Chapter 1 CS4
Download Materials for Chapter 1
No files are required to begin the last exercise in Chapter 1; however you can download our final Adobe Illustrator file to see how we completed it. Double-click on the ZIP archive to decompress the archived file and reveal our AI file, called, "ch1-ourfinalfile.ai".
here for our Chapter 1 exercise file.
Visual References
"http://commons.wikimedia.org/wiki/File:Human_computers_-_Dryden.jpg"
Early "computers" at work, summer 1949.
Metaphor
Computer software interfaces are built on metaphors. These metaphors link the digital interface to real life tools and processes.
An operating system is software that we use to operate the computer. The operating systems we encounter most often are Mac OS, Windows, or Linux. These operating systems use graphical interfaces to enable us to create, move, and delete files, and use other software to edit the contents of those files.
Regardless of the operating system you are using, most share a few central metaphors such as document, folder, file system, and desktop. Before today’s so-called “paperless office,” office workers created documents on paper, filed them in folders, and organized the folders in cabinets near their desks. The most important or current project folders might have been sitting on their desktops. Of course the original paper system persists alongside the computerized system, as well as in the computer’s metaphorical structure.
If the operating system is like your home office, design software is like your studio. The metaphors of design software are built around the tools of the artist and designer: pencils, brushes, palettes, artboards, and photographic equipment. These tools do what you would expect: pencils make hard-edged lines, brushes make hard and soft-edged areas of color, colors are mixed in the Color panel.




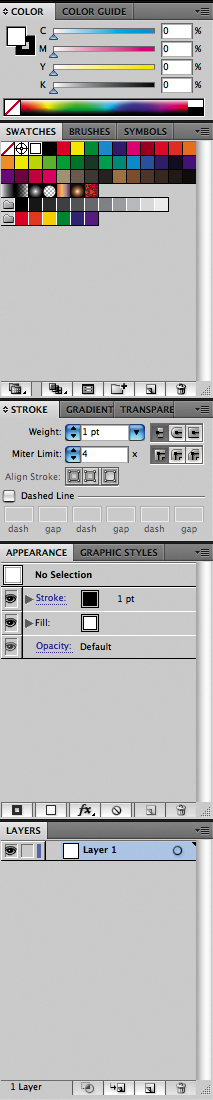
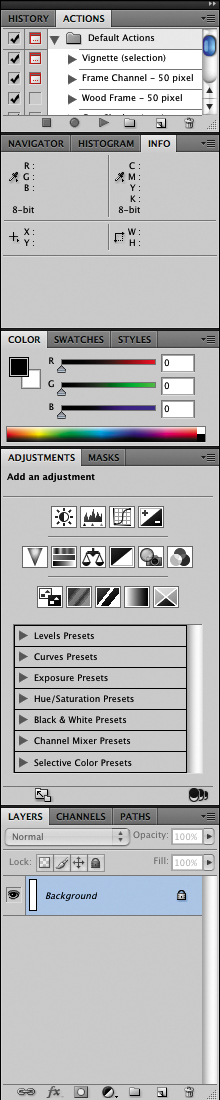
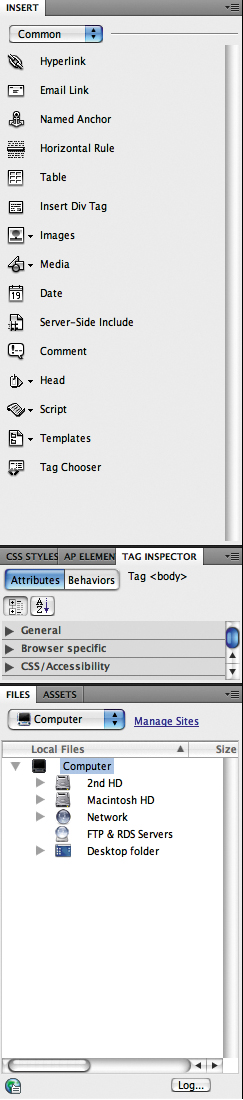
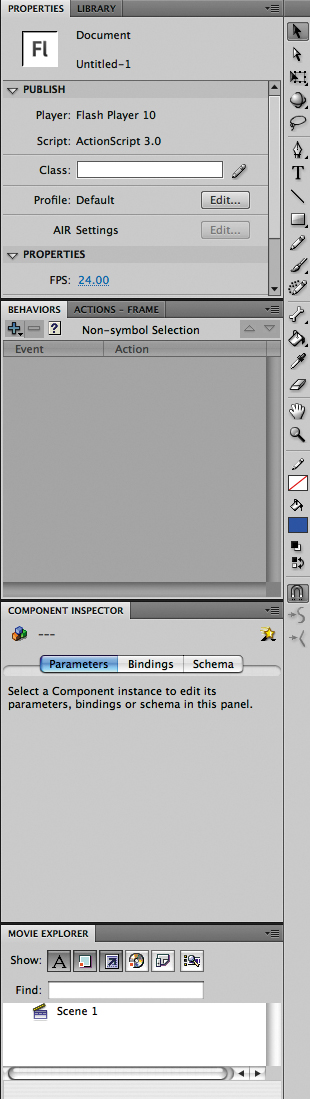
Illustrator Panel Photoshop Panel Dreamweaver Panel Flash Panel
These metaphors are consistent across the graphical interfaces of operating systems and design applications. For example, the panels and the tools look and behave in the same way — despite subtle application differences — in Adobe’s Illustrator, Photoshop, InDesign, Dreamweaver, and Flash. Learning the metaphors and similarities among these application interfaces will be one of the fastest routes to mastering the tools.
Exercise 1: Working with files and folders
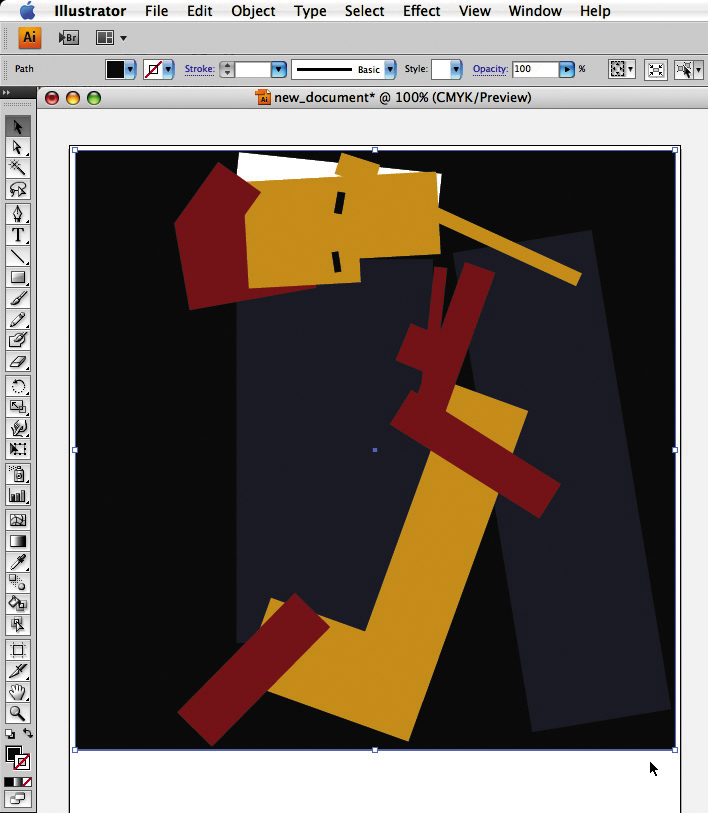
Results of Chapter 1 Exercises
In the final Chapter 1 exercise you will create a dynamic composition using the Rectangle tool in Adobe Illustrator.
Create a new folder
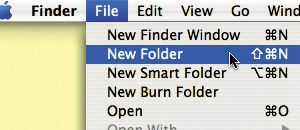
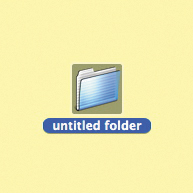
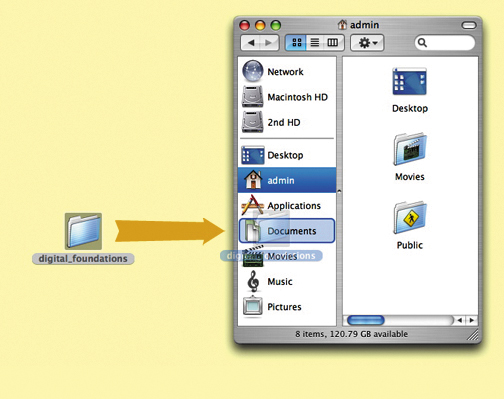
1. To create a new folder on your computer, navigate to the place where you want your new folder to reside (for instance, the Desktop), and from the menu, choose File > New Folder. Most computer users typically store folders in the Documents folder or on the Desktop. As soon as you create a new folder, the operating system temporarily names it untitled folder. As long as you do not click outside of the folder name, the name area remains highlighted in blue, and is ready for you to type a new name. We named ours digital_foundations and pressed the Return key.
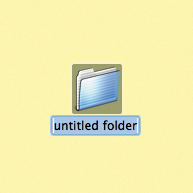
2. If you clicked somewhere on the Desktop after creating the new folder, it may seem like you are stuck with a folder named ‘’untitled folder’’. All folders can be renamed. To rename a folder, click once on the folder to select it, pause, and then either click on the name of the folder or press Return. Once the name is highlighted, you can type on top of the original name to replace it. We renamed our folder digital_foundations.
3.Move the new digital_foundations folder you just created to the Documents folder by clicking and dragging it from the Desktop into the Documents folder.
Delete a file
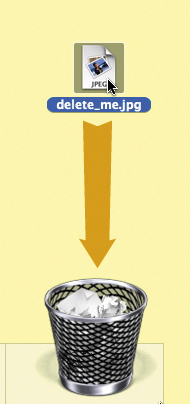
4. Next we will review three ways to delete a file or folder. Choose one method and delete the new folder you just created. The metaphorical trash or recycle bin appears in most computer operating systems. To delete a document in Mac OS, drag it onto the Trash icon on the Dock.
Another way to move an item to the trash is by selecting the item and pressing Command+Delete. The Command (, ⌘) keys are located directly to the left and right of the spacebar. They are used in most keyboard shortcuts in Mac OS, much like the Control key is used in Windows.
Contextual menus provide yet another way to delete a file. The contextual menus appear by right-clicking the mouse. If your mouse has only one button, Control+click accesses the contextual menu. Contextual menu options change depending on the context in which you click. If you right-click on a folder, you will see a list of actions that can be performed on that folder. This menu is different from the menu that would appear if you right-clicked on a file instead. To delete an item using the contextual menu, right-click on the file and select Move to Trash from the contextual menu.
| It is important to remember that there is almost always more than one way to complete any given task. The best method is usually the one that fits most efficiently within your personal work habits. |
Files: vector vs. bitmap
Computer graphics are created in one of two formats: vector and or bitmap. Computer files containing these graphics may contain vectors, bitmaps, or both, as we will explore in chapters 6 and 11.
Vector graphics are created by using mathematical algorithms: formulas that describe where points, lines, and planes exist and how these elements relate to one another. Vector graphics can be scaled up to any size and retain their smooth edges. Vector graphics look smooth and crisp at their edges, and they can be easily scaled to any size. Logos are nearly always developed as vector graphics, as a logo has to fit easily on a business card, a website, and possibly a billboard or bus wrapping.
| Illustrator and Flash are applications most often used to create and modify vector images. |
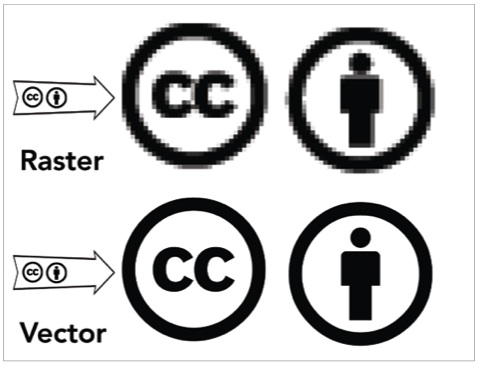
Bitmap or raster graphics are built from grids of pixels. Each tiny pixel contains a unit of color information. Bitmaps are used for digital photography and scanned images. Bitmap files are not as easily scalable as vector graphics.

In the top and bottom images we "zoomed in" on the same logo to 700%. This means we are viewing the images at 7 times their actual sizes. If you enlarge a raster image too much, the pixel grid becomes visible to the human eye. The only possible compensation is to blur the edges. Either way, enlarging a pixel-based image results in loss of quality. Vector images don’t have this limitation. On the other hand, extremely complex vector images take an excessive amount of computer processing power. The top image is a raster; it is easy to see the individual pixels that comprise the digital logo as tiny squares of color. In the bottom image, the logo has been created in the vector-based application, Illustrator. Notice that the edges of the lines, letters and figure are still rendered as smooth lines.
Exercise 2: Creating a new file in Adobe Illustrator
Launch the Application
1. In Mac OS, move the mouse to the bottom of the screen so that it appears over the dock. The dock displays icons that are buttons which launch various applications in one click. Click on the Illustrator icon once and the application will open. If the icon is not in the dock, you can find the application in Macintosh HD/ Applications / Adobe Illustrator or Finder > Menu > Go >Applications >Adobe Illustrator. In Windows OS it is in Start > Programs > Adobe > Adobe Illustrator CS4.

The dock may be on the left or right of the screen, and it may be hiding. Move the cursor to the edge of the screen and it will appear. To change the Dock settings, click menu > Dock
Define a new file
2. When Illustrator opens, the Welcome Screen appears. To create a new document click “Print Document” beneath the header “Create New” on the Welcome Screen.
| The Welcome screen appears at the launch of most Adobe applications, and can be turned off by checking the box in the lower left corner, “Don’t show again.” |
When defining a new file, several settings must be taken into consideration. When you choose a new print document (as opposed, say, a new video document), Illustrator loads some of the default settings — file resolution, document sizes, and so on — appropriate to that particular type of file. In the New Document dialog box, choose Letter from the Size pull-down menu. Letter (8.5 by 11 inches) is a common document size for print media. When we chose a new print document, the Size pull-down menu loaded standard sizes for the medium. If we selected a Web profile, the Size pull-down menu would have loaded standard settings for web design. Click OK.
| A dialog box is an interface that pops up when the computer needs information in order to complete a task. To highlight the metaphor, the computer needs to have a conversation with you, hence the word "dialog." For instance the software needs specific information before creating a new document, such as the size, units, etc. Keep in mind that the dialog box asks questions that must be answered by clicking “OK” or “Cancel” before continuing work on the document. |
The blank page and your tools
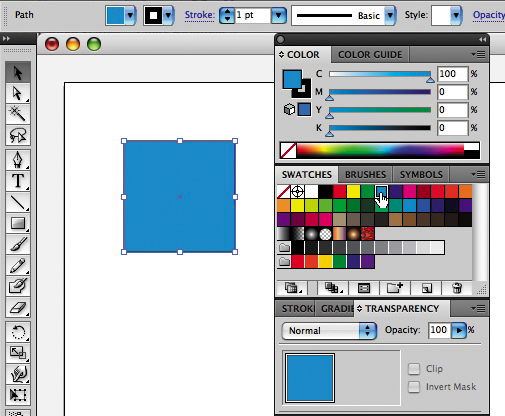
Look around your new document and notice the interface elements. In the center is an Artboard. Analog layouts were created inside the area defined by cropmarks drawn on a board, which was referred to as the Artboard. Illustrator reproduces the analog experience through metaphor. On the left side of the document area is the Tools panel. Like an artist’s or designer’s toolbox, the Tools panel holds pens, pencils, brushes, shape tools, and so on.
On the right are more panels. Take notice of the Color panel. Painters mix together individual paint colors on a palette. In Illustrator, as in the other Adobe Creative Suite applications, you create colors by virtually mixing colors in a panel (read more about this in Chapter 5). The tools and panel can be moved around the screen, and they can be hidden or shown based on the amount of workspace on the monitor.
3. Show the Layers panel by clicking Window > Layers, then hide the Layers panel by pressing the close Layer panel button in the top left corner. Alternately, any panel can be shown or hidden by selecting its name from the Window menu.
After quitting and then re-opening a program, panels will assume the same locations as when the application was last closed. This can be a time-saver on a personal computer, but it can be an annoyance in a classroom or lab when the previous user's custom panel configuration appears confusing. Most applications have basic or default workspaces. Reset the workspace layout in Illustrator by clicking Window > Workspace > [Essential] or by using the pull-down menu on the Application bar. Before starting each of the exercises, set the workspace to the essential or basic settings so that your set-up is consistent with the settings we used while writing this book.
Exercise 3: Creating a dynamic composition
http://www.flickr.com/photos/digitalfoundations/2261880398/

The Poet, 1911, Egon Schiele, oil on canvas.
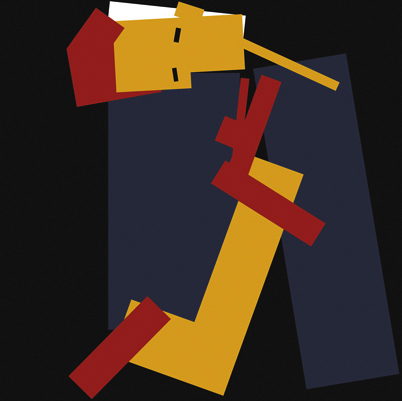
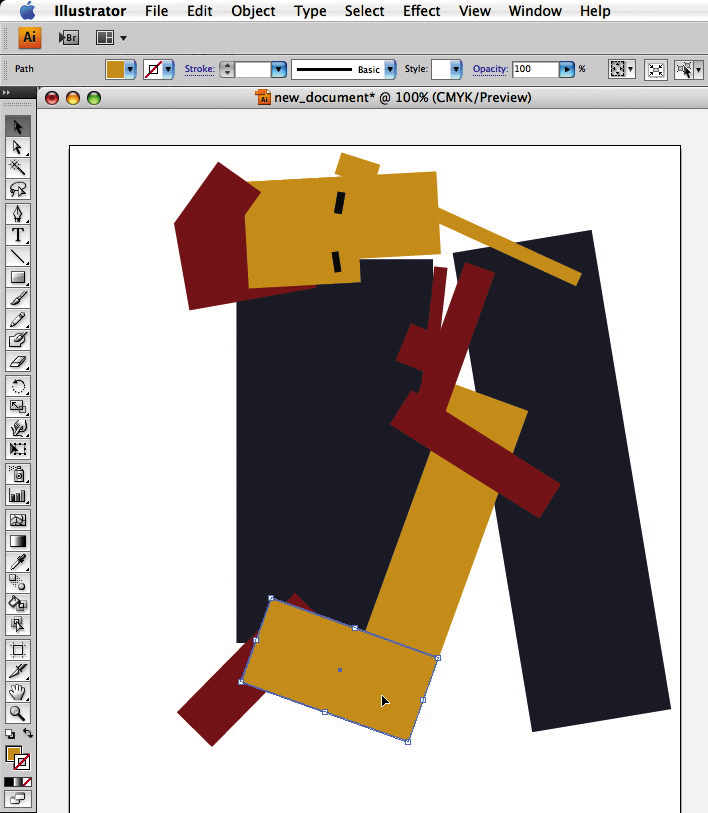
Compositions can be static or dynamic. In this exercise, we will recreate the dynamic movement found within a painting. Dynamic compositions are full of energy or movement. Angles are used to create motion. While a flat horizon line is at rest, a triangle is in motion. The repetition of even spacing is easy on the eye, as our minds predict the simple rhythm of an evenly spaced grid. Angles and uneven spacing between objects causes our eyes to move back and forth. This physical movement translates into the perception of movement within a composition. Use the Schiele painting or another dynamic composition as the guideline for your dynamic composition with rectangles. The final composition could be like this image, if yours is based on the Schiele painting:

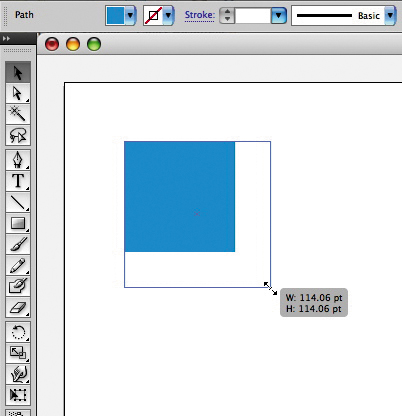
1. In Illustrator, click on the Rectangle tool from the Tools panel. Click and drag to draw a rectangle on the page.
2. Once the rectangle is created, release the mouse and click on the Selection tool. Objects can only be modified when they are selected. The Selection tool is used to select an object in order to move, scale, or copy it. Click on the rectangle with the Selection tool. Notice that the selected rectangle has square anchor points on each corner and at the midpoint of each line. These anchor points are essential components of the vector art. They determine the contours of the shape by their position in relationship to each other. A rectangle is described by a path that turns at right angles through four anchor points to create four sides and meet itself to close the shape. To deselect the object, click on the Artboard in any area outside of the rectangle.
| Notice that a tool tip shows up when the mouse hovers over a tool. The tool tip displays the name of the tool and the keyboard shortcut. This is true in most graphics applications. |
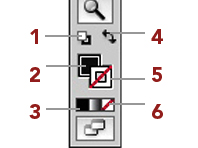
3. With the rectangle selected, notice how the shape is made. The rectangle is an area filled with color and there may or may not be a line surrounding the edges. The interior color is called the fill. The outline is called the stroke. White and black are the default color settings for fill and stroke.
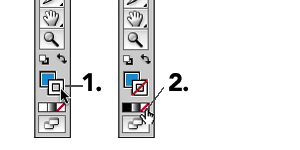
4. Look at the bottom of the Tools panel and notice what color is loaded in the Fill icon and what color is loaded into the Stroke icon. The Fill and Stroke icons stack with the active target on the top. To change the fill, it needs to be the top icon.
5. While the rectangle is still selected, click once on the fill icon to reposition it on top of the stroke.
6. Click on the Swatches panel, then click on any color. It is assigned to the fill area of the rectangle and it also appears as the color in the fill icon. The rectangle will change because it was selected before a new color was applied.

7. Click on the Stroke icon to position it on top of fill.

8. Click on the “None” icon. This symbol, beneath the fill and stroke icons, is a white square with a red diagonal line. Clicking this will remove the stroke from the rectangle.
9. With the Selection tool, scale or rotate the rectangle. Scale the rectangle by clicking on an anchor point and dragging toward or away from its center.
To rotate the rectangle, position the Selection tool just outside one of the four anchor points at the corners. Don't click yet. Notice that the cursor changes from the usual Selection tool icon (straight, black arrow) to a curved arrow. The curved arrow indicates that you can rotate the selection. When you see the curved arrow, click and drag outside of the rectangle to the right or left in order to rotate the rectangle.
| Shapes can also be rotated via the Object > Transform > Rotate menu or with the Rotate Tool in the Tools panel. |
10. When the first rectangle is complete (with the color, scale, and rotation of your choosing), deselect the rectangle by clicking on the Artboard. Notice that the anchor points are no longer highlighted.
11. Use the Rectangle tool to begin the process again. Once a rectangle is made and modified, use the Selection tool to reposition it to the right, left, or on top of the other rectangle. Recreate the composition with up to 15 shapes. You should feel comfortable creating a shape and changing its fill and stroke colors.
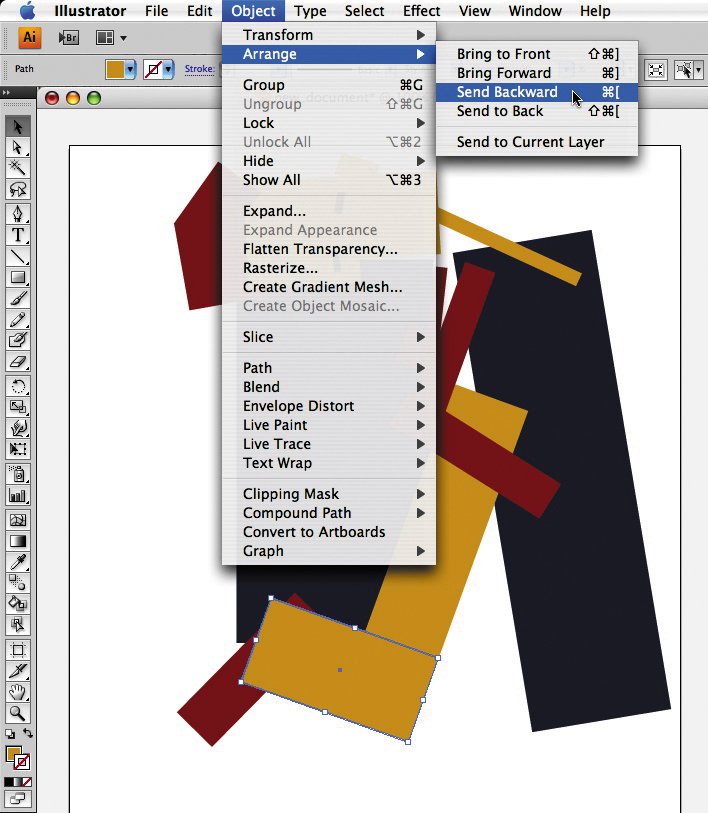
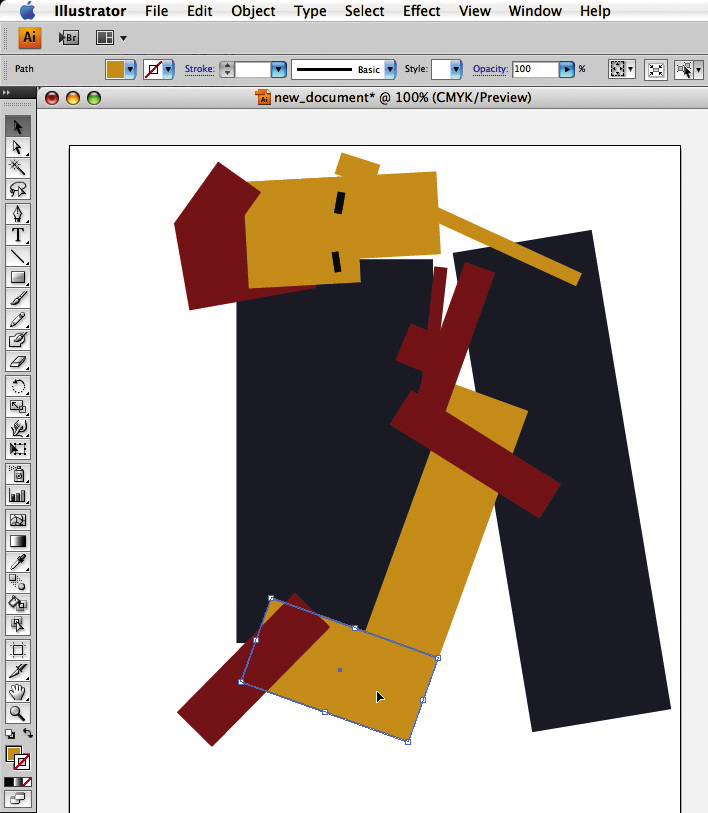
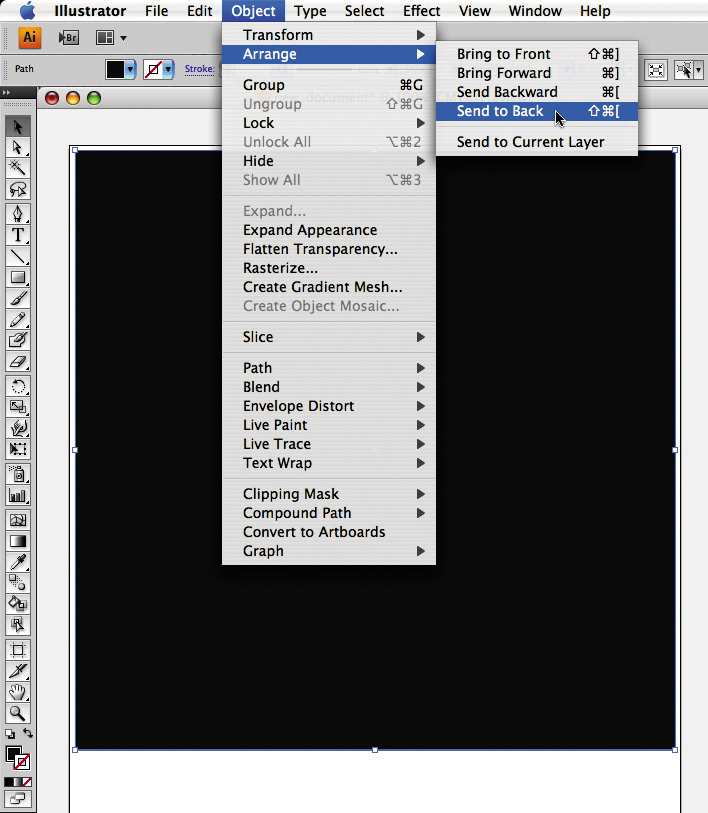
12. Arrange the rectangles so that they can be seen as one dynamic composition. Notice that as you create and position each rectangle, they appear stacked on top of each other. While you are creating this composition you may want a rectangle to be “sent behind” another rectangle. Select the top rectangle with the Selection tool, then click Object > Arrange > Send Backward.



13. Shapes such as your rectangles can be sent backward repeatedly, or brought forward. Find these commands in Object > Arrange. Any art object can be positioned using these menu items. Finally, while art objects are sent backward or brought forward one at a time (through as many levels of stacking order as there are objects), they can also be sent all the way to the back of the composition or brought all the way to the front of the composition using Object > Arrange.



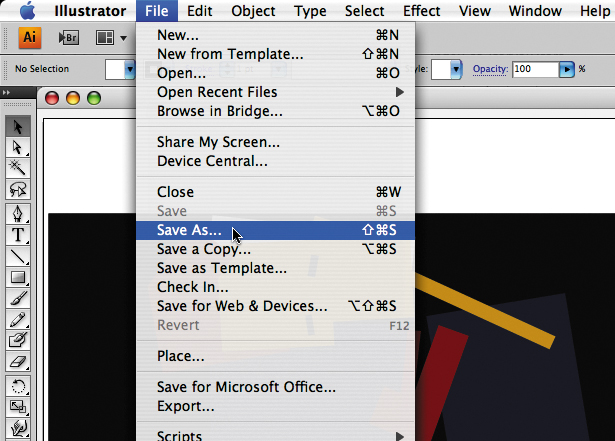
Exercise 4: Saving a File
Click File > Save As to open the Save dialog box. Choose a location in which to save your file. It is common to save files in the Documents folder. On a Mac, this is located in Macintosh HD/Users/Your_User_Name/Documents, and can be found on the left side of the Save dialog box. On Windows Vista, this is located at Start > My Documents. We created a folder called “digital_foundations” in the Documents folder. We will save our work there.

| All actions that can be performed on your file are located in the File menu.
You must name your file when you save it. Follow these naming conventions:
|
| The following are examples of reserved characters: ! @ # $ % ^ & * ( ) + = ~ [ ] ' " ? / \ , : ; > <
|
- Use a descriptive title, such as xtine_dynamiccomp.ai. Including your full name in a file name is especially important if you are submitting a file in a classroom or professional setting.
- Make sure the file includes an extension. In this exercise, the file is saved as an Illustrator (.ai) document. The extension is .ai. In other words, the very worst file name that you could use is something like this: "My *best* ever/first file!" Not only does the name include spaces and reserved characters, it also fails to describe the file or format. Other bad names include the likes of “FINAL edit.ai,” “final.ai,” “composition.ai,” and other names that do not specify who made the file, or what is in the file. A better model for naming your files includes your individual or group name, a descriptive word about the contents of the file, and a date or versioning system. For example, when we sent a copy of our cover to the publisher on October 20th, we named it digitalfoundations_cover_1020.ai.
Native file format for master files
Most applications have a native file format for master files. This format can only be opened in the original program, and should be saved frequently throughout the working process. A copy of a master file is often created in a compressed, non-editable format when the author has finished editing the work. Compressing the file makes it smaller and easier to transfer. These compressed formats are readable by many applications, not just the original program. A .ai suffix indicates the file is an Illustrator master file. If a logo, for example, was created in Adobe Illustrator, it could be shared with a friend or collaborator as a PDF file, which is viewable in Adobe Acrobat or Preview. These applications are installed on most computers. The exported files cannot be edited and are usually much smaller in file size. If the friend asks for revisions on the logo, the original AI file would be modified. After modification, a new PDF file would be saved and sent to the friend.
| Key Command: Command+W closes windows in any application and on the Desktop. |
Closing and quitting
To close a file in Illustrator, click the red button in the upper left corner of the window, click File > Close, or press Command+W. Quit the application by clicking Illustrator > Quit or by using the keyboard shortcut Command+Q.
It is very important that file extensions, or suffixes, remain intact. The extension assists the computer operating system. It tells the system the type of file and the application to use when opening the file. This is especially important when bringing a file from one operating system to another (such as going from a Mac to a PC).
| Some important file formats include:
.doc or .docx - Microsoft Word document .rtf - Rich Text Format, non-proprietary word processing format .txt - Text only, no formatting .ai - Adobe Illustrator file .pdf - Portable Document Format .psd - Photoshop document .tif or .tiff - Tagged Image File - format for photographs, saved with lossless compression and used for scanning and printing. This format will be revisited in Chapter 7. .jpg or .jpeg - Joint Photographic Experts Group - a compressed image file format often used for photographs on the web .gif - Graphic Interchange Format - a compressed image file format often used on the web for logos, design elements, and other graphics with low numbers of colors. .html - HyperText Markup Language - a text file written in the language used to create web pages. .fla - Flash master file .swf - Shock Wave Format - exported Flash file for the web |