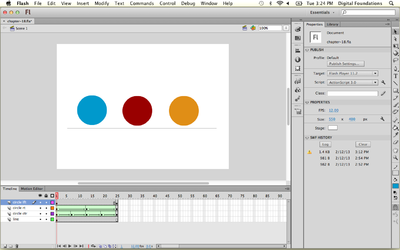
1. Click on the "circle ctr" layer then add a new layer above it. Name it "circle rt". Select the circle on the first layer, and copy it using Edit > Copy or CMD + C. Click on the first frame of the new layer and paste the circle using CMD + V.
2.Hold SHFT while clicking and dragging the new circle to the right of the first circle.
| Holding the Shift Key while dragging an object restricts the movement to 90 and 45 degrees. |
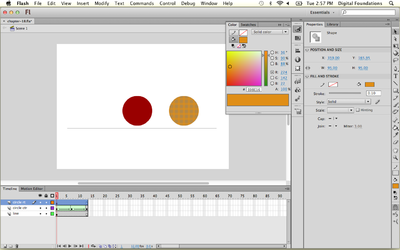
3. Click in the Color Palette to change the color of the new circle.
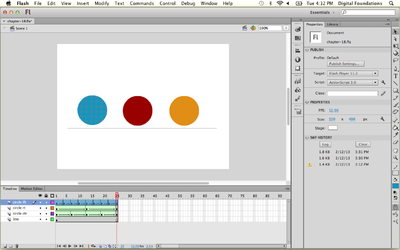
4. Insert a new keyframe at frame 13 on the "circle rt" layer. Click on frame 25 and use the key command (Function Key) F6 to add another keyframe.
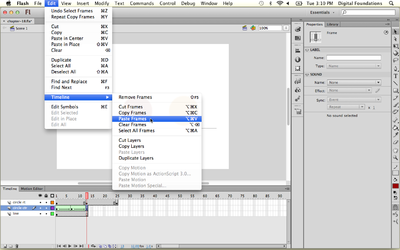
5. In order to see the original circle on the "circle ctr" layer after frame 13, we will duplicate the first 13 frames. Select the frames you want to copy, by clicking on frame 1 of the "circle ctr" layer and holding SHFT while clicking the 13th frame. Click Edit > Timeline > Copy Frames. Select the first destination frame, or frame 13, and click Edit > Timeline > Paste Frames. We are pasting on top of the second keyframe. On the "line" layer, click on frame 25 and use Function key F5 to insert frames, or Insert > Timeline > Frame.
There is a difference between Copy and Copy Frames. Edit > Copy will copy a shape or an object. Edit > Timeline > Copy Frames will copy the entire content of one or multiple frames.
| Key command: CMD+OPT+V is a shortcut for Edit > Timeline > Paste Frames. |
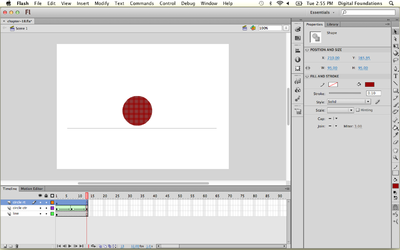
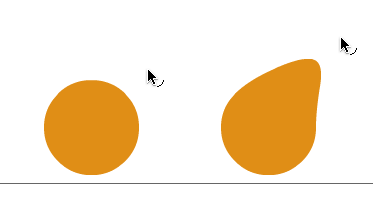
6. Click on frame 13 on the "circle rt" layer and mouse over the edge of the circle on the stage with the selection tool. The cursor changes into an arrow with a curved line. This symbol means that you can pull the edge of the circle to reshape it. Change the shape of the circle using this technique.
7. Select frames 1 through 13 on the "circle rt" layer and apply the Shape Tween in the Properties Palette.
8. Test the new animation (CMD + Enter) and notice that the new tween takes twice as long as the tween in the first circle to square animation. The tempo of the new tween is slower than the tempo of the first circle.
Exercise 4: Basic bouncing ball
1. Repeat the first steps in Exercise 3 to create a new layer above "circle rt" called "circle lft." Add a third circle to the left of the original with a new hue.
2. This circle is going to have a shorter cycle than both of the other shapes. This will result in the fastest tempo. Add a new keyframe on this layer at frame 25 so the circle will end in the same position. When an animation is supposed to cycle seamlessly, a keyframe should be placed at the end of the layer holding the same content as the first frame.
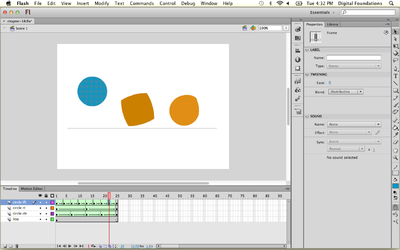
3. Insert a new keyframe every three frames. In each keyframe, move the circle up or down with the Selection Tool.
We started on the second keyframe (frame 4) and used SHFT+Up Arrow three times (Shift + up + up + up) to move the circle 30 pixels higher than it's starting point. On the next keyframe, we used SHFT+Down Arrow. On the following keyframe, SHFT+Up Arrow four times. On frame 13, SHFT + Down Arrow. We repeated this pattern throughout the layer so the circle would look like a ball that bounces higher each time it hits the ground. 4. Create a shape tween between each keyframe.
5. Use CMD+return to watch the new animation.