Difference between revisions of "Chapter 20 CS6"
(Created page with "=Download Materials for Chapter 20= The first exercise in this chapter utilizes the final FLA file created in Chapter 19. If you do not have the final FLA file from the Chapt...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 44: | Line 44: | ||
<br><br> | <br><br> | ||
| − | [[File:Fig20-01-buttontimeline_CS6.png]] | + | [[File:Fig20-01-buttontimeline_CS6.png|750px]] |
<br><Br> | <br><Br> | ||
| Line 70: | Line 70: | ||
<br><Br> | <br><Br> | ||
| − | [[File:Fig20-02-align04_CS6.png]] | + | [[File:Fig20-02-align04_CS6.png|750px]] |
<br><Br> | <br><Br> | ||
6. Insert a keyframe (F6) in the Over frame of the button symbol editing timeline. Choose View > Rulers and pull guides around all four sides of the circle. | 6. Insert a keyframe (F6) in the Over frame of the button symbol editing timeline. Choose View > Rulers and pull guides around all four sides of the circle. | ||
| − | [[File:Fig20-03-rulers_CS6.png]] | + | [[File:Fig20-03-rulers_CS6.png|750px]] |
<br><Br> | <br><Br> | ||
7. Modify the Over state button so it looks different from the Up state. We drew a square on top of the circle in the same color. The new shape is an obvious modification that we will expect to see when we test the buttons. | 7. Modify the Over state button so it looks different from the Up state. We drew a square on top of the circle in the same color. The new shape is an obvious modification that we will expect to see when we test the buttons. | ||
| − | [[File:Fig20-04-square_CS6.png]] | + | [[File:Fig20-04-square_CS6.png|750px]] |
<br><Br> | <br><Br> | ||
8. Insert a keyframe (F6) in the Down frame. Do not modify the shape. Our button will visually respond when the user mouses over it. It will not respond visually to mouse clicking because we are not changing this frame. | 8. Insert a keyframe (F6) in the Down frame. Do not modify the shape. Our button will visually respond when the user mouses over it. It will not respond visually to mouse clicking because we are not changing this frame. | ||
| Line 90: | Line 90: | ||
2. Create a new layer named stop above the circles layer in the Timeline. Insert your button on the stage at frame 1 of the stop layer. Position the button on top of the circle on the left side of the Stage. | 2. Create a new layer named stop above the circles layer in the Timeline. Insert your button on the stage at frame 1 of the stop layer. Position the button on top of the circle on the left side of the Stage. | ||
<br><br> | <br><br> | ||
| − | [[File:Fig20-06-stop01_CS6.png]] | + | [[File:Fig20-06-stop01_CS6.png|750px]] |
<br><br> | <br><br> | ||
3. Test the animation (Command+Return). Move your mouse over the button and watch the button as it responds to your mouse interactivity. You should see the circle morph into another shape. | 3. Test the animation (Command+Return). Move your mouse over the button and watch the button as it responds to your mouse interactivity. You should see the circle morph into another shape. | ||
| Line 122: | Line 122: | ||
<table class="infobox"><tr><td>Note: Notice the words “event handlers” in the first line of the code. In programming, event handlers are common subroutines which essentially handle inputs. An input is considered something like a key press or mouse movement.</td></tr></table> | <table class="infobox"><tr><td>Note: Notice the words “event handlers” in the first line of the code. In programming, event handlers are common subroutines which essentially handle inputs. An input is considered something like a key press or mouse movement.</td></tr></table> | ||
<br> | <br> | ||
| − | [[File:Fig20-09-actions_CS6.png]] | + | [[File:Fig20-09-actions_CS6.png|750px]] |
<br><br> | <br><br> | ||
| Line 170: | Line 170: | ||
4.Test the movie (Command+Return) and click on the stop button. If the stop button stops the timeline, bravo! Otherwise, it’s time to debug. | 4.Test the movie (Command+Return) and click on the stop button. If the stop button stops the timeline, bravo! Otherwise, it’s time to debug. | ||
<br><br> | <br><br> | ||
| − | 5.To debug, first look at the ActionScript Debug Console ( | + | 5.To debug, first look at the ActionScript Debug Console (Debug > In Flash Professional). This panel will help you figure out what the bug is and where it is located in your code. The Debug Console provides the scene, layer, and frame of the bug. Sometimes it will even be able to diagnose the bug itself. |
<Br><br> | <Br><br> | ||
<table class="infobox"><tr><td>Tip: When you receive a bug which is vauge or unclear, it is often helpful to try searching for the bug in Google using quotes around the error message. Example: “Frame 10. unexpected error: 102”</td></tr></table> | <table class="infobox"><tr><td>Tip: When you receive a bug which is vauge or unclear, it is often helpful to try searching for the bug in Google using quotes around the error message. Example: “Frame 10. unexpected error: 102”</td></tr></table> | ||
Latest revision as of 11:54, 14 February 2013
Download Materials for Chapter 20
The first exercise in this chapter utilizes the final FLA file created in Chapter 19. If you do not have the final FLA file from the Chapter 19 exercises, you can download and use ours:
Click here to download chapter 20 work files.
Chapter 20: ActionScript3.0
Interactivity is a much ballyhooed concept of the late 20th and early 21st century. We walk around listening to iPods while texting on our cell phones, drive according to directions from a satellite spoken to us live in a calm computerized voice, and are constantly reviewing our blogs, Flickr pages, Google Alerts, and email.
Interactivity is not new. The archaeologist Alexander Marschak has argued that the caves at Lascaux was an interactive site; it was a place where people visited to leave reactive marks. From chess to basketball, mahjong to tennis, games are ancient interactive forms of entertainment, intellectual diversion, and fun.
Though interactivity is not new, its is increasingly pervasive as a mode of relating to information, people, and entertainment. Building up from the most basic set of logical arguments, early computer programmers created games. Spacewar, Pong, and Space Invaders all share more or less the same basic set of interactivity: Move left; move right; shoot a missle; did it hit?; if it hit, then the alien explodes; if it didn't hit, nothing happens.
This basic interactive vocabulary is used in Flash’s programming language, ActionScript3.0. Some of the most basic things we can program are registering the user's clicks to start or stop the Timeline. This is the focus of in the following exercises.
http://commons.wikimedia.org/wiki/Image:Spacewar!-PDP-1-20070512.jpg
Spacewar, 1961, Martin Graetz, Stephen Russell, and Wayne Wiitanen, computer program for DEC PDP-1 computer.
In 1961, at the height of the Cold War US/Soviet space race, three MIT graduate students (Martin Graetz, Stephen Russell, and Wayne Wiitanen) programmed Spacewar, the first video game. In the game two spaceships shoot at each other. The creators added moving stars and changing brightness, a technological feat at the time. If we break the game down into its core interactions, you and your opponent can turn your spaceship right or left, go forward, and shoot. Lastly, the program registers whether your ship has been hit by your opponent’s missile. This is pretty simple, but it forms the basis for much game based interactivity. Put simply: Move your avatar around and shoot things.
IMAGE FROM TRIGGER HAPPY
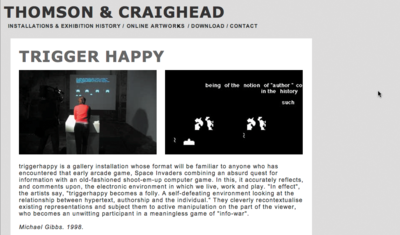
Trigger Happy, 1998, Jon Thomson and Alison Craighead, computer program written in Macromedia Director, the predecessor to Flash. (http://www.thomson-craighead.net/docs/thap.html)
In 1998 the artist duo Jon Thomson and Alison Craighead created a Space Invaders inspired game and gallery installation called “Trigger Happy”. While the player is playing a game that is very similar to Space Invaders, the content is quite different. The player reads and shoots at snippets of text that create a theoretical argument for the death of individual authoring. The trigger-happy viewer becomes a collaborator in the authoring of the text in the installation. From the players point of view, playing Trigger Happy is like playing Space Invaders where the controller moves the avatar left and right and shoots.
Exercise 1: Buttons
In this exercise, we are going to write ActionScript that starts and stops the animation we created in the last exercise of Chapter 19. Before we can start and stop the Timeline with code, we need to create a user interface, in this case buttons, that the viewer will use to control the Flash Timeline.
1. Open the final FLA file that you created in Chapter 19, or download and open our file from Chapter 19 on the wiki.
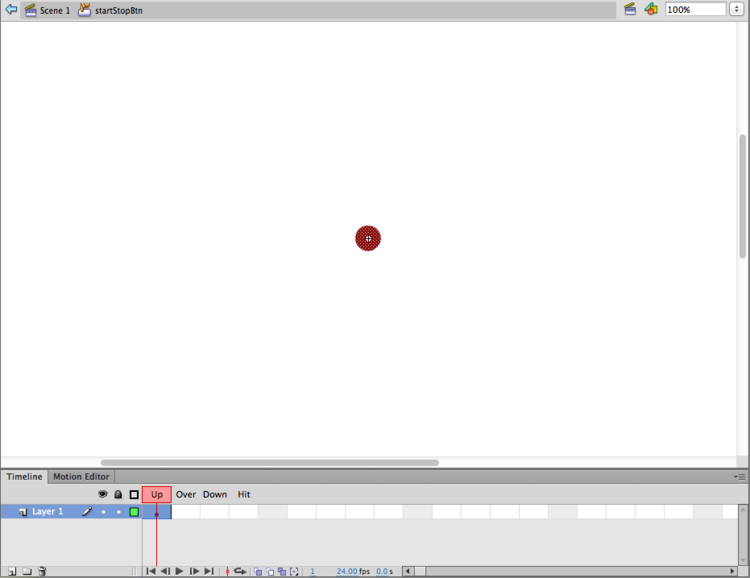
2. Insert a new symbol and choose Button from the Type pull-down panel menu. Name it startStopBtn.
| Note: The best practice for naming objects, buttons, and movie clips in Flash is to start with a lowercase letter, and capitalize all new words. Button names should end with "btn". Movie Clip names should end with "mc." Ending with these suffixes allows the Flash ActionScript editor to auto-complete your code and makes it easier for others to understand your intentions. |
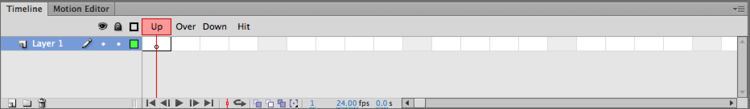
3. Notice that the Button Symbol Timeline looks different than the symbol editor we encountered in Chapter 19. The Flash Timeline is adjusted for buttons. It has four frames corresponding to the four button states: Up, Over, Down, and Hit.
"Up" is the normal button state. In the up state frame of the timeline, you should design what the button looks like when the user is not interacting with the button.
"Over" is the mouse-over button state. In the over state frame of the timeline, you should design what the button looks like when the user mouses over the button. You can copy and paste the same button design from the up state to the over state if you do not want the button to change when the user mouses over the button.
"Down" is the mouse-down button state. In the down state frame of the timeline, you should design what the button looks like when a user clicks on it.
"Hit" is not a button state. “Hit” is the area that you define to be the clickable part of the button. For example, if your button is the letter O, the Hit area should include the middle portion of the letter.
| Note: The hit area of the letter O is one example of how users are different from readers. For a reader, the letter O is defined by a thin, circular line surrounding an oval of negative space. A reader ignores the negative space when reading the letter O, concentrating on the contour of the letter. A user clicks on the negative space. Although the outline defines the letter, the negative space has more mass. The user sees the O as being a filled-in circle, rather than an empty circle. When designing interactive media the artist should consider how the user, not the reader, behaves with media elements. |
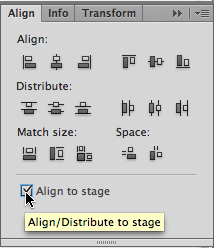
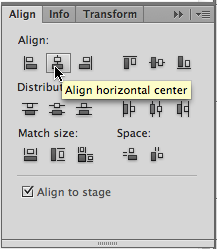
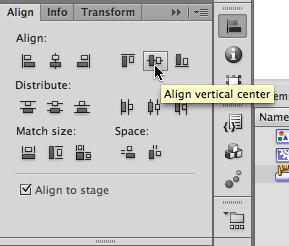
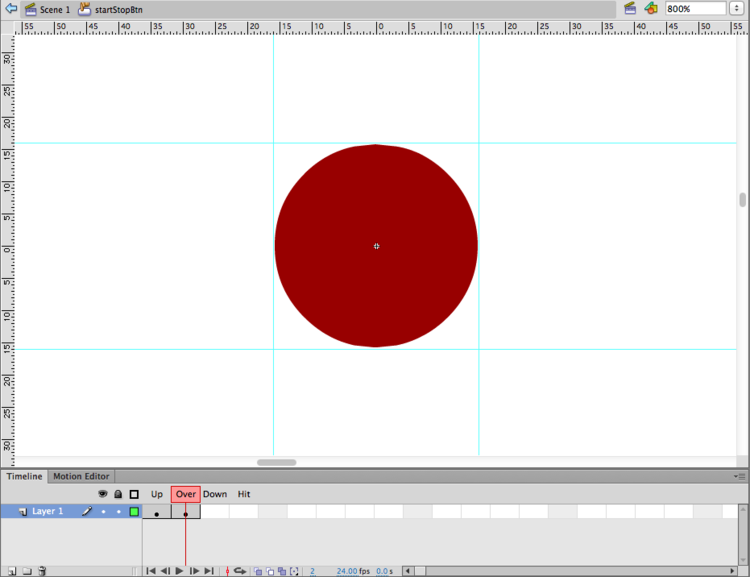
4. With the Playhead in the Up state, draw a red circle with the Oval tool in the middle of the Symbol Editor Stage. 5. Open the Align panel from Window > Align. Click the “To Stage” button, then center align your button vertically and horizontally.

6. Insert a keyframe (F6) in the Over frame of the button symbol editing timeline. Choose View > Rulers and pull guides around all four sides of the circle.

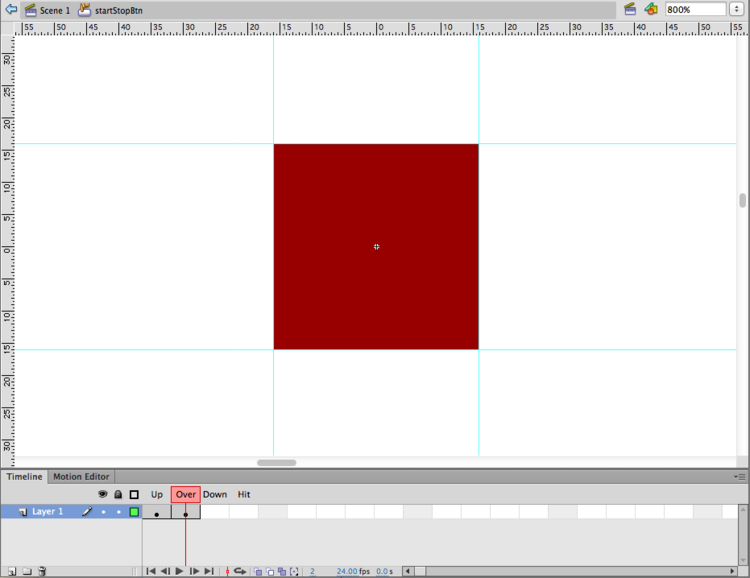
7. Modify the Over state button so it looks different from the Up state. We drew a square on top of the circle in the same color. The new shape is an obvious modification that we will expect to see when we test the buttons.

8. Insert a keyframe (F6) in the Down frame. Do not modify the shape. Our button will visually respond when the user mouses over it. It will not respond visually to mouse clicking because we are not changing this frame.
9. Insert another keyframe in the Hit frame. This defines the clickable area of the button. Set the Hit state to the same circle as you have in the Up button state by deleting the square (which was a result of adding a keyframe), then copying the red circle from the Up frame and using Edit > Paste in Place on the Hit frame (Command+Shift+V).
Exercise 2: Add Buttons to the Timeline
1. Return to the scene Timeline by clicking on the left arrow or the Scene 1 button near the top left of the Stage.

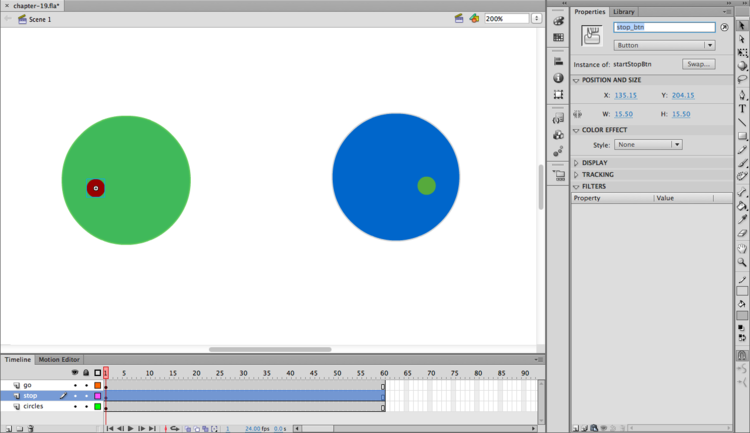
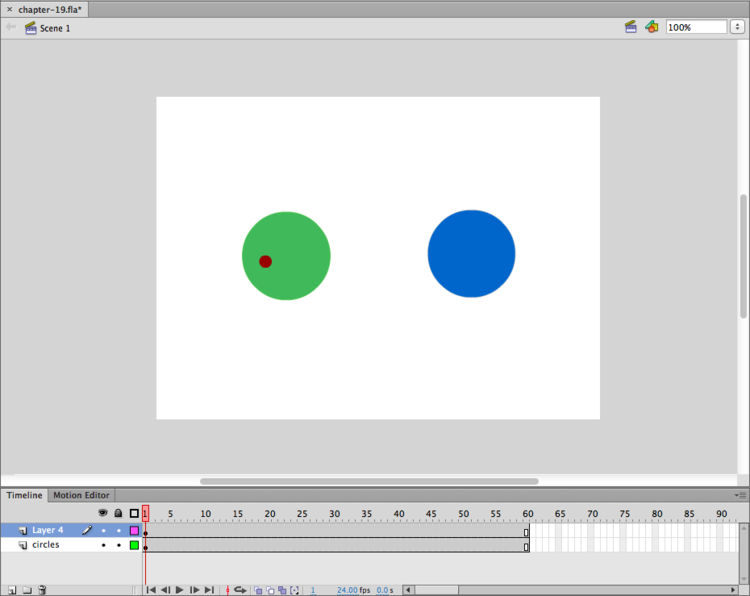
2. Create a new layer named stop above the circles layer in the Timeline. Insert your button on the stage at frame 1 of the stop layer. Position the button on top of the circle on the left side of the Stage.

3. Test the animation (Command+Return). Move your mouse over the button and watch the button as it responds to your mouse interactivity. You should see the circle morph into another shape.
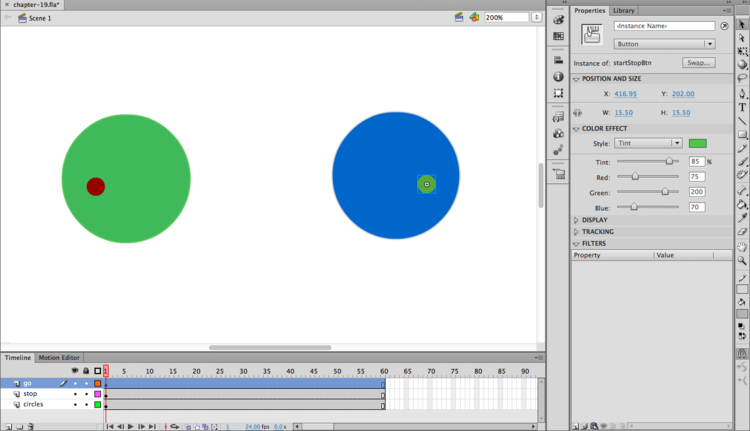
4. Create a new layer named go in the timeline. Since buttons are symbols, you can add multiple instances of the button to the stage. Add another instance of the button in frame 1 of the go layer on the right side of the Stage. Use the Color Effect tint style in the Properties panel to change the color of the button to green. The tint effect changes the color of all of the button states.

5. Click on the first instance of the button on the stop layer. Name the first instance of the button stop_btn using the Instance Name field of the Properties panel.
Name the instance of the button on the go layer start_btn. Now we have buttons on the left and right sides of the Stage. The button on the left is going to stop the animation and the button on the right will start it.
Exercise 3: Stopping the Timeline
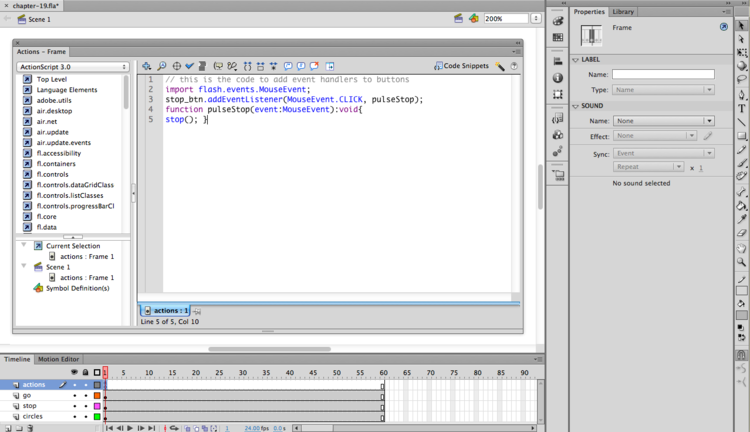
1. Create a new layer called actions in the Timeline. This is where the code that controls the buttons will be stored. It is best to make a seperate layer for the ActionScript code so that you (and any collaborators) are easily able to find and modify the code. 2. Select the first frame of the actions layer and open the Actions panel from Window > Actions. 3. Copy the following code into the Actions window. This code will make the Timeline stop and start when you click on the button instance labeled stop_btn.
// this is the code to add event handlers to buttons
import flash.events.MouseEvent;
stop_btn.addEventListener(MouseEvent.CLICK, pulseStop);
function pulseStop(event:MouseEvent):void{
stop(); }
| Note: Notice the words “event handlers” in the first line of the code. In programming, event handlers are common subroutines which essentially handle inputs. An input is considered something like a key press or mouse movement. |
Exercise 4: Analyze the Code
There are two ways of working with code when you are not the original author. This is a common situation, and you will find both ways of working to be useful at different times. You can either try to understand every word that is written in a given piece of code; or you can treat the code like a black box, ignoring everything besides the input and output. In the black box metaphor, all you need to know is that if you modify a certain part of the code, the results will change. In this exercise, we work with the code from Exercise 3 in both ways. Before we chart how the code works, notice some of the formatting principles at work. Some of this is functional, and some of it is for legibility, but you should follow all of these formatting rules.
1. CAPITALIZATION MATTERS!
flash.events.mouseevent is not the same as flash.events.MouseEvent.
Capitalization is not just a style preference in ActionScript3.0, it actually affects functionality. Only the properly capitalized code (flash.events.MouseEvent) will work. The other text will produce an error.
2. Every line ends with a semicolon (;) unless it is inside curly braces {}
3. Commands contained in curly braces are set on a new line and indented.
4. Every time an opening parenthesis or curly brace is used, a closing parenthesis or curly brace must close the statement, otherwise the code will not be read by the program properly and you will receive errors.
5. The two slashes in the first line (//) are used to make a comment. Comments allow you to leave yourself or others notes in the code. This is especially helpful if part of the code is complex or not working. Anything which is put after a // will be ignored by the program when it runs the code.
There are four parts to this code: // this is the code to add event handlers to buttons
First, a programming standard is to create a comment for yourself or anyone who reads your code. The two slashes tell ActionScript that what follows is a comment. This part of the code is important because it describes what the code does, but it does not affect the functionality of the buttons.
import flash.events.MouseEvent;
This line imports code that the Adobe developers wrote to control mouse events. The mouse moving onto the button is a mouse event, as is a click on a button, or the mouse moving off the button.
stop_btn.addEventListener(MouseEvent.CLICK, pulseStop);
This code adds an event listener to listen for click events. This event listener is defined in the code we imported in the line above.
An event listener waits for an event to happen before allowing the code to respond. An event listener is a method; in programming, a method is like a verb. Methods are activities.
In this example, the event listener is waiting, or listening, for a mouse click (as specified in MouseEvent.CLICK) When the event listener hears an event, it executes the function we created called pulseStop(). A function is code that defines an action and can be reused. A function can be predefined by a computer language, like stop(), or it can be created by the programmer, like pulseStop().
function pulseStop(event:MouseEvent):void{
stop();
}
| Every function has a set of parentheses after it; sometimes they are empty and sometimes they contain additional code. In this basic introduction, it is not necessary to worry about the extra code inside the parentheses. |
The pulseStop function is defined in these three lines (the final curly bracket constitutes a line). The first line declares the function and the last line ends the function. The code between the curly braces is the part that actually does something. This function stops the timeline.
4.Test the movie (Command+Return) and click on the stop button. If the stop button stops the timeline, bravo! Otherwise, it’s time to debug.
5.To debug, first look at the ActionScript Debug Console (Debug > In Flash Professional). This panel will help you figure out what the bug is and where it is located in your code. The Debug Console provides the scene, layer, and frame of the bug. Sometimes it will even be able to diagnose the bug itself.
| Tip: When you receive a bug which is vauge or unclear, it is often helpful to try searching for the bug in Google using quotes around the error message. Example: “Frame 10. unexpected error: 102” |
6.At first, most of your bugs are going to be typos such as missing semicolons or misused lower or upper case. For instance, if you typed pay(); instead of play(); the debugger would reveal that the bug was on Scene 1, Layer “actions”, and Frame 1. It would provide a message such as “1180: Call to a possibly undefined method pay,” which means it doesn’t know of a method named “pay.” Of course “pay” is a typographic mistake for the word “play.” Fix the typo, and the code will validate and play as expected.
Exercise 5: Starting the Timeline
1. Now add another event listener for the start button.
start_btn.addEventListener(MouseEvent.CLICK,pulseStart);
function pulseStart(event:MouseEvent):void{
play(); }
2. Notice the following modifications in this new code: a. The name of the button referred to as “stop_btn” has been changed to “start_btn.” b. The name of the function was “pulseStop”. Now we are calling it “pulseStart” in both the location where it is called, on the first line, and the location where it is defined, on the second line. c. The contents of the function change from stop(); to play();.
3.Test your movie to see if you can start and stop the animation.
4.If the buttons aren’t working, it’s time to debug again!