Difference between revisions of "Chapter 17 CS4"
(Created page with "=Chapter 17: Form and Content on the Web= In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (...") |
|||
| Line 1: | Line 1: | ||
| + | =Download Materials for Chapter 17= | ||
| + | [http://www.missconceptions.net/digital-foundations/ch17-files.zip Click here to download chapter 17 work files.] | ||
=Chapter 17: Form and Content on the Web= | =Chapter 17: Form and Content on the Web= | ||
In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. | In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. | ||
Revision as of 11:04, 17 January 2013
Download Materials for Chapter 17
Click here to download chapter 17 work files.
Chapter 17: Form and Content on the Web
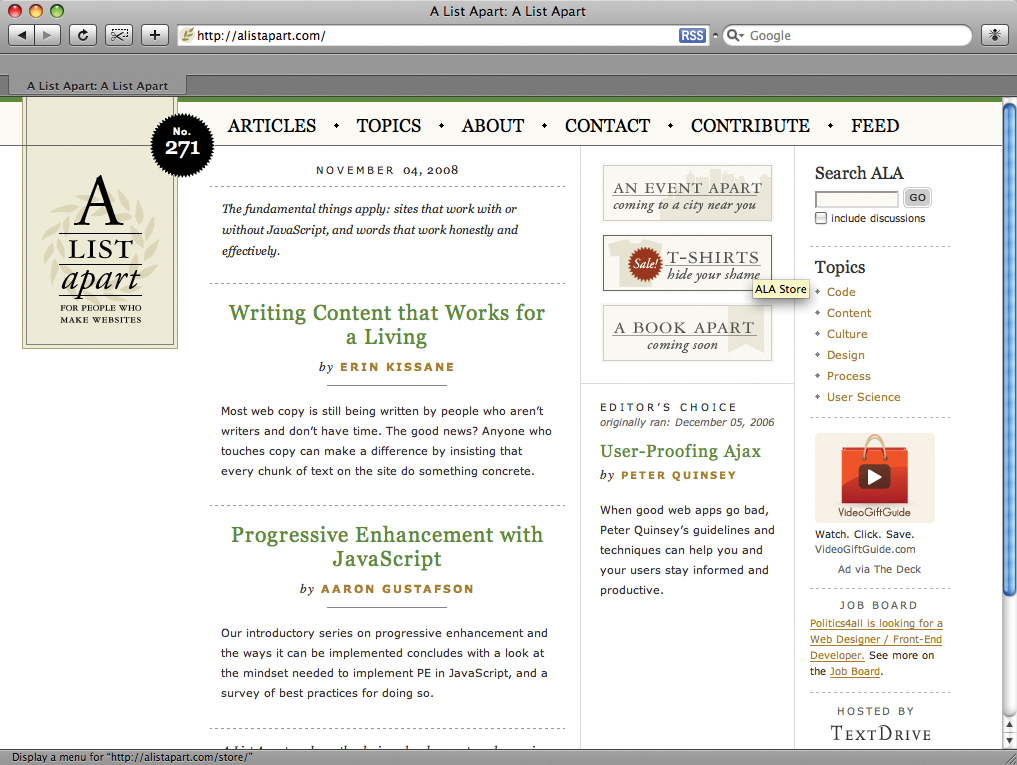
In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. A List Apart Magazine explores the design, development, and meaning of web content, with a special focus on web standards and best practices" ([1]]). This website is an excellent resource for developing web designers and information architects. In addition to the wealth of articles, the site itself is a well-crafted engine fronted with easy to navigate typography. Notice the contrast in typographic hierarchies from the search area to the body content of the page, in the headers and links.
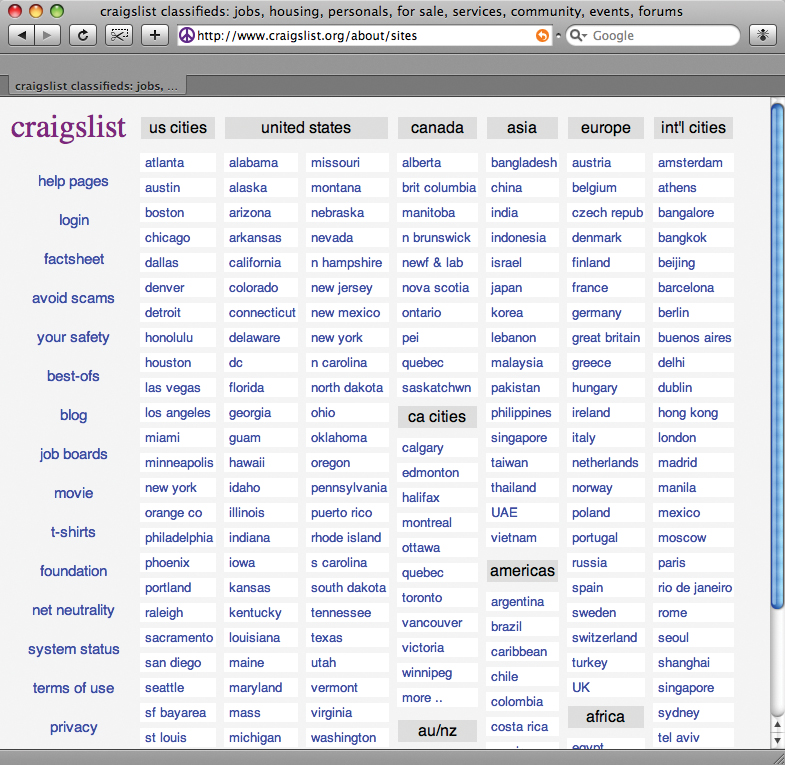
Craigslist.com is a popular website that facilitates an exchange of information between people looking for buyers/sellers/traders and every other possible relationship to commodity, personals, or idea exchange. When asked to think about design, it may not be the first website that comes to your mind. However, as a work of information design, the type is easy to read and even easier to navigate. The hierarchy among the various types of exchanges and locations world-wide is intuitive.
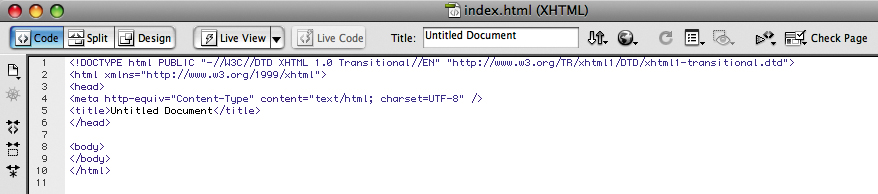
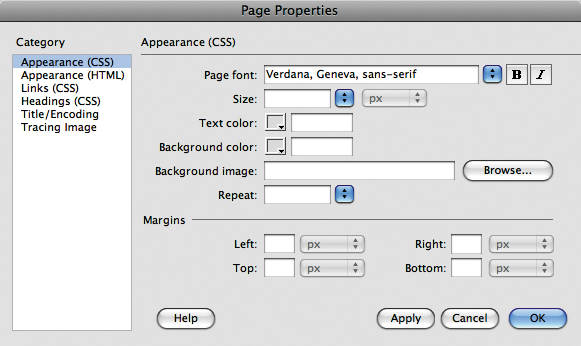
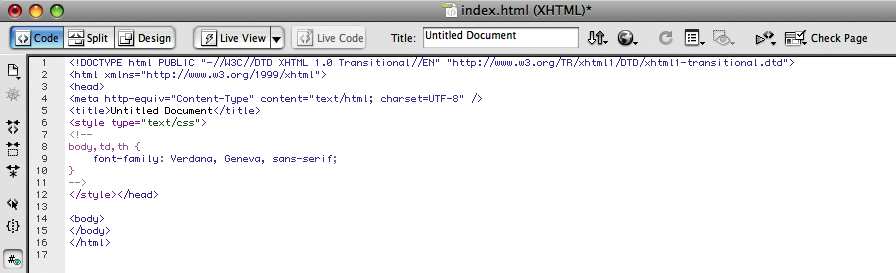
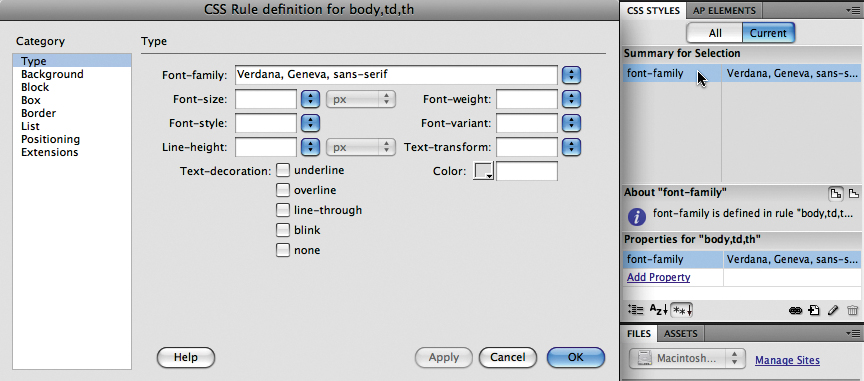
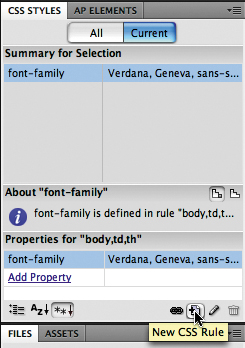
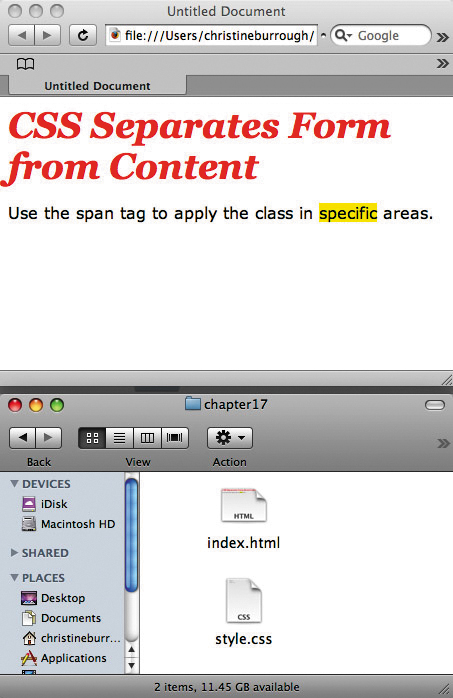
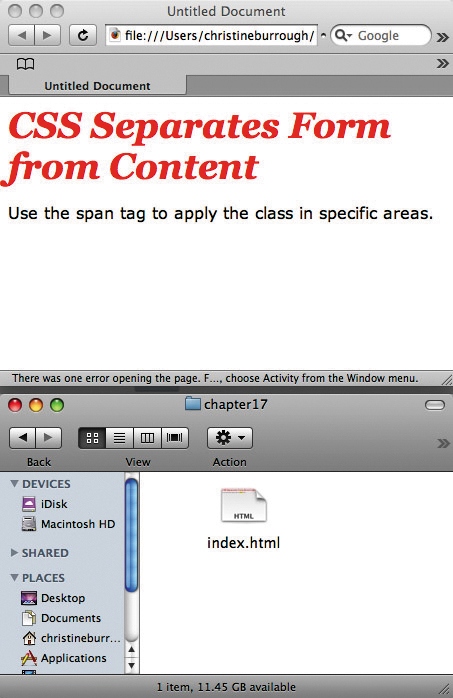
So far we have modified page properties and placed links and images on the HTML page using Dreamweaver. The default font, font size, text color, and background color are all styles that can be modified, as well as the appearance of links such as color, underline, and rollover settings. Certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier and Geneva. In this chapter we will begin to separate the content of the page from its formal properties using cascading style sheets (CSS).