Difference between revisions of "Chapter 17 CS4"
| (4 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
=Chapter 17: Form and Content on the Web= | =Chapter 17: Form and Content on the Web= | ||
In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. | In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. | ||
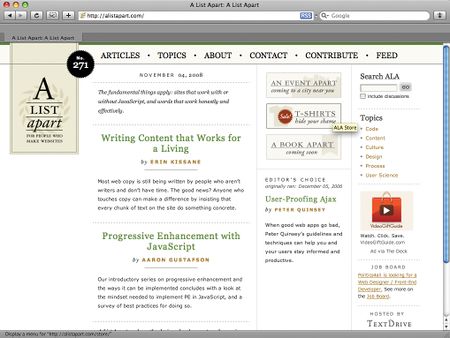
| − | ''A List Apart Magazine'' explores the design, development, and meaning of web content, with a special focus on web standards and best practices" ([http://alistapart.com/about/ | + | ''A List Apart Magazine'' explores the design, development, and meaning of web content, with a special focus on web standards and best practices" ([http://alistapart.com/about/ http://alistapart.com/about/]). This website is an excellent resource for developing web designers and information architects. In addition to the wealth of articles, the site itself is a well-crafted engine fronted with easy to navigate typography. Notice the contrast in typographic hierarchies from the search area to the body content of the page, in the headers and links. |
| − | [[File:Fig17_a-list-apart.jpg]] | + | [[File:Fig17_a-list-apart.jpg|450px]] |
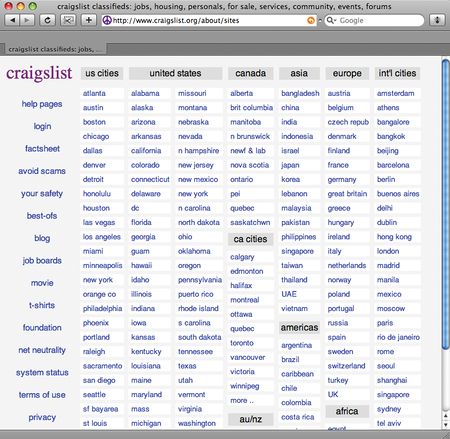
''Craigslist.com'' is a popular website that facilitates an exchange of information between people looking for buyers/sellers/traders and every other possible relationship to commodity, personals, or idea exchange. When asked to think about design, it may not be the first website that comes to your mind. However, as a work of information design, the type is easy to read and even easier to navigate. The hierarchy among the various types of exchanges and locations world-wide is intuitive. | ''Craigslist.com'' is a popular website that facilitates an exchange of information between people looking for buyers/sellers/traders and every other possible relationship to commodity, personals, or idea exchange. When asked to think about design, it may not be the first website that comes to your mind. However, as a work of information design, the type is easy to read and even easier to navigate. The hierarchy among the various types of exchanges and locations world-wide is intuitive. | ||
| − | [[File:Fig17_craigslist.jpg]] | + | [[File:Fig17_craigslist.jpg|450px]] |
So far we have modified page properties and placed links and images on the HTML page using Dreamweaver. The default font, font size, text color, and background color are all styles that can be modified, as well as the appearance of links such as color, underline, and rollover settings. Certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier and Geneva. In this chapter we will begin to separate the content of the page from its formal properties using cascading style sheets (CSS). | So far we have modified page properties and placed links and images on the HTML page using Dreamweaver. The default font, font size, text color, and background color are all styles that can be modified, as well as the appearance of links such as color, underline, and rollover settings. Certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier and Geneva. In this chapter we will begin to separate the content of the page from its formal properties using cascading style sheets (CSS). | ||
| Line 112: | Line 112: | ||
Replace the tag | Replace the tag | ||
| − | <p>CSS Separates Form from Content</p> | + | <nowiki><p>CSS Separates Form from Content</p></nowiki> |
with this tag | with this tag | ||
| − | <span class="headline">CSS Separates Form from Content</span> | + | <nowiki><span class="headline">CSS Separates Form from Content</span></nowiki> |
Notice that the rest of the text, “Use the span tag to apply the class in specific areas,” is now formatted in the default text. | Notice that the rest of the text, “Use the span tag to apply the class in specific areas,” is now formatted in the default text. | ||
| Line 186: | Line 186: | ||
The style will not affect the HTML page if the page cannot find it. The linked file is pointing to the folder where the HTML file was stored. By moving the file, you are breaking the link between the CSS and HTML files. Move the CSS file back to the same location where the HTML file is stored and refresh the browser again. The link should be fixed. | The style will not affect the HTML page if the page cannot find it. The linked file is pointing to the folder where the HTML file was stored. By moving the file, you are breaking the link between the CSS and HTML files. Move the CSS file back to the same location where the HTML file is stored and refresh the browser again. The link should be fixed. | ||
<br> | <br> | ||
| − | + | <table class="infobox"> | |
| + | <tr> | ||
| + | <td>Note: Visit http://www.csszengarden.com to see a gallery of CSS designs applied to one HTML page.</td></tr></table> | ||
<br> | <br> | ||
Latest revision as of 09:05, 12 February 2013
Download Materials for Chapter 17
Click here to download chapter 17 work files.
Chapter 17: Form and Content on the Web
In the last two chapters we left many aesthetic choices out of the exercises and focused on the tools for building code. Aesthetics (how the page looks) is achievable through code, and must not be left out of the conversation. As American architect Louis Sullivan has said, "form follows function". In this chapter we will focus on a key concept in web design: keeping the structural markup separate from the code that controls the aesthetics. In other words, content is contained separately from the style applied to it. There are a few reasons for keeping the two separated, namely: 1. code is displayed on different browsers, each with different styling information; 2. for the purpose of accessibility there are web standards that rely on this separation; and 3. simply for efficiency as styles are easily reused or modified. The separation between content and form is realized when an HTML page full of content is connected to a cascading style sheet (CSS) that applies the aesthetics by treating the page stylistically. A List Apart Magazine explores the design, development, and meaning of web content, with a special focus on web standards and best practices" (http://alistapart.com/about/). This website is an excellent resource for developing web designers and information architects. In addition to the wealth of articles, the site itself is a well-crafted engine fronted with easy to navigate typography. Notice the contrast in typographic hierarchies from the search area to the body content of the page, in the headers and links.
Craigslist.com is a popular website that facilitates an exchange of information between people looking for buyers/sellers/traders and every other possible relationship to commodity, personals, or idea exchange. When asked to think about design, it may not be the first website that comes to your mind. However, as a work of information design, the type is easy to read and even easier to navigate. The hierarchy among the various types of exchanges and locations world-wide is intuitive.
So far we have modified page properties and placed links and images on the HTML page using Dreamweaver. The default font, font size, text color, and background color are all styles that can be modified, as well as the appearance of links such as color, underline, and rollover settings. Certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier and Geneva. In this chapter we will begin to separate the content of the page from its formal properties using cascading style sheets (CSS).
Exercise 1: Apply a style
So far we have modified the HTML page properties and placed links and images on the web page using Dreamweaver.
| Choose the Designer workspace from the pull-down menu in the Application bar before working on the following exercises. |
Until now, these page elements have all followed the default settings for font, font size, text color, and so on. By using CSS, we can control these and other design settings. We will separate the content of the page from its style properties, which will be stored in the CSS file.
Note: Remember, certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing, the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier, and Geneva.
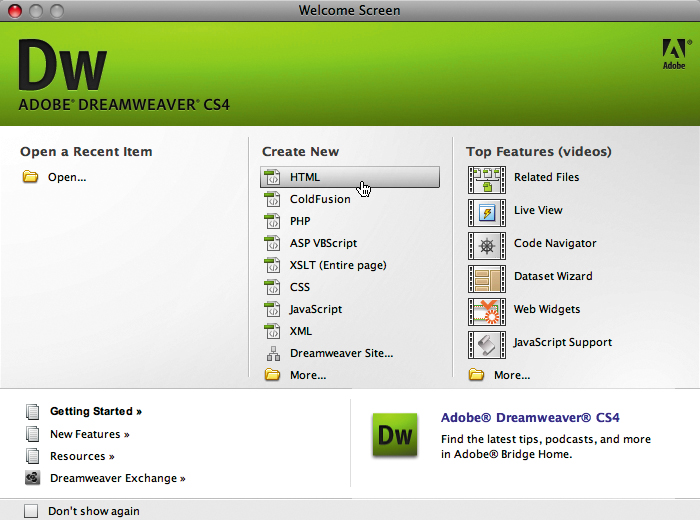
1. Open Dreamweaver and choose HTML from the Create New area of the Welcome Screen.

| Note: Choose File > New > HTML > [None] if you were not prompted by the Welcome Screen. |
2. Before adding content to the HTML file, choose File > Save As and save the file as index.html into a folder you will use for this chapter. We saved our file in a folder on the Desktop called chapter17.
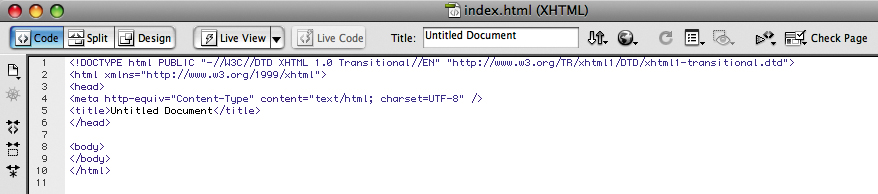
3. Evaluate the code of the HTML file. You can do this in Code view or you can open the saved HTML file in a web browser and use the View menu to see the source code. So far the code only contains HTML.

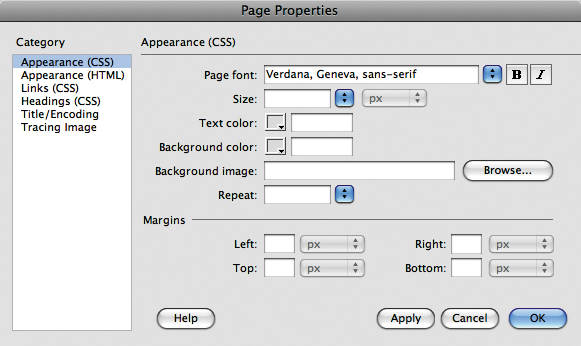
4. Open the Page Properties dialog box by choosing Modify > Page Properties and change the default font. We used the Page font pull-down menu to choose the default font: Verdana, Geneva, sans-serif. Click OK after choosing a font.

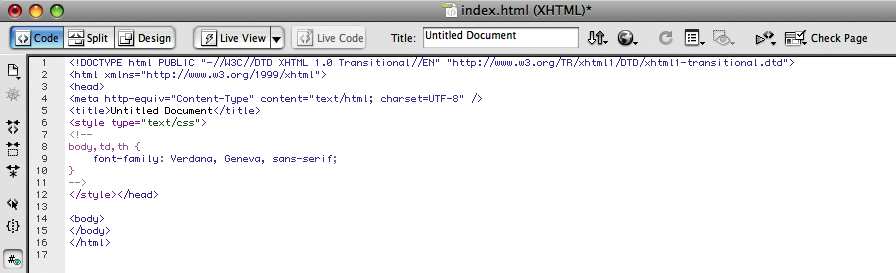
5. Dreamweaver saves the default HTML page settings as a style. Choose File > Save. Look in Code view or reload the page in the browser so you can see the changes. We will evaluate this code in the next exercise.

Exercise 2: Evaluate the code
Dreamweaver adds the code for styles in style tags in the <head> section of the document. Styles are written in declaration blocks. Declaration blocks contain properties and values. Here we have a declaration block for the body of the HTML page. Inside the style tag, you will see:
body, td, th {
font-family: Verdana, Geneva, sans-serif;
}
In this code, font-family is the property. "Verdana, Geneva, sans-serif" is the value.
Exercise 3: Create a new rule
Styles can be created, modified, and deleted using the CSS Styles panel. To open it, choose Window > CSS Styles. You can redefine a default HTML tag (which we did in Exercise 1) or create a custom style called a class. We will work with classes throughout the remaining exercises. A class is a modifier that can be applied to an HTML tag in order to add a style.
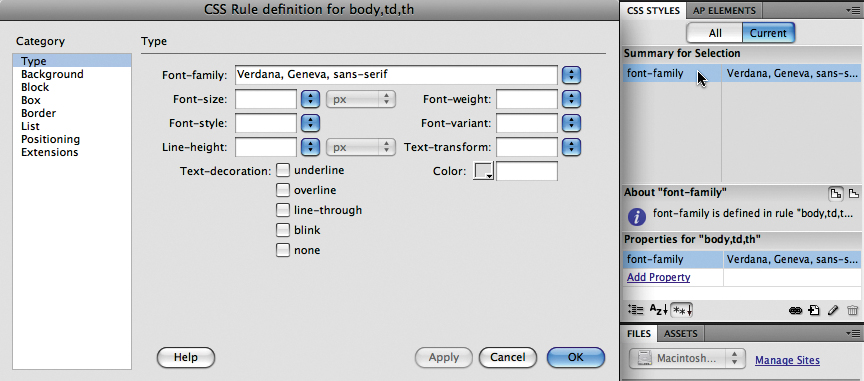
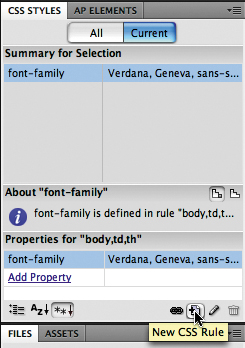
1. Double-click the CSS Styles tab to expand the panel. The style for the font-family property that we just made is saved in this panel. Double-clicking the font-family property for the CSS Rule definition dialog box would open the settings applied to that rule. We use this panel to create or modify styles. Press cancel if you’ve opened the Rule Definition dialog box.

2. Create a new style using the New CSS Rule button in the lower right corner of the panel (it looks like a plus sign). Define a rule for the tag. A CSS rule is made of two parts, a selector and a declaration. The selector names the part of the HTML document that will be affected by the style. The declaration tells the HTML code how the selector is affected in the rule.

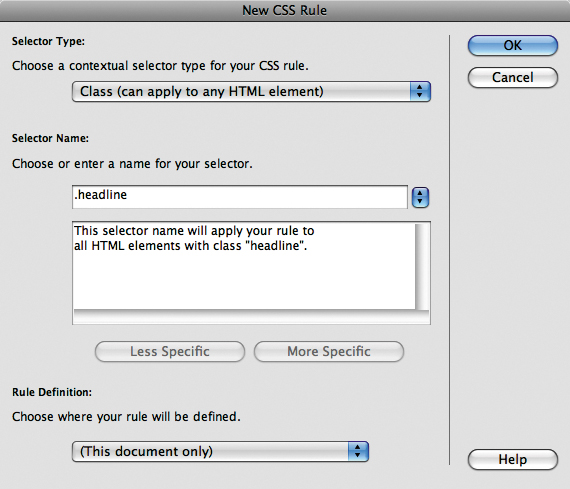
3. Leave the Selector Type pull-down menu set to Class. Our rule will format text that could be used as a headline. Name the selector .headline. Leave the Rules Definition pull-down menu on the selection “(This document only).” Click OK to exit the dialog box.
| Tip: Class names must begin with a period. If you forget to start the name with a period, Dreamweaver will add it for you. |
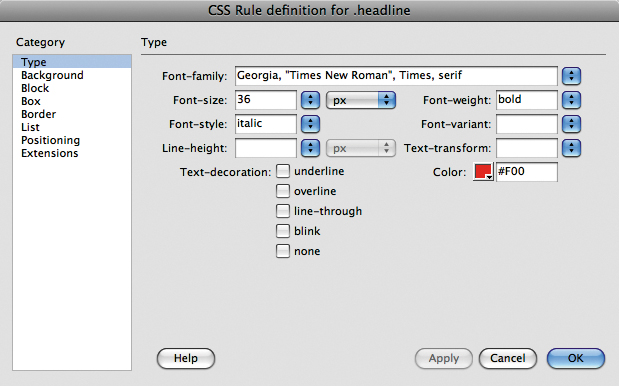
4. Give the new rule values for the declaration using the CSS Rule definition that appears for the .headline dialog box. We formatted our headline type with the following: Font-family: Georgia, Times New Roman, Times, serif; Font Size: 36 pixels; Font-weight: bold; Font-style: italic; and Color: #F00. Click OK to exit the dialog box.

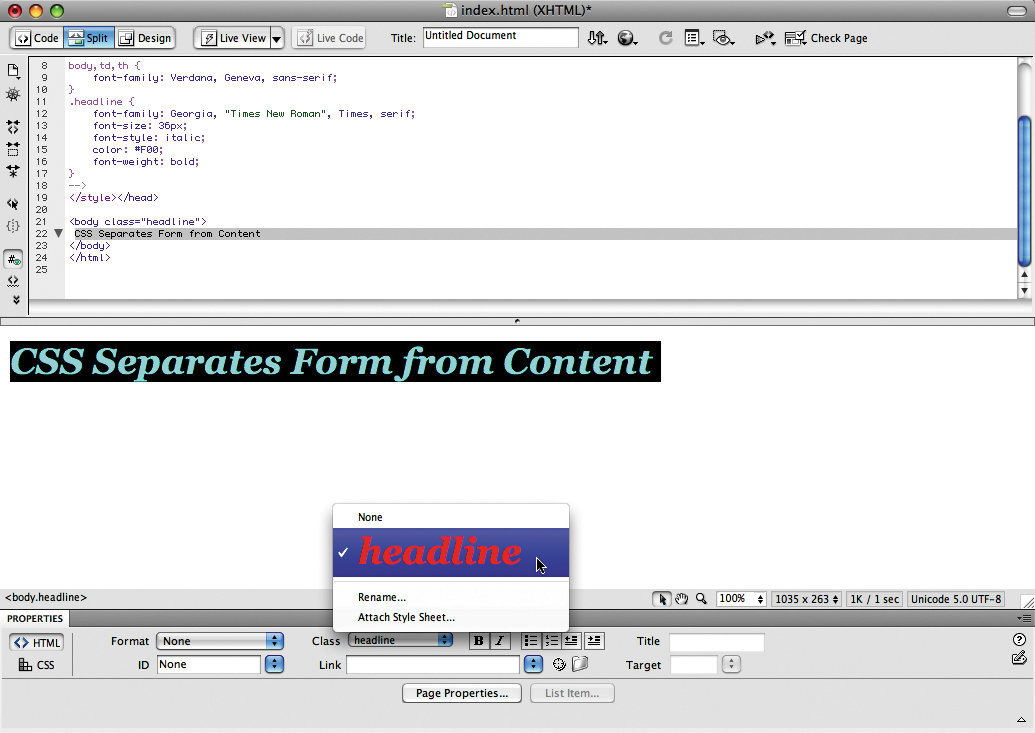
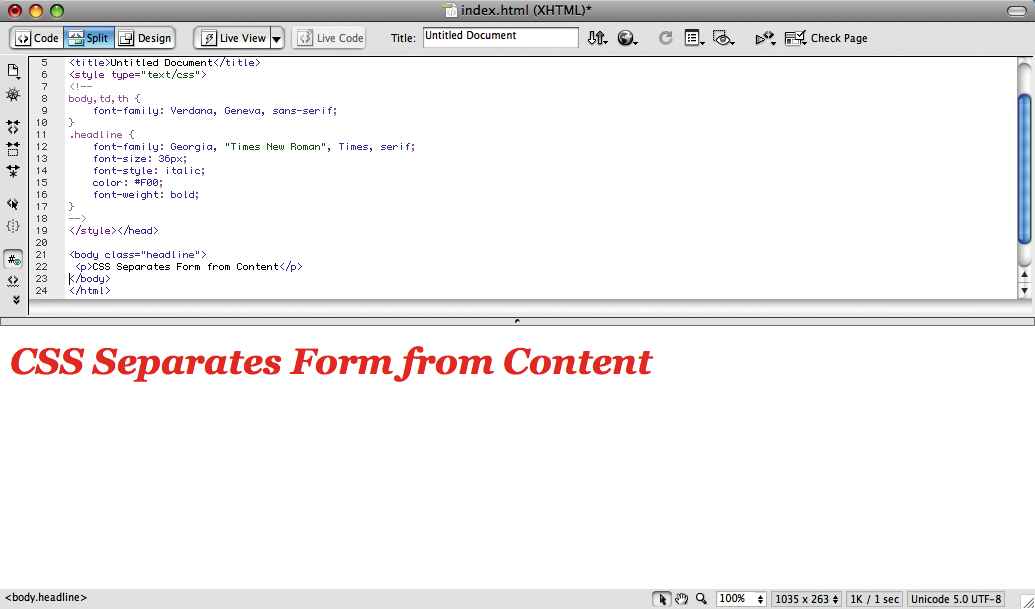
5. Now we will apply the new rule. View the HTML document in Split view mode and type the phrase “CSS Separates Form from Content” in the design area of the HTML page.
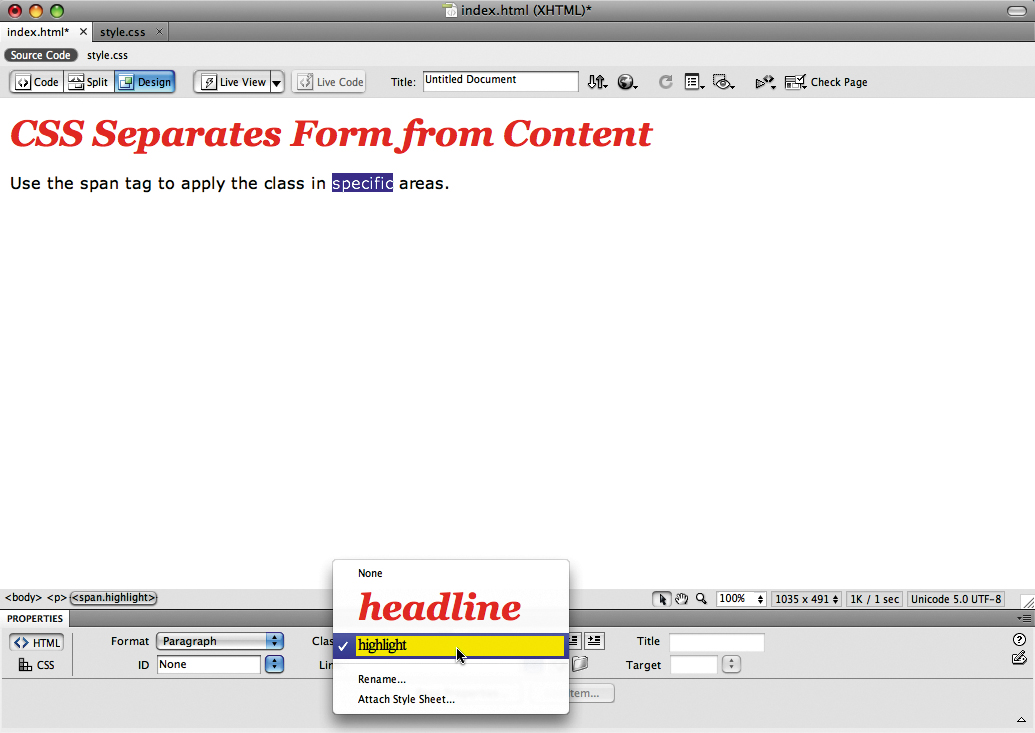
Select the phrase in Design view and apply the new rule using the Class pull-down menu in the Properties inspector. The phrase takes on the attributes that we defined in the .headline rule. Save the HTML file (Command+S).

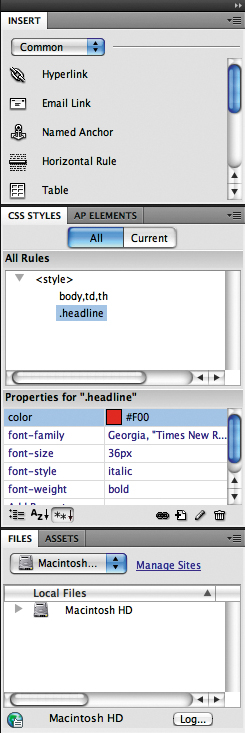
6. Evaluate the style in two places. First look in the CSS panel and notice that you can click on the All tab or the Current tab. Click on the All tab in order to see all of the styles that are defined for this HTML document.

You should see the rule .headline there. You can double-click it to modify the rule. Also look at the document code area. Notice that the phrase “CSS Separates Form from Content” is written in the body area of the HTML code.This is the content on the page. The “form” of the content is applied by using CSS. In the head section of the page, the CSS code for the new rule, .headline, has been added. This rule has declarations for five different selectors: font-family, font-size, font-style, color, and font-weight. The style is actually being applied to the phrase within the body tag. Notice the additional code in the body tag, class=”headline”. Class modifies the body HTML tag so that the CSS rule .headline is applied to any content inside that tag.

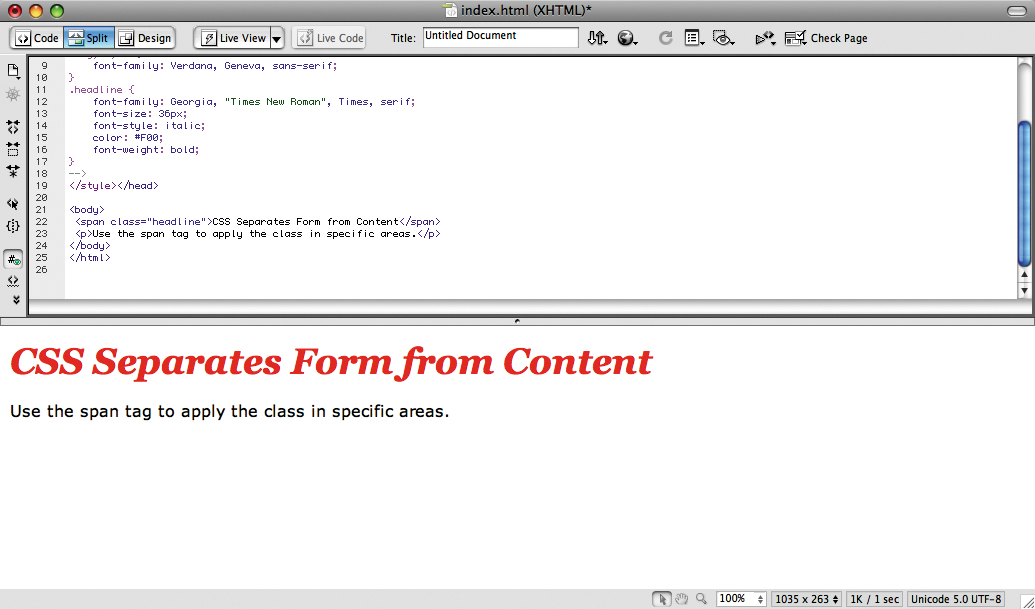
7. Since the .headline class is modifying the entire body tag, see what happens when you try to write some copy beneath the headline. In Design view, press the Return key at the end of the phrase and type in “Use the span tag to apply the class in specific areas.” Notice that this text is also formatted in large, serif, red text. In the next step we will remove the formatting from this part of the text by adding the span tag.
8. View the page in Split view. We will modify the HTML code so that the .headline class will only be applied to the phrase “CSS Separates Form from Content.” Cut (Command+X) the class="headline" portion of the code from the <body> tag and delete the space that was between the two words “body” and “class.”
In other words, the tag <body class = “headline”> becomes the tag <body>
Replace the tag
<p>CSS Separates Form from Content</p>
with this tag
<span class="headline">CSS Separates Form from Content</span>
Notice that the rest of the text, “Use the span tag to apply the class in specific areas,” is now formatted in the default text.

Exercise 4: Create an external style sheet
So far the CSS that we have created has been saved in the head area of the HTML page index.html and applied in the body area of the page. CSS code can also be saved in an external style sheet. Saving the CSS externally has three implications:
1. The HTML document will rely upon a second document with a .css extension for any formatting that has been applied with CSS code.
2. The external style sheet can be applied to multiple HTML documents.
3. The CSS code saved in an external sheet is easily modified in one location (as opposed to opening multiple HTML files).
In this exercise we will create an external style sheet, a CSS file that is applied by being linked to an HTML document.
1. Choose File > New and select CSS from the page type list and click Create.
2. In the CSS panel, add a new class called .highlight (leave the rest of the settings as we did in Exercise 3, Step 3).
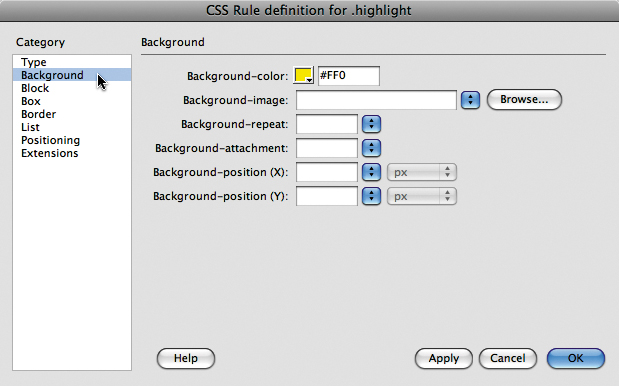
In the CSS Rule definition for the .highlight dialog box, click on Background from the Category list and set the Background-color field to bright yellow. We used #FF0.

3. Click OK to exit the dialog box and choose File > Save As to save the .css file. Name the CSS file style.css and save it in the same folder as the index.html file that you created in the previous exercises.
4. Click on the index.html tab or use File > Open to edit the page we created in the previous exercises.
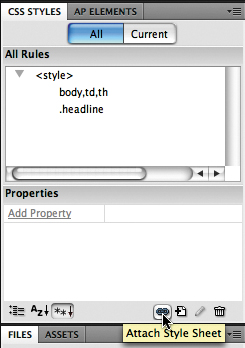
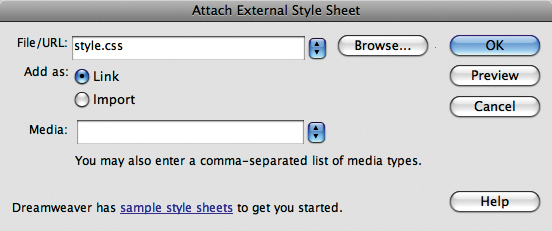
5. Now we will link the new CSS document to index.html. Click the Attach Style Sheet link icon on the bottom of the CSS Styles panel.

6. You are prompted to browse for the CSS file that will be attached to index.html. You can press the Browse button, or if you know that you saved your CSS file as style.css you can type the name of the file into the File field. We recommend browsing for the file to avoid typos. Make sure the Link radio button is selected and click OK.

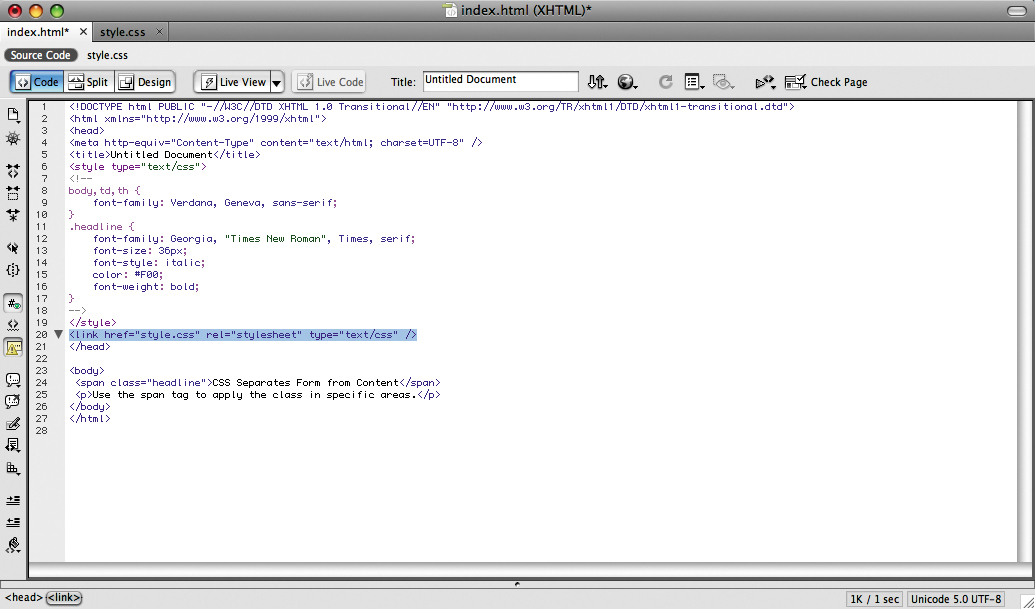
7. Once you have linked the file using the CSS Styles panel, check the code in the index.html file to see how the CSS file is linked. You should see that Dreamweaver added the code, <link href=”style.css” rel=”stylesheet” type=”text/css” /> in the head area of the document.

8. Now modify index.html in Design view. Select the word “specific” and use the Properties inspector to choose the class .highlight.

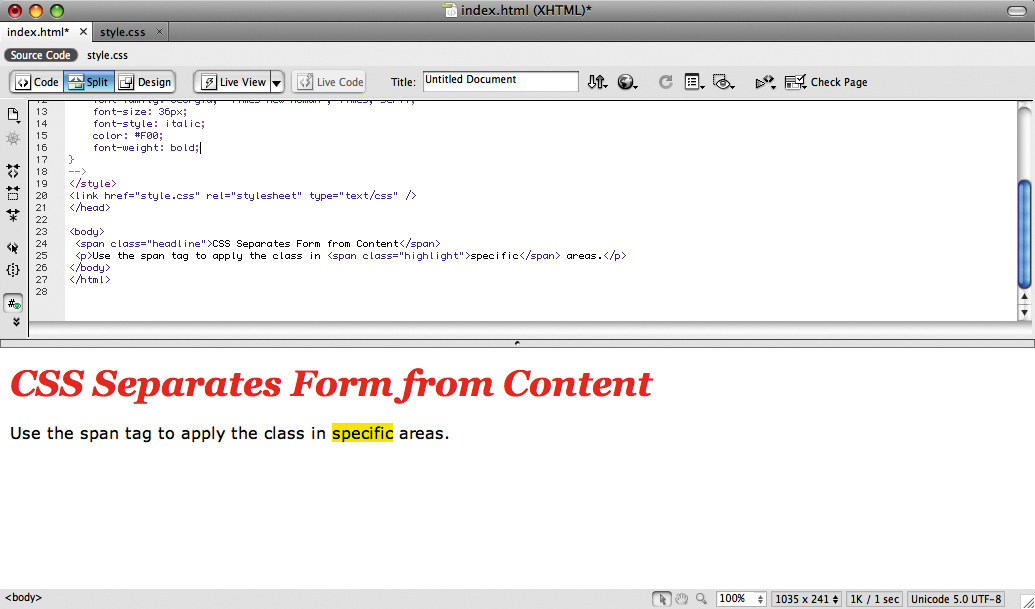
9. View index.html in Split view and notice that the code includes the tag around the word “specific.”

This is because we selected the word individually before applying the style. The .highlight class applied to the tag comes from the external style sheet.
10. Choose File > Save All. The Save All command saves all open documents.
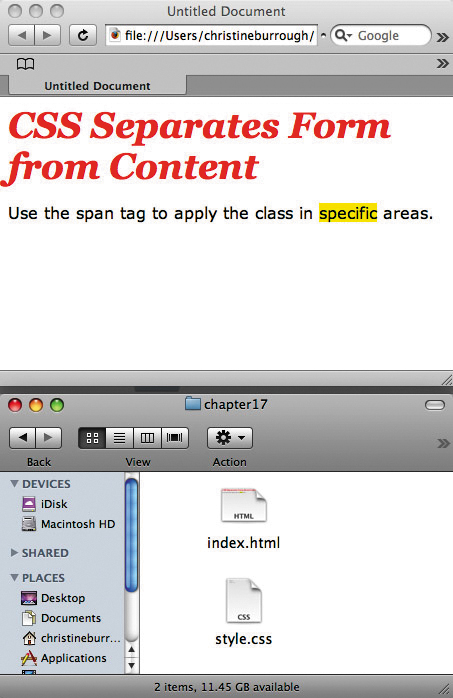
11. Open the index.html file in a web browser to see the document with the styles applied. The red headline style is stored in the head area of the HTML document. The yellow highlight style is stored in the style.css document. Both documents should be saved in the same location.

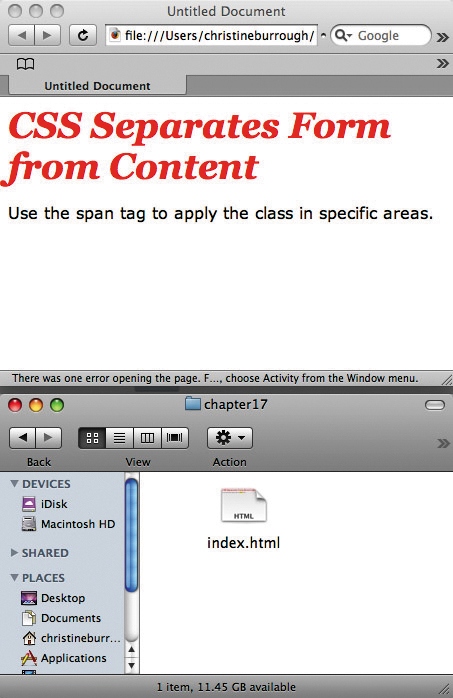
To see that the style.css document is affecting your index.html file, move the style.css to a new location on your hard drive. For instance, we had both files saved in a folder named chapter17 on our Desktop. Move style.css out of the folder, to the Desktop. Refresh the index.html file in the web browser.

The style will not affect the HTML page if the page cannot find it. The linked file is pointing to the folder where the HTML file was stored. By moving the file, you are breaking the link between the CSS and HTML files. Move the CSS file back to the same location where the HTML file is stored and refresh the browser again. The link should be fixed.
| Note: Visit http://www.csszengarden.com to see a gallery of CSS designs applied to one HTML page. |