Difference between revisions of "Chapter 8 CS4"
(Copied from CS6) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
=Download Materials For Chapter 8= | =Download Materials For Chapter 8= | ||
| − | For this chapter you can use your own digital image in RGB color mode, or you use | + | For this chapter you can use your own digital image in RGB color mode, or you use [http://wiki.digital-foundations.net/images/workfiles/ch08-files-CS6.zip our file] |
| − | |||
| − | [http:// | ||
=Chapter 8: Tonal Scale= | =Chapter 8: Tonal Scale= | ||
| Line 39: | Line 37: | ||
Digital cameras use memory cards to store file information within the camera. To send the images from the storage device within the camera to the computer, the camera is connected to the computer via a USB cable. Alternatively, a card reader can be used to connect the memory card to the computer and read it like a small hard drive (similar to a jump drive). When using a card reader, simply drag and drop the folder of image files from the card reader (it will appear on the desktop as an external hard drive) to the desktop or documents folder. Once images are copied to the desktop, it is safe to delete them from the card. | Digital cameras use memory cards to store file information within the camera. To send the images from the storage device within the camera to the computer, the camera is connected to the computer via a USB cable. Alternatively, a card reader can be used to connect the memory card to the computer and read it like a small hard drive (similar to a jump drive). When using a card reader, simply drag and drop the folder of image files from the card reader (it will appear on the desktop as an external hard drive) to the desktop or documents folder. Once images are copied to the desktop, it is safe to delete them from the card. | ||
| − | 1. If you connect your camera to the computer through the USB cable, then you will use an application to read the images. On a Mac, iPhoto may automatically launch; however, our favorite Mac application is Image Capture. If you are using a Mac and don’t see Image Capture on your dock, look in Hard | + | 1. If you connect your camera to the computer through the USB cable, then you will use an application to read the images. On a Mac, iPhoto may automatically launch; however, our favorite Mac application is Image Capture. If you are using a Mac and don’t see Image Capture on your dock, look in Hard Drive > Applications for it. To transfer files from the camera to the computer with Image Capture, connect your camera to the computer (USB or Firewire), launch the program and press the "Import" or "Import All" button. |
| − | [[File: | + | [[File:Fig08_Ex1_01_CS6.png|400px]] |
| − | 2. By default, images will be downloaded and saved to the | + | 2. By default, images will be downloaded and saved to the “Pictures” folder on the hard drive. Use the scroll menu next to “Import To:” Change the location of the files by selecting “Other…” and then selecting the folder of your choice. |
| − | [[File: | + | [[File:Fig08_Ex1_02_CS6.png|400px]] |
| − | 3. | + | 3. "Import All" will import all of the images on the camera or device. You can choose which images to download by CMD+clicking on icons to select multiple files and then clicking on the "Import" button. |
| − | [[File: | + | [[File:Fig08_Ex1_03_CS6.png|400px]] |
| − | ''After clicking " | + | ''After clicking "Import", small green check marks appear next to the thumbnails of each image imported.'' |
=Exercise 2: Minor adjustments to the original file= | =Exercise 2: Minor adjustments to the original file= | ||
| − | 1. For this exercise, open any image from your digital camera or scanner or open the file included | + | 1. For this exercise, open any image from your digital camera or scanner, or open the file included in the Download Work Files called "Fig08_rgbimage_CS6.psd" in Photoshop. The image in the Download Work Files is a photograph of a purple flower by Fred Benenson. |
| − | 2. Whenever an image is scanned or captured digitally, the process of digitizing a three dimensional reality into a two dimensional file results in a loss of contrast. Unsharp Mask is a filter that is commonly used to compensate for this loss. Click Filters>Unsharp Mask. | + | 2. Whenever an image is scanned or captured digitally, the process of digitizing a three dimensional reality into a two dimensional file results in a loss of contrast. Unsharp Mask is a filter that is commonly used to compensate for this loss. Click Filters > Unsharp Mask. |
| − | [[File: | + | [[File:Fig08_Ex2_2a_CS6.png|400px]] |
This filter looks at edge areas where there is contrast and increases the contrast of those pixels. Be sure that the preview button in the Unsharp Mask dialog box is checked. Look at the image while clicking on the preview button. Un-checking the preview button displays the “before state” and checking the preview button reveals what the image will look like after the filter is applied. There are no set rules, but the guiding relationship is between the settings in this dialog box and file size. The larger the file size, the larger you will set the threshold, radius and amount. With smaller file sizes (anything less than 30 megs) you will probably leave the threshold at 0, the radius lower than 1.0 and adjust the percentage by eye between 20 and 250 percent. You will know when you’ve gone too far, the increased contrast will result in an image that looks pixilated and forced. Applying this filter should produce a minor modification. | This filter looks at edge areas where there is contrast and increases the contrast of those pixels. Be sure that the preview button in the Unsharp Mask dialog box is checked. Look at the image while clicking on the preview button. Un-checking the preview button displays the “before state” and checking the preview button reveals what the image will look like after the filter is applied. There are no set rules, but the guiding relationship is between the settings in this dialog box and file size. The larger the file size, the larger you will set the threshold, radius and amount. With smaller file sizes (anything less than 30 megs) you will probably leave the threshold at 0, the radius lower than 1.0 and adjust the percentage by eye between 20 and 250 percent. You will know when you’ve gone too far, the increased contrast will result in an image that looks pixilated and forced. Applying this filter should produce a minor modification. | ||
| − | [[File: | + | [[File:Fig08_Ex2_2b_CS6.png|400px]] |
3. If the image needs to be rotated or cropped, make this adjustment now. To rotate the entire document 90 degrees (clockwise or counter-clockwise) or 180 degrees choose Image > Rotate Canvas > and select the amount of rotation from the submenu. To crop the image, use the Crop Tool to click and drag around the area of the photograph that you intend to keep. The Crop Tool displays the cropped area by setting a dark gray cast on the parts of the image that will be cropped out of the scene. Use the anchors along the side edges of the crop box to adjust where the crop box is located in relationship to the image. When the crop area looks appropriate, press Return on the keypad or click on the checkmark in the Options palette to “commit current crop operation.” | 3. If the image needs to be rotated or cropped, make this adjustment now. To rotate the entire document 90 degrees (clockwise or counter-clockwise) or 180 degrees choose Image > Rotate Canvas > and select the amount of rotation from the submenu. To crop the image, use the Crop Tool to click and drag around the area of the photograph that you intend to keep. The Crop Tool displays the cropped area by setting a dark gray cast on the parts of the image that will be cropped out of the scene. Use the anchors along the side edges of the crop box to adjust where the crop box is located in relationship to the image. When the crop area looks appropriate, press Return on the keypad or click on the checkmark in the Options palette to “commit current crop operation.” | ||
| Line 78: | Line 76: | ||
| − | 4. At this point, it is a good idea to check the Image Size dialog box (Image>Image Size) to evaluate the resolution settings. Ask yourself, at what size do I plan to print this image? If the resolution is too low (many digital cameras record very large images, but the resolution is set at 72 dpi), be sure to uncheck “Resample Image” before adjusting the resolution to a higher number. You should see that as the value of the resolution (measured in dots per inch) ''increases'', the width and height of the file ''decreases'' and the amount of pixel information (in the top boxes, which should be grayed-out) remains the same. If all of this is not happening for you, and you are trying to increase the resolution of the file, something is wrong! | + | 4. At this point, it is a good idea to check the Image Size dialog box (Image>Image Size) to evaluate the resolution settings. Ask yourself, at what size do I plan to print this image? If the resolution is too low (many digital cameras record very large images, but the resolution is set at 72 dpi), be sure to uncheck “Resample Image” before adjusting the resolution to a higher number. You should see that as the value of the resolution (measured in dots per inch) ''increases'', the width and height of the file ''decreases'' and the amount of pixel information (in the top boxes, which should be grayed-out) remains the same. If all of this is not happening for you, and you are trying to increase the resolution of the file, something is wrong! Our image has a resolution of 240 dpi, so it is unnecessary to change. |
| − | [[File: | + | [[File:Fig08_Ex2_4a_CS6.png|400px]] [[File:Fig08_Ex2_4b_CS6.png|400px]] |
| − | ''Notice the button for 'Resample Image' is not checked in the Image Size dialog box on the left. In the Image Size dialog box on the right, where the resolution value was changed to | + | ''Notice the button for 'Resample Image' is not checked in the Image Size dialog box on the left. In the Image Size dialog box on the right, where the resolution value was changed to 936 dpi, the width and height that the image will be when it is printed is reduced to 4 by 6 inches and the amount of pixels (in the top part of the box) remains the same.'' |
<table class="infobox"> | <table class="infobox"> | ||
| Line 97: | Line 95: | ||
Now we will take a look at the tonal range within the image. This can be done in any color mode, but for the purpose of keeping this process easy for the first time, we’ll change the image to grayscale color mode. | Now we will take a look at the tonal range within the image. This can be done in any color mode, but for the purpose of keeping this process easy for the first time, we’ll change the image to grayscale color mode. | ||
| − | 1. Click on Image > Mode > Grayscale to convert the image from RGB color mode to Grayscale. (Click OK through the "Discard Color Information" dialog box.) Save the file as | + | 1. Click on Image > Mode > Grayscale to convert the image from RGB color mode to Grayscale. (Click OK through the "Discard Color Information" dialog box.) Save the file as flower_gray.psd. |
| − | 2. Click Window > | + | 2. Click Window > Histogram. |
The next part of this exercise is to be observant about the value of the light and dark tones in your image. We do this with the use of the Histogram palette. | The next part of this exercise is to be observant about the value of the light and dark tones in your image. We do this with the use of the Histogram palette. | ||
| Line 110: | Line 108: | ||
A. Does the histogram start and end at the beginning (dark values) and end (light values) of the x-axis? This would mean that there actually exists image information in the darkest shadow areas and the lightest highlight areas. If the graph seems to end before the edges of the box containing the histogram, the graph is “clipped” and there is no information at one (or both) end(s) of the spectrum. There is probably a noticeable lack of contrast in the image if the graph is clipped. | A. Does the histogram start and end at the beginning (dark values) and end (light values) of the x-axis? This would mean that there actually exists image information in the darkest shadow areas and the lightest highlight areas. If the graph seems to end before the edges of the box containing the histogram, the graph is “clipped” and there is no information at one (or both) end(s) of the spectrum. There is probably a noticeable lack of contrast in the image if the graph is clipped. | ||
| − | [[File: | + | [[File:Fig08_Ex3_A_CS6.png|400px]] |
''Notice the histogram for this image is clipped on the shadow side.'' | ''Notice the histogram for this image is clipped on the shadow side.'' | ||
| Line 140: | Line 138: | ||
that we just viewed in the previous exercise. At the left side, tonal information is presented for shadow areas, then mid-tones, followed by highlights on the right side. Moving the input level sliders (the small triangles just beneath the graph) to correspond to image areas where there is information on the left and right sides of the histogram readjusts where 100% black and 100% white occur within the image. Tonal manipulations occur as a result of adjusting the numbers associated with each slider. If the objective is to make the image look abstract through high contrast, push the sliders towards each other. If the objective is to make the image seem true to life, the sliders should be used carefully. Adjust the sliders to your taste and click OK. | that we just viewed in the previous exercise. At the left side, tonal information is presented for shadow areas, then mid-tones, followed by highlights on the right side. Moving the input level sliders (the small triangles just beneath the graph) to correspond to image areas where there is information on the left and right sides of the histogram readjusts where 100% black and 100% white occur within the image. Tonal manipulations occur as a result of adjusting the numbers associated with each slider. If the objective is to make the image look abstract through high contrast, push the sliders towards each other. If the objective is to make the image seem true to life, the sliders should be used carefully. Adjust the sliders to your taste and click OK. | ||
| − | [[File: | + | [[File:Fig08_Ex4_01_CS6.png|400px]] |
| − | + | 2. Open any image in RGB color mode (you can use your own color image or from the Download Work Files called "Fig08_rgbimage_CS6.psd) for this step. Look at the Histogram palette to see information about the grayscale values in the image. | |
| − | |||
| − | 2. Open any image in RGB color mode (you can use your own color image or from the | ||
3. From the upper right pull-down menu in the Histogram palette, choose “All Channels View” to see the histogram for the composite RGB channel as well as the single red, green and blue channels that comprise the image. Even though the image is seen in color, the overall scale of gray values should be evaluated. Notice the graphs in the Histogram palette for each of the three separate channels (ask the same questions as we posed when evaluating a grayscale image in exercise two). | 3. From the upper right pull-down menu in the Histogram palette, choose “All Channels View” to see the histogram for the composite RGB channel as well as the single red, green and blue channels that comprise the image. Even though the image is seen in color, the overall scale of gray values should be evaluated. Notice the graphs in the Histogram palette for each of the three separate channels (ask the same questions as we posed when evaluating a grayscale image in exercise two). | ||
| − | [[File: | + | [[File:Fig08_Ex4_03_CS6.png|400px]] [[File:Fig08_Ex4_03a_CS6.png|400px]] |
| − | |||
| − | |||
| − | [[File: | ||
''Look at the individual histograms for the red, green, and blue channels. Notice that there is more highlight information in the red channel, while all three channels peak around the same point in the shadow areas. Also notice that the red channel has the most color information across the x-axis while the other two channels have steeper slopes towards the start and ending points of the curves.'' | ''Look at the individual histograms for the red, green, and blue channels. Notice that there is more highlight information in the red channel, while all three channels peak around the same point in the shadow areas. Also notice that the red channel has the most color information across the x-axis while the other two channels have steeper slopes towards the start and ending points of the curves.'' | ||
| Line 160: | Line 153: | ||
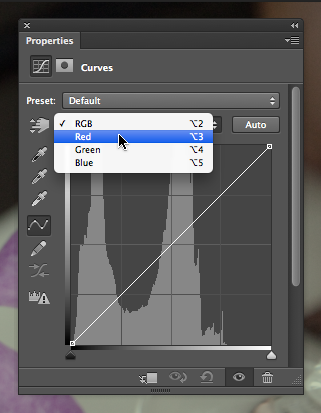
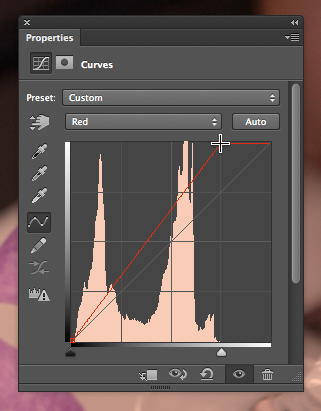
5. This time, don’t touch the RGB composite histogram. Instead, adjust each of the red, green, and blue graphs so that there is image information where the deepest shadows and lightest highlights appear. To do this, start by using the pull-down Channel menu from within the Curves dialog box to select “Red” (CMD+1). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | 5. This time, don’t touch the RGB composite histogram. Instead, adjust each of the red, green, and blue graphs so that there is image information where the deepest shadows and lightest highlights appear. To do this, start by using the pull-down Channel menu from within the Curves dialog box to select “Red” (CMD+1). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | ||
| − | [[File: | + | [[File:Fig08_Ex4_05a_CS6.png|400px]] |
| − | + | <br> | |
| − | + | [[File:Fig08_Ex4_05b_CS6.png|400px]] | |
| − | [[File: | ||
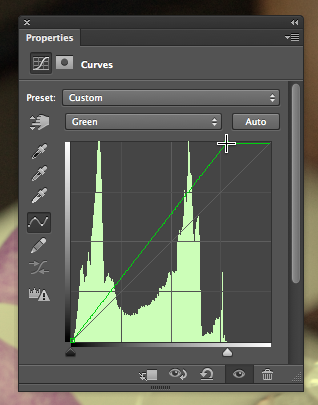
6. Use the pull-down Channel menu to select “Green” (CMD-2). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | 6. Use the pull-down Channel menu to select “Green” (CMD-2). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | ||
| − | [[File: | + | [[File:Fig08_Ex4_06_CS6.png|400px]] |
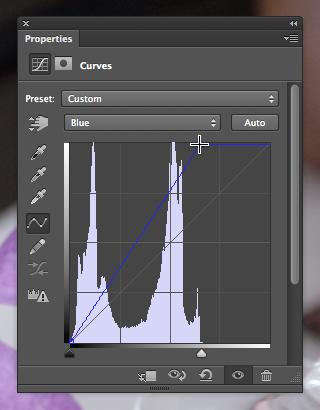
7. Use the pull-down Channel menu to select “Blue” (CMD-3). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | 7. Use the pull-down Channel menu to select “Blue” (CMD-3). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists. | ||
| − | [[File: | + | [[File:Fig08_Ex4_07_CS6.png|400px]] |
8. Click OK. Adjusting the Curves (or Levels, either palette could have been used for this last exercise) manually for each color channel produces a better result than simply doing this one time for the composite RGB channel. | 8. Click OK. Adjusting the Curves (or Levels, either palette could have been used for this last exercise) manually for each color channel produces a better result than simply doing this one time for the composite RGB channel. | ||
| Line 177: | Line 169: | ||
9. Notice the Histogram. It should show a graph with information that spans from the left side of the x-axis (shadows) to the right side (highlights). | 9. Notice the Histogram. It should show a graph with information that spans from the left side of the x-axis (shadows) to the right side (highlights). | ||
| − | [[File: | + | [[File:Fig08_Ex4_09a_CS6.png|400px]] [[File:Fig08_Ex4_09b_CS6.png|400px]] |
''The image on the left is before the curves were altered and the image on the right has been modified. Information spans the entire x-axis on the histogram. Notice that the contrast is slightly modified, but the overall change to the image is slight. Be careful about pushing the sliders too far. The modifications should be minimal.'' | ''The image on the left is before the curves were altered and the image on the right has been modified. Information spans the entire x-axis on the histogram. Notice that the contrast is slightly modified, but the overall change to the image is slight. Be careful about pushing the sliders too far. The modifications should be minimal.'' | ||
| Line 185: | Line 177: | ||
Image > Adjustments > Hue/Saturation can be used to increase or decrease the saturation of specific hues within the image. This palette is often used to make a dominant color appear more vibrant within an image, but it is hard to notice if the image is not being viewed at 100 percent. Even then, sometimes it is easier to see the results of this image adjustment in the final print. If you are using the file included on the disk, the following details are the adjustments that we made on the file to demonstrate this concept. | Image > Adjustments > Hue/Saturation can be used to increase or decrease the saturation of specific hues within the image. This palette is often used to make a dominant color appear more vibrant within an image, but it is hard to notice if the image is not being viewed at 100 percent. Even then, sometimes it is easier to see the results of this image adjustment in the final print. If you are using the file included on the disk, the following details are the adjustments that we made on the file to demonstrate this concept. | ||
| − | 1. Click Image > Adjustments > Hue/Saturation. Use the | + | 1. Click Image > Adjustments > Hue/Saturation. Use the pull-down palette on the word, "Master," to work specifically on the magenta areas of the image. |
| − | [[File: | + | [[File:Fig08_Ex5_01_CS6.png|400px]] |
2. Use the Saturation and Lightness sliders to modify the image. The image below demonstrates our settings, but remember that our monitors may be calibrated differently. It is best to eyeball these numbers, rather than follow our specific settings. Remember, be sure the image is showing at 100 percent (use the Zoom Tool to zoom in or out) before making any adjustments. | 2. Use the Saturation and Lightness sliders to modify the image. The image below demonstrates our settings, but remember that our monitors may be calibrated differently. It is best to eyeball these numbers, rather than follow our specific settings. Remember, be sure the image is showing at 100 percent (use the Zoom Tool to zoom in or out) before making any adjustments. | ||
| − | [[File: | + | [[File:Fig08_Ex5_02_CS6.png|400px]] |
Latest revision as of 10:48, 11 July 2018
Download Materials For Chapter 8
For this chapter you can use your own digital image in RGB color mode, or you use our file
Chapter 8: Tonal Scale
When evaluating photographic images, in color or grayscale, the range of tones should be taken into consideration. The tonal scale in an image encompasses the changes in value from black to white. Unless the aim of the image-maker is to produce a low key (dramatically dark) or high key (exceptionally light) image, the file and resulting print should include image details in the shadow and highlight areas.
Common problems that are addressed by adjusting the tonal scale are as follows:
1. The image is too hot when the white areas are “blown out”, or there are no image details in the highlights.
2. The image is murky when there is not enough contrast between the darkest black value and the lightest white value.
3. The image displays a colorcast when there is evidence of a hue in areas that should be neutral gray or white.
4. The middle gray area of the image is too dark or too light, which usually corresponds (especially) to the skin tones being too dark or light.
IMAGE: http://www.flickr.com/photos/digitalfoundations/2261879902/
View from the Window at Le Gras, Nicéphore Niépce, 1826, Saint-Loup-de-Varennes, France. Captured on 20 × 25 cm oil-treated bitumen.
In this first recorded photograph, the exposure time was 8 hours! Notice the limited tonal scale due to such high contrast among the dark and light values.
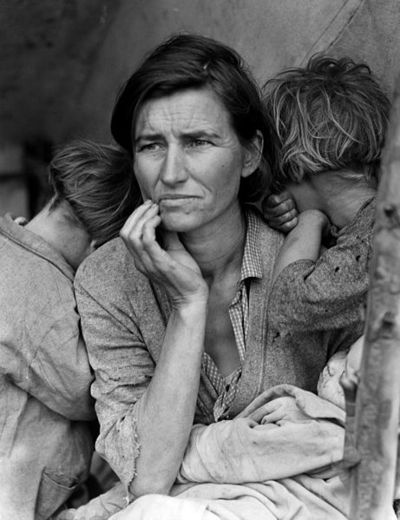
IMAGE: http://en.wikipedia.org/wiki/Image:Lange-MigrantMother02.jpg
Migrant Mother, Dorothea Lange, 1936. Silver gelatin print.
This photograph was commissioned by the Farm Security Administration (FSA). Florence Owens Thompson looks towards the future with worry, as her children bury their heads into her shoulders. The FSA was part of The New Deal, a set of programs initiated by Franklin Delano Roosevelt to stimulate and revitalize weak economies from 1933 – 1938. The FSA hired photographers, such as Lange, Walker Evans and Marion Post Wolcott to document America after the Great Depression. Notice how the range of tonal values expresses the details in Florence’s face and the blanket on her lap.
Exercise 1: From the camera to the computer
Digital cameras use memory cards to store file information within the camera. To send the images from the storage device within the camera to the computer, the camera is connected to the computer via a USB cable. Alternatively, a card reader can be used to connect the memory card to the computer and read it like a small hard drive (similar to a jump drive). When using a card reader, simply drag and drop the folder of image files from the card reader (it will appear on the desktop as an external hard drive) to the desktop or documents folder. Once images are copied to the desktop, it is safe to delete them from the card.
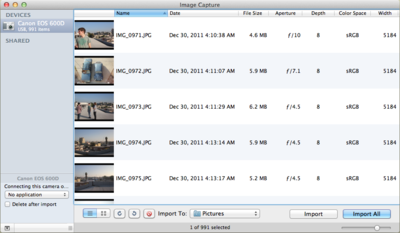
1. If you connect your camera to the computer through the USB cable, then you will use an application to read the images. On a Mac, iPhoto may automatically launch; however, our favorite Mac application is Image Capture. If you are using a Mac and don’t see Image Capture on your dock, look in Hard Drive > Applications for it. To transfer files from the camera to the computer with Image Capture, connect your camera to the computer (USB or Firewire), launch the program and press the "Import" or "Import All" button.
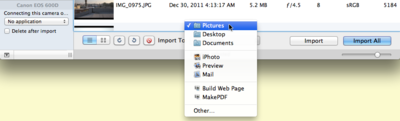
2. By default, images will be downloaded and saved to the “Pictures” folder on the hard drive. Use the scroll menu next to “Import To:” Change the location of the files by selecting “Other…” and then selecting the folder of your choice.
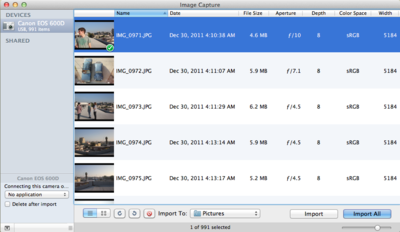
3. "Import All" will import all of the images on the camera or device. You can choose which images to download by CMD+clicking on icons to select multiple files and then clicking on the "Import" button.
After clicking "Import", small green check marks appear next to the thumbnails of each image imported.
Exercise 2: Minor adjustments to the original file
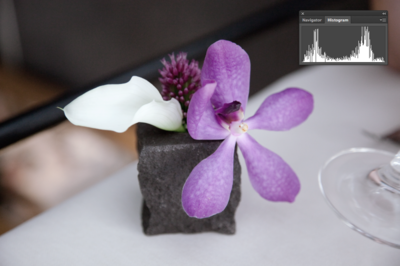
1. For this exercise, open any image from your digital camera or scanner, or open the file included in the Download Work Files called "Fig08_rgbimage_CS6.psd" in Photoshop. The image in the Download Work Files is a photograph of a purple flower by Fred Benenson.
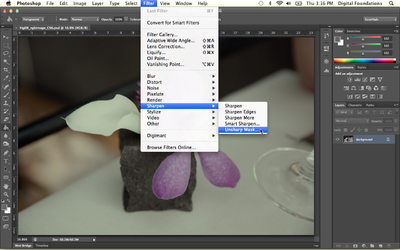
2. Whenever an image is scanned or captured digitally, the process of digitizing a three dimensional reality into a two dimensional file results in a loss of contrast. Unsharp Mask is a filter that is commonly used to compensate for this loss. Click Filters > Unsharp Mask.
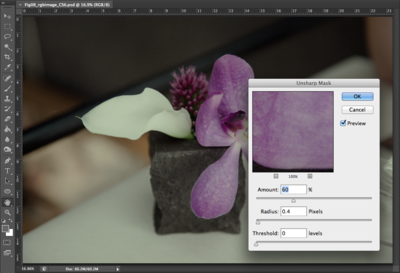
This filter looks at edge areas where there is contrast and increases the contrast of those pixels. Be sure that the preview button in the Unsharp Mask dialog box is checked. Look at the image while clicking on the preview button. Un-checking the preview button displays the “before state” and checking the preview button reveals what the image will look like after the filter is applied. There are no set rules, but the guiding relationship is between the settings in this dialog box and file size. The larger the file size, the larger you will set the threshold, radius and amount. With smaller file sizes (anything less than 30 megs) you will probably leave the threshold at 0, the radius lower than 1.0 and adjust the percentage by eye between 20 and 250 percent. You will know when you’ve gone too far, the increased contrast will result in an image that looks pixilated and forced. Applying this filter should produce a minor modification.
3. If the image needs to be rotated or cropped, make this adjustment now. To rotate the entire document 90 degrees (clockwise or counter-clockwise) or 180 degrees choose Image > Rotate Canvas > and select the amount of rotation from the submenu. To crop the image, use the Crop Tool to click and drag around the area of the photograph that you intend to keep. The Crop Tool displays the cropped area by setting a dark gray cast on the parts of the image that will be cropped out of the scene. Use the anchors along the side edges of the crop box to adjust where the crop box is located in relationship to the image. When the crop area looks appropriate, press Return on the keypad or click on the checkmark in the Options palette to “commit current crop operation.”
| Tip: If it seems like the Crop Tool is sticking to the edges of your image, click on the anchor to readjust the crop area then hold down the CTRL key, which temporarily turns off “snapping” (a feature in the View menu that can be helpful when moving multiple objects into position). Let go of the mouse before letting go of CTRL. |
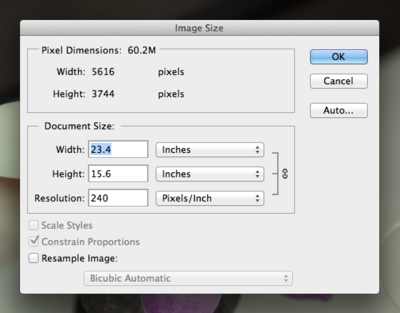
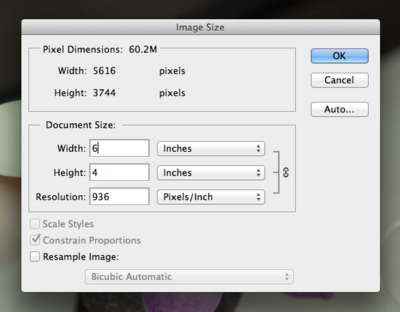
4. At this point, it is a good idea to check the Image Size dialog box (Image>Image Size) to evaluate the resolution settings. Ask yourself, at what size do I plan to print this image? If the resolution is too low (many digital cameras record very large images, but the resolution is set at 72 dpi), be sure to uncheck “Resample Image” before adjusting the resolution to a higher number. You should see that as the value of the resolution (measured in dots per inch) increases, the width and height of the file decreases and the amount of pixel information (in the top boxes, which should be grayed-out) remains the same. If all of this is not happening for you, and you are trying to increase the resolution of the file, something is wrong! Our image has a resolution of 240 dpi, so it is unnecessary to change.
Notice the button for 'Resample Image' is not checked in the Image Size dialog box on the left. In the Image Size dialog box on the right, where the resolution value was changed to 936 dpi, the width and height that the image will be when it is printed is reduced to 4 by 6 inches and the amount of pixels (in the top part of the box) remains the same.
| Tip: If you clicked with the Crop Tool and simply want to start over, the ESC key on the keypad will return you to normal editing mode. |
Exercise 3: Understanding the histogram
Now we will take a look at the tonal range within the image. This can be done in any color mode, but for the purpose of keeping this process easy for the first time, we’ll change the image to grayscale color mode.
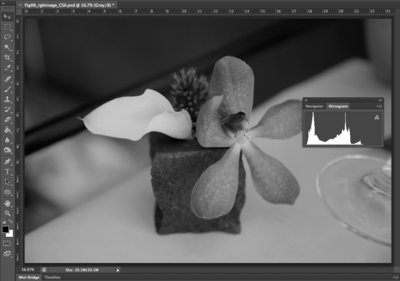
1. Click on Image > Mode > Grayscale to convert the image from RGB color mode to Grayscale. (Click OK through the "Discard Color Information" dialog box.) Save the file as flower_gray.psd.
2. Click Window > Histogram.
The next part of this exercise is to be observant about the value of the light and dark tones in your image. We do this with the use of the Histogram palette.
This palette conveys information about the grayscale tones in the document. This is true regardless of whether the document is in color or grayscale, as color images are rendered digitally by compositing separate color channels (red, green, and blue, for example), each with corresponding grayscale values. So once again, the Histogram displays information about grayscale values, even if they correspond to color information. Here’s the quick version of how to read a histogram:
The overall graph displays the amount information within the image (y-axis) at the various levels of gray from black (on the left side of the x-axis) to white (the right side of the x-axis). There are 255 levels of gray in any 8-bit image. Consumer scanners and digital cameras capture 8-bit images. There are professional scanners and cameras that capture 16-bit images, yielding more options for adjusting the tonal range; but for the beginning digital media student, we will remain focused on 8-bit images. Look at the histogram to make the following observations:
A. Does the histogram start and end at the beginning (dark values) and end (light values) of the x-axis? This would mean that there actually exists image information in the darkest shadow areas and the lightest highlight areas. If the graph seems to end before the edges of the box containing the histogram, the graph is “clipped” and there is no information at one (or both) end(s) of the spectrum. There is probably a noticeable lack of contrast in the image if the graph is clipped.
Notice the histogram for this image is clipped on the shadow side.
B. Where on the x-axis of the graph is most of the image information stored? In other words, where are the spikes in the graph? This should make sense in terms of how dark or light the overall image appears.
Imagine in the image above of the histogram that the midway point is where 50% gray occurs in the image. In this image the highest spike appears somewhere between the blackest shadow and 50% gray.
| Tip: The triangle-in-the-exclamation-point icon in PhotoShop usually means "out of gamut," but in the histogram it is meant to indicate that the palette is showing cached information. Clicking on the icon will refresh the palette information. In this exercise we are not changing anything, so it is not important. |
C. Does the histogram have any gaps where information does not exist? This means that there is no image information in areas where gray values between black and white are expected. This is usually a result of “over-tweaking” an image with tonal adjustments, as opposed to something that will be noticeable from a scan or digital camera capture. Sometimes this is a reasonable result of increasing contrast in an image, especially when certain areas are particularly hot (bright or blown out highlights).
In this image, the histogram has no gaps. In the next exercise we will be making changes to the histogram and you will see gaps as a result.
Exercise 4: Adjusting the histogram in Levels or Curves
For this exercise we will complete the first step (Levels) on the grayscale image that was used in exercise two, trees_gray.psd. Then we will use the color version of the file, Fig08_rgbimage.psd, again.
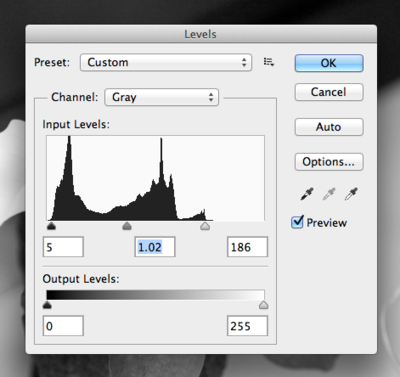
1. Click Image > Adjustments > Levels, which is used to control tonal adjustments specifically in the shadow and highlight areas. The Levels dialog box displays the histogram that we just viewed in the previous exercise. At the left side, tonal information is presented for shadow areas, then mid-tones, followed by highlights on the right side. Moving the input level sliders (the small triangles just beneath the graph) to correspond to image areas where there is information on the left and right sides of the histogram readjusts where 100% black and 100% white occur within the image. Tonal manipulations occur as a result of adjusting the numbers associated with each slider. If the objective is to make the image look abstract through high contrast, push the sliders towards each other. If the objective is to make the image seem true to life, the sliders should be used carefully. Adjust the sliders to your taste and click OK.
2. Open any image in RGB color mode (you can use your own color image or from the Download Work Files called "Fig08_rgbimage_CS6.psd) for this step. Look at the Histogram palette to see information about the grayscale values in the image.
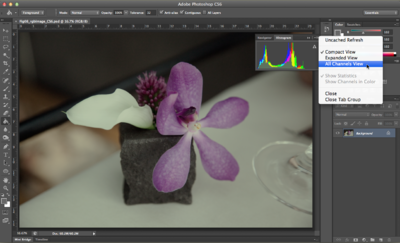
3. From the upper right pull-down menu in the Histogram palette, choose “All Channels View” to see the histogram for the composite RGB channel as well as the single red, green and blue channels that comprise the image. Even though the image is seen in color, the overall scale of gray values should be evaluated. Notice the graphs in the Histogram palette for each of the three separate channels (ask the same questions as we posed when evaluating a grayscale image in exercise two).
Look at the individual histograms for the red, green, and blue channels. Notice that there is more highlight information in the red channel, while all three channels peak around the same point in the shadow areas. Also notice that the red channel has the most color information across the x-axis while the other two channels have steeper slopes towards the start and ending points of the curves.
4. Click Image > Adjustments > Curves. Once again, the histogram is presented in the Curves dialog box. Curves, like Levels, can be used to adjust the tonal scale within the image.
5. This time, don’t touch the RGB composite histogram. Instead, adjust each of the red, green, and blue graphs so that there is image information where the deepest shadows and lightest highlights appear. To do this, start by using the pull-down Channel menu from within the Curves dialog box to select “Red” (CMD+1). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists.
6. Use the pull-down Channel menu to select “Green” (CMD-2). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists.
7. Use the pull-down Channel menu to select “Blue” (CMD-3). Use the input sliders on the left and right sides to move the edges of the endpoints of the line graph to the point where image information exists.
8. Click OK. Adjusting the Curves (or Levels, either palette could have been used for this last exercise) manually for each color channel produces a better result than simply doing this one time for the composite RGB channel.
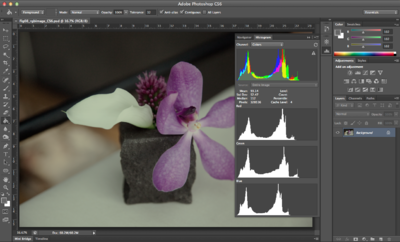
9. Notice the Histogram. It should show a graph with information that spans from the left side of the x-axis (shadows) to the right side (highlights).
The image on the left is before the curves were altered and the image on the right has been modified. Information spans the entire x-axis on the histogram. Notice that the contrast is slightly modified, but the overall change to the image is slight. Be careful about pushing the sliders too far. The modifications should be minimal.
Exercise 5: Targeting saturation levels
Image > Adjustments > Hue/Saturation can be used to increase or decrease the saturation of specific hues within the image. This palette is often used to make a dominant color appear more vibrant within an image, but it is hard to notice if the image is not being viewed at 100 percent. Even then, sometimes it is easier to see the results of this image adjustment in the final print. If you are using the file included on the disk, the following details are the adjustments that we made on the file to demonstrate this concept.
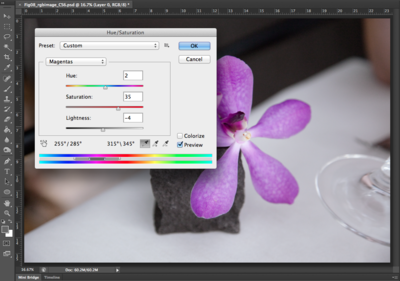
1. Click Image > Adjustments > Hue/Saturation. Use the pull-down palette on the word, "Master," to work specifically on the magenta areas of the image.
2. Use the Saturation and Lightness sliders to modify the image. The image below demonstrates our settings, but remember that our monitors may be calibrated differently. It is best to eyeball these numbers, rather than follow our specific settings. Remember, be sure the image is showing at 100 percent (use the Zoom Tool to zoom in or out) before making any adjustments.