Chapter 20 CC18
Chapter 20: Video
Exercise 1 : Draw Solar and Lunar Solid
1. Open Adobe After Effects. Select “New Project…” in the startup menu.
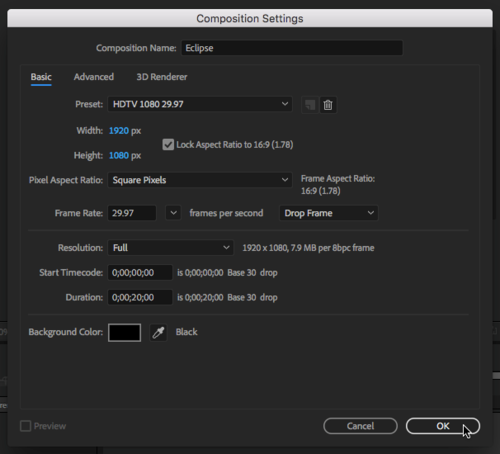
2. Select “New Composition.” Name the Composition “Eclipse” Make sure the width is set to 1920 px and the height is set to 1080 px. Set the frame rate by selecting 29.97 from the pull-down menu. Set the Duration to 20 seconds which is 0;00;20;00. Press OK.
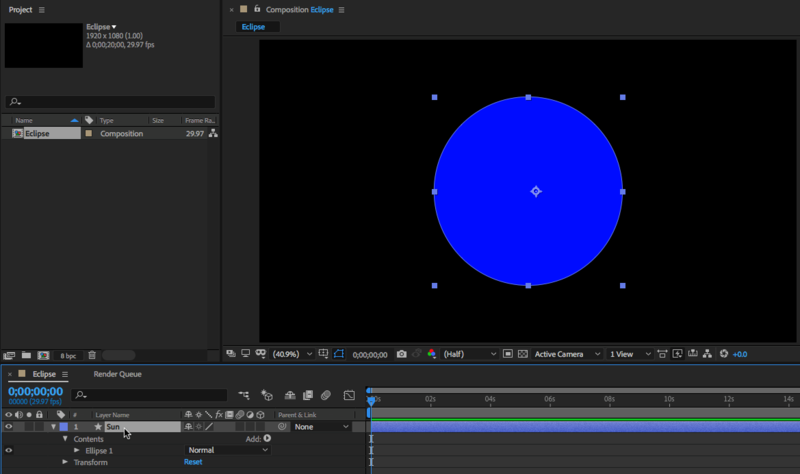
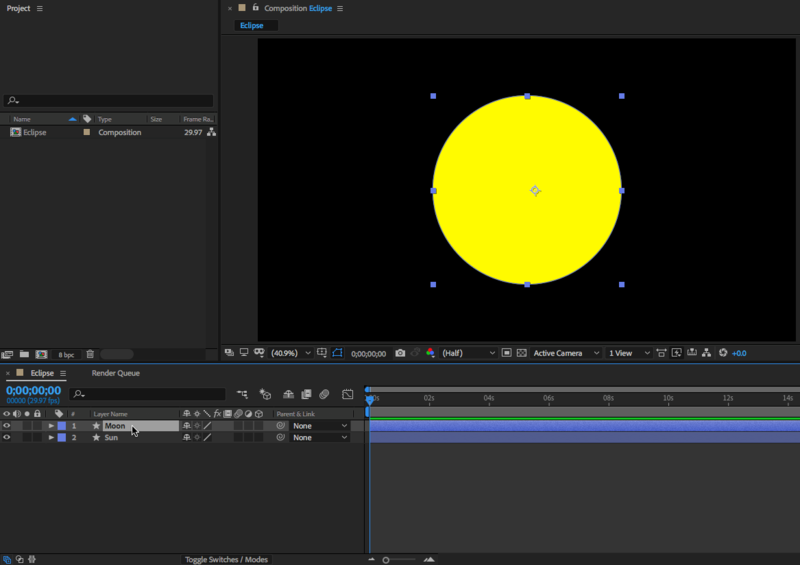
3. In the center of the comp create a circle by using the ellipse tool and name this layer “Sun.”
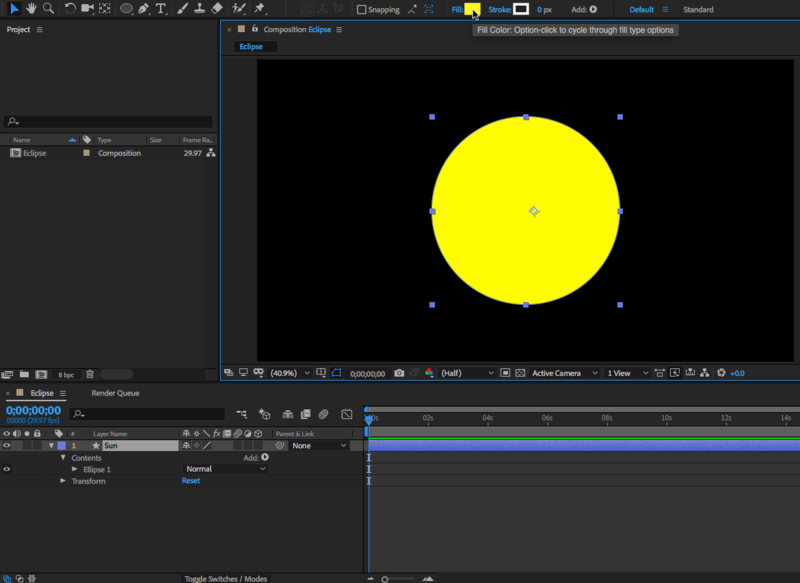
4. Change the shape so that the Fill Color is yellow and no Stroke Color.
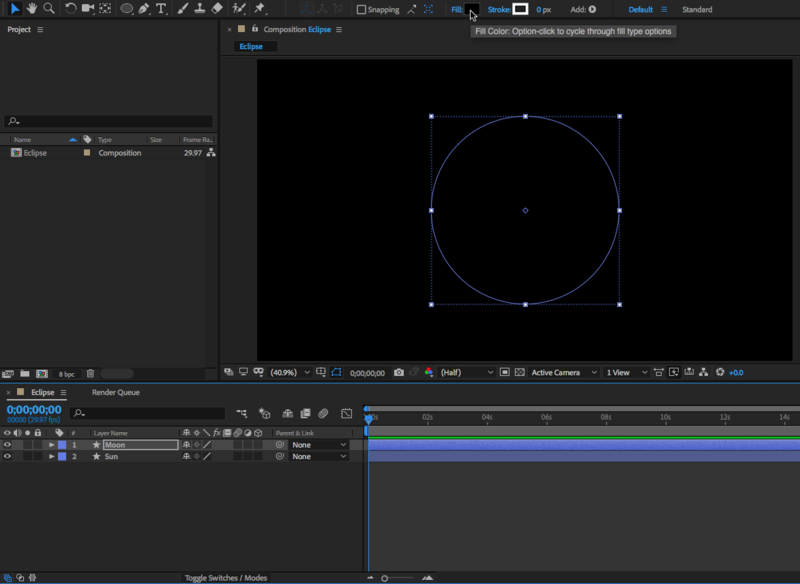
5. Duplicate the “Sun” layer and rename the duplicate “Moon.”
6. Change the Fill color of the “Moon” to black.
Exercise 2 : Add Glow Effect and and Keyframes
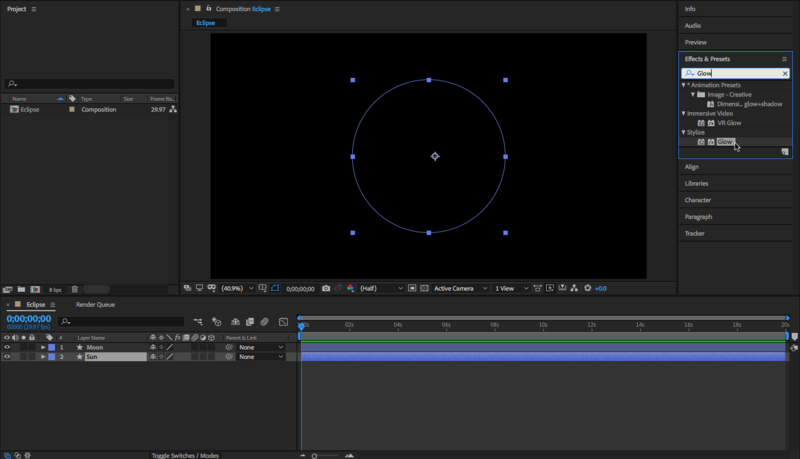
1. Select the “Sun” layer and search for the “Glow” effect in the Effects & Presets Panel.
2. Double click on the Glow effect to apply it to the “Sun” layer.
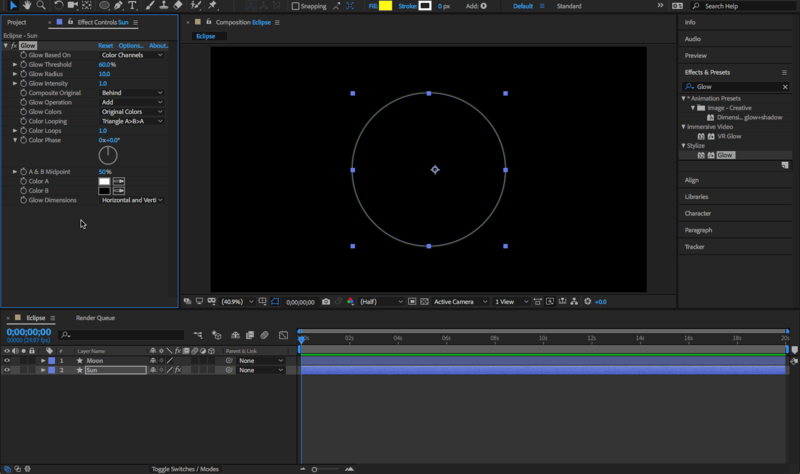
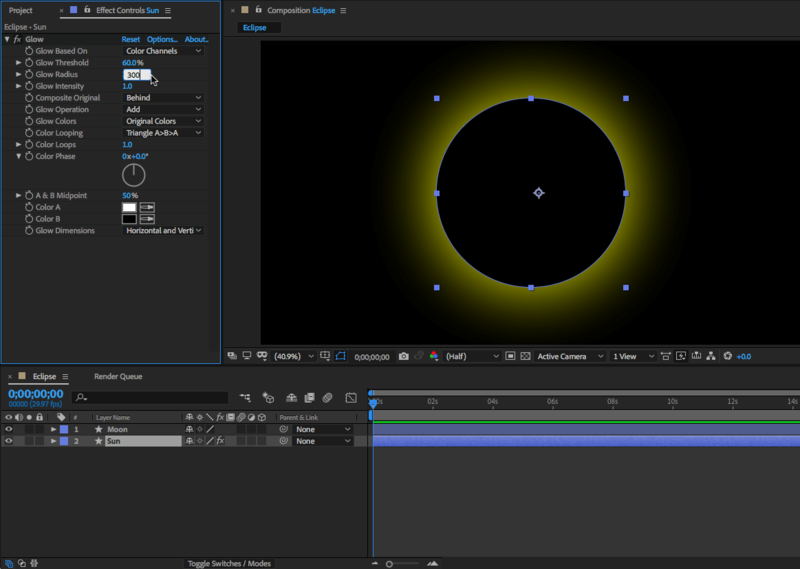
3. Under Glow > Glow Radius in the Effect Controls Panel, change the value to 300.
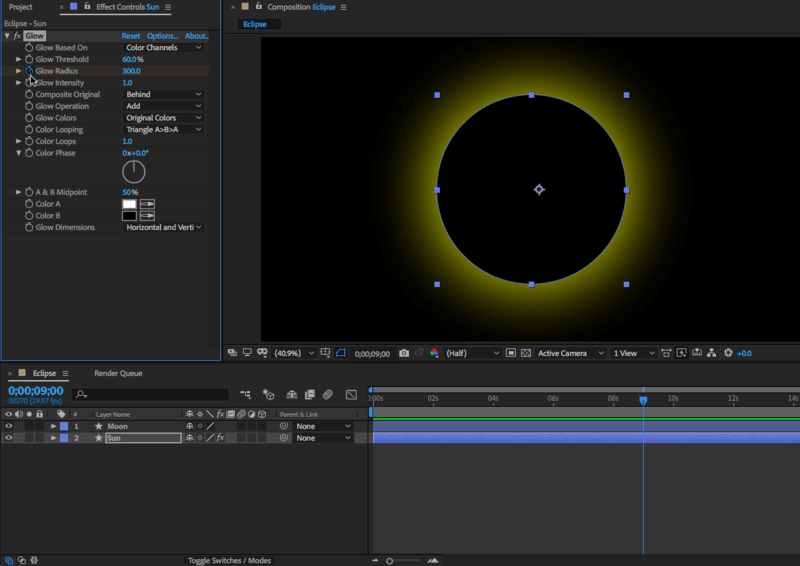
4. Go to the 9 second mark on the timeline and create a keyframe next to Glow Radius.
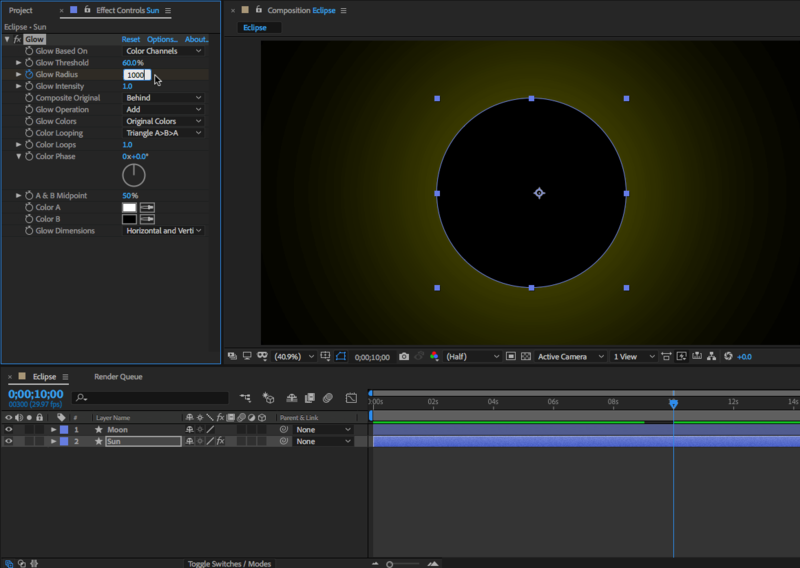
5. Move the playhead to the 10 second mark and change the Glow Radius to 1000.
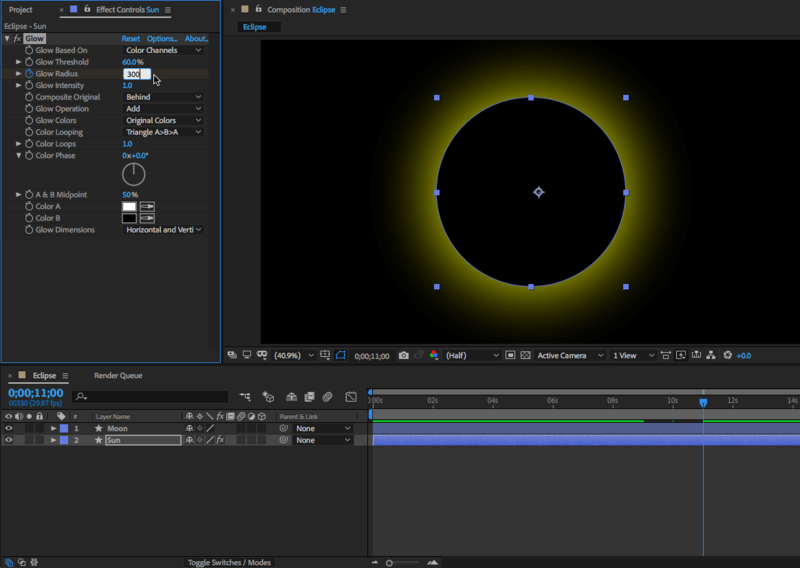
6. Move the playhead to the 11 second mark and change the Glow Radius back to 300.
Exercise 3 : Animate Transit
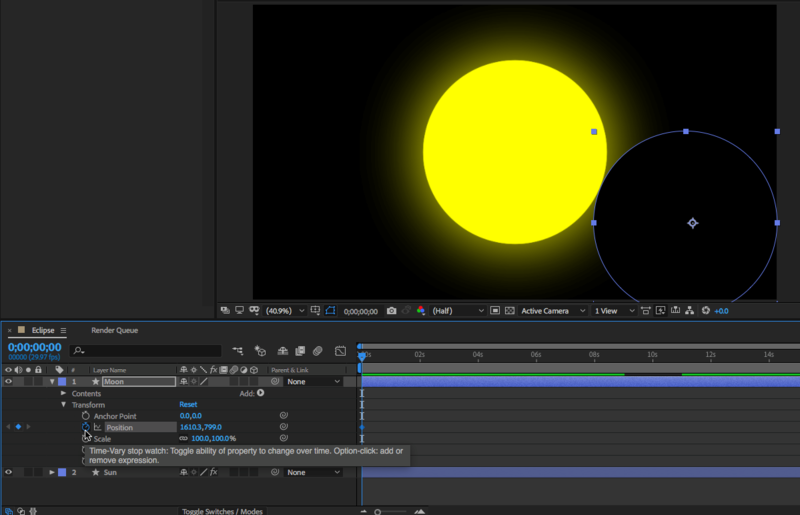
1. Move the playhead to the first frame. Move the “Moon” layer to the bottom right corner of the composition and make a Keyframe for position under Transform > Position.
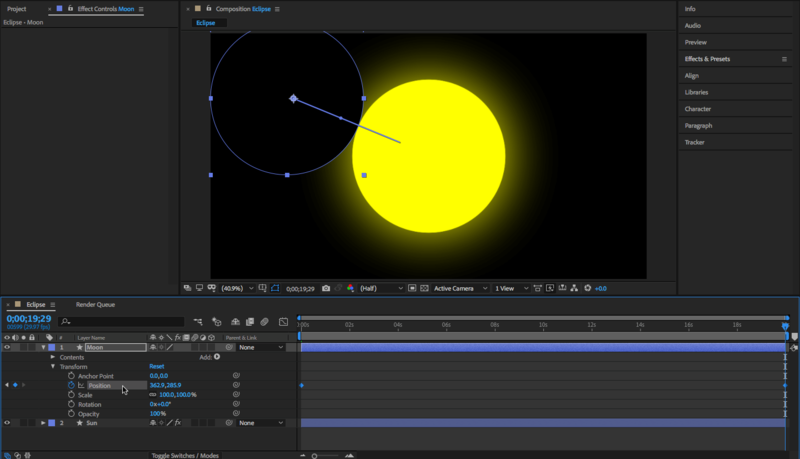
2. Move the playhead to the last keyframe and change the position so that the shape is at the top left of the composition.
3. Press SPACE to preview. This will make the “Moon” layer transit across the composition and create an eclipse.
Exercise 4 : Add First Lens Flare and Keyframes
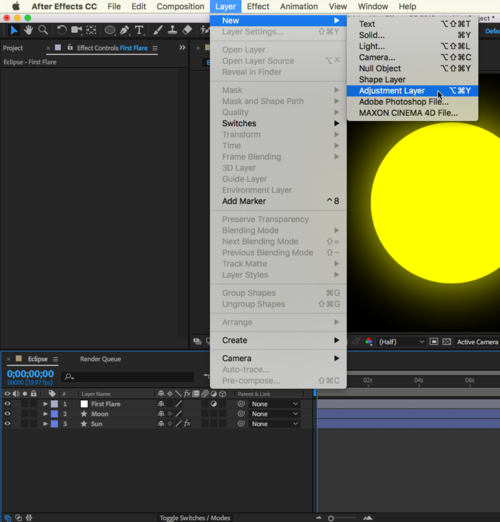
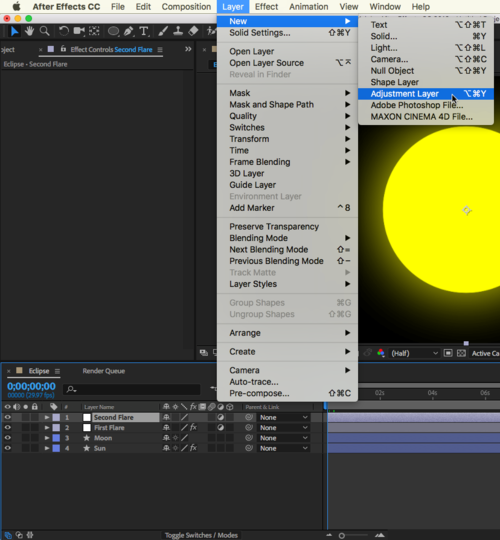
1. Create an adjustment layer by clicking on Layer > New > Adjustment Layer. Rename this layer “First Flare” and make sure it is the top layer in the Layers Panel.
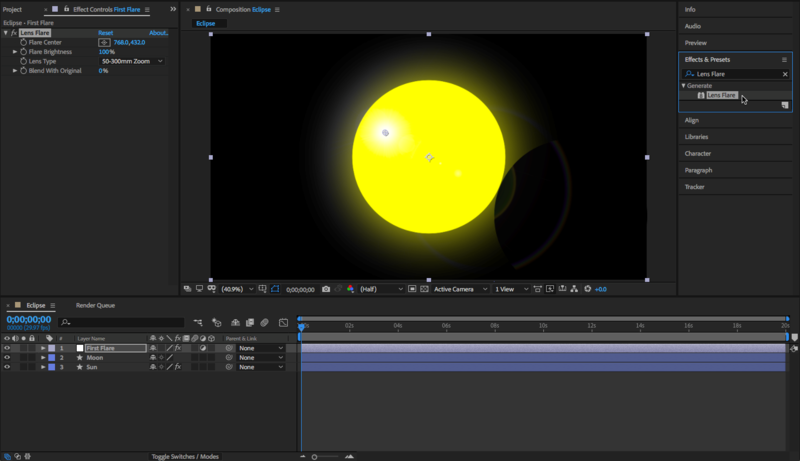
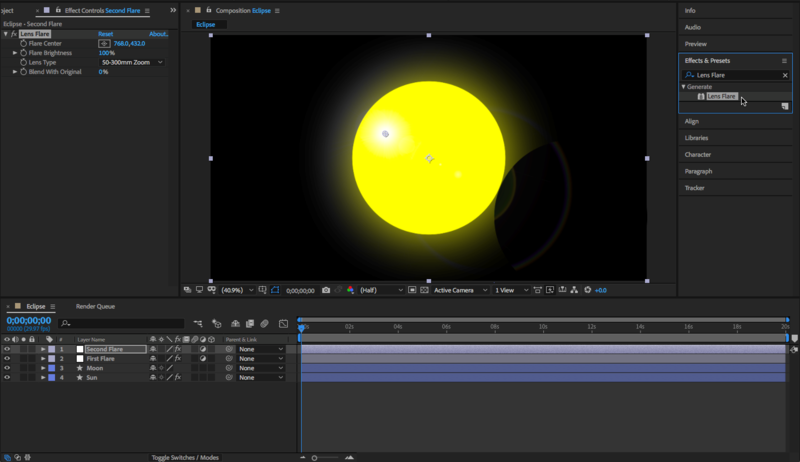
2. In the Effects & Presets Panel, search for “Lens Flare” and double click it to apply it to your adjustment layer.
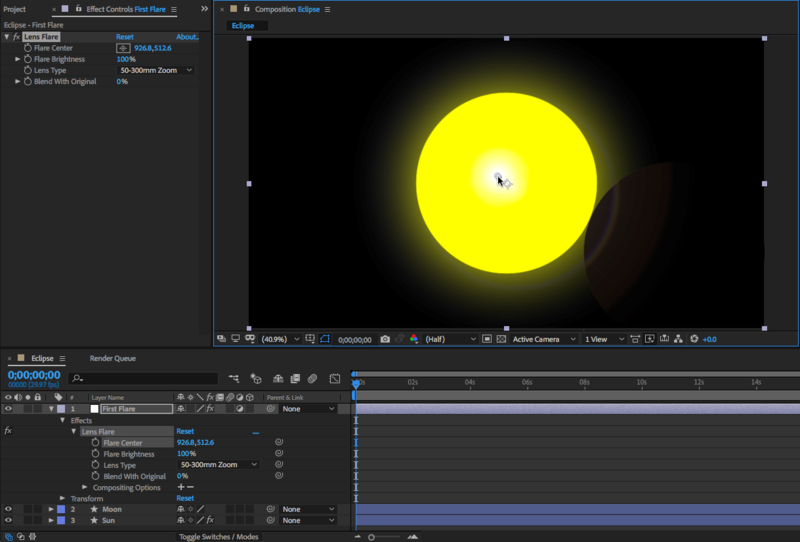
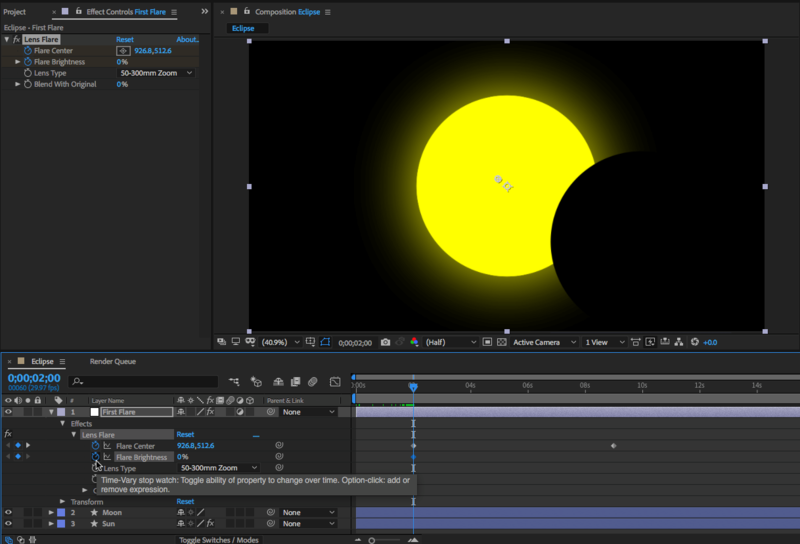
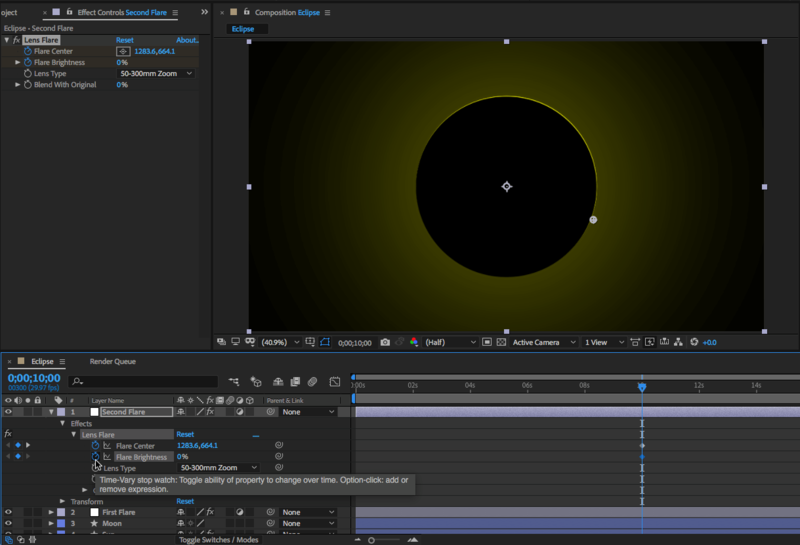
3. Under Effects > Lens Flare > Flare Center, change the the Flare Center position so that it is slightly above and to the left of the center of the “Sun” layer. (See screenshot for reference)
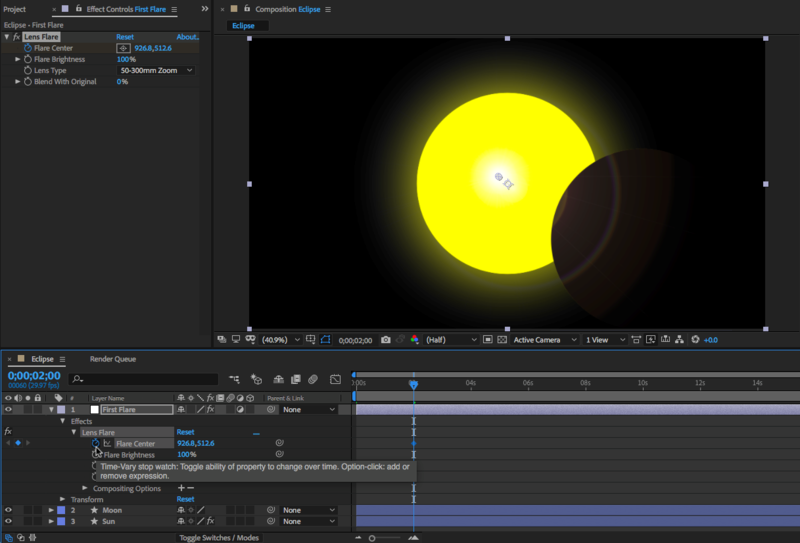
4. Move the playhead so it is at the 2 second mark and create a Keyframe for the Flare Center.
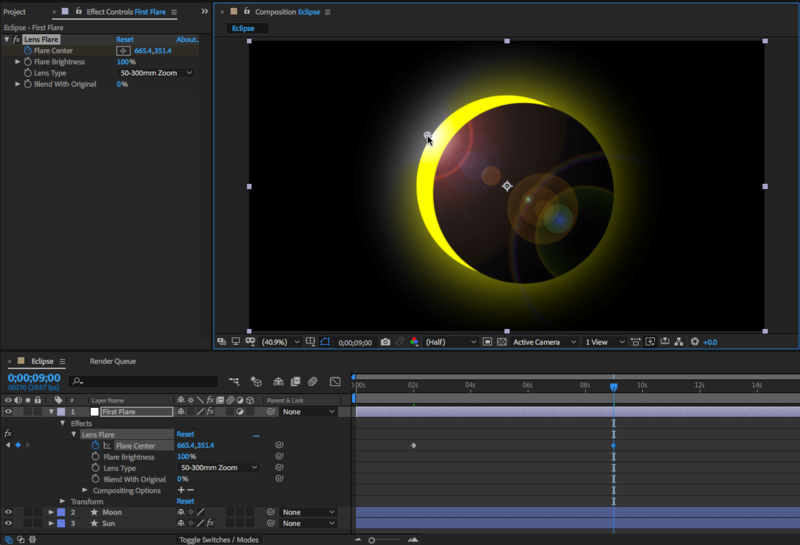
5. Move the playhead to the 9 second mark and change the Flare Center Position so that it is towards the upper left edge of the “Sun” shape.
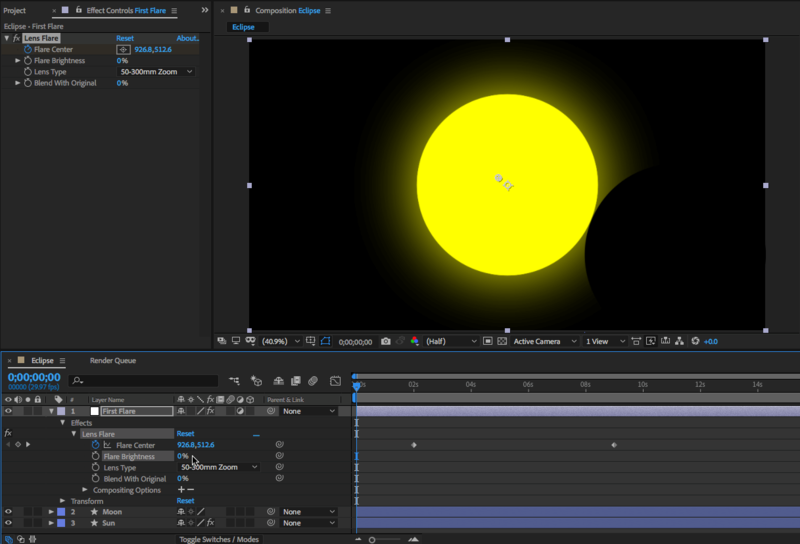
6. Move the playhead to the first frame and change the value of Flare Brightness to 0%.
7. At the 2 second mark, make a keyframe for Flare Brightness.
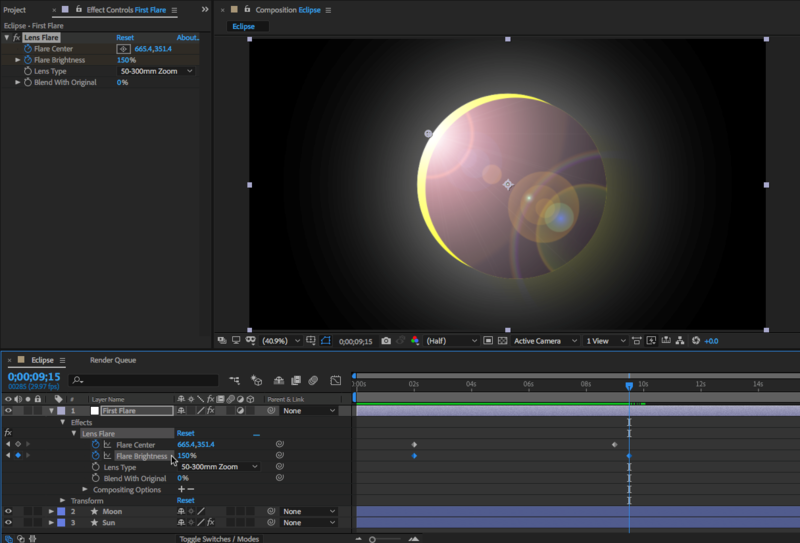
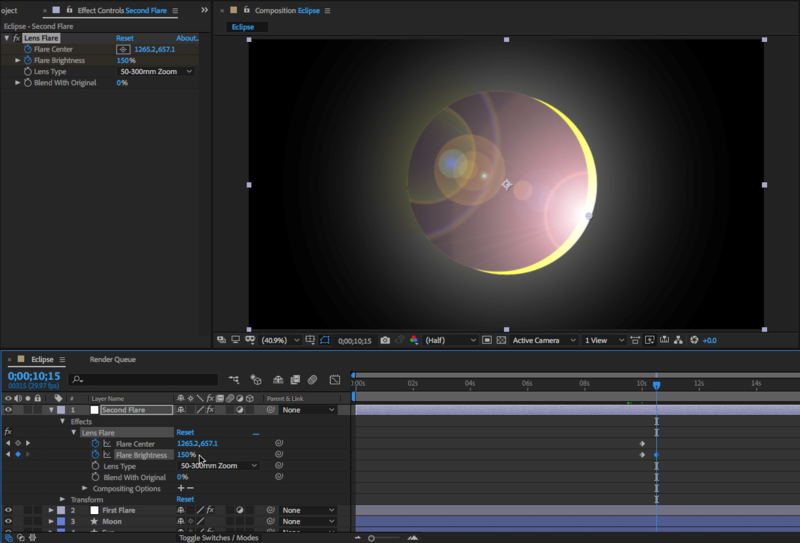
8. Then move the playhead to the 9:15 second mark and bring the value for the Flare Brightness up to 150%.
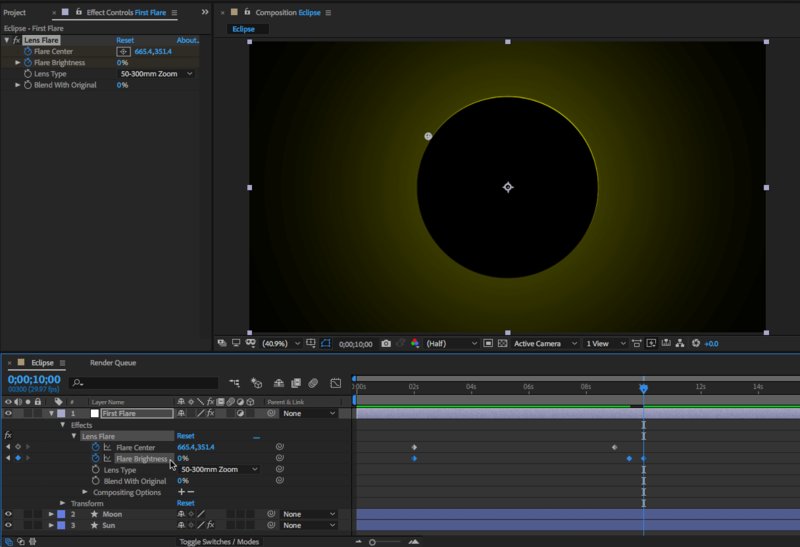
9. Move the playhead to the 10 second mark and make another Keyframe with the Flare Brightness at 0%.
10. Press SPACE to preview the composition. The moon should be transiting across the sun with the lens flare growing in brightness then quickly disappearing once the moon is directly over the sun.
Exercise 5 : Add Second Lens Flare and Keyframes
1. Create another adjustment layer by clicking on Layer > New > Adjustment Layer. Rename this layer “Second Flare” and make sure it is the top layer in the Layers Panel.
2. In the Effects & Presets Panel, search for “Lens Flare” and double click it to apply it to your adjustment layer.
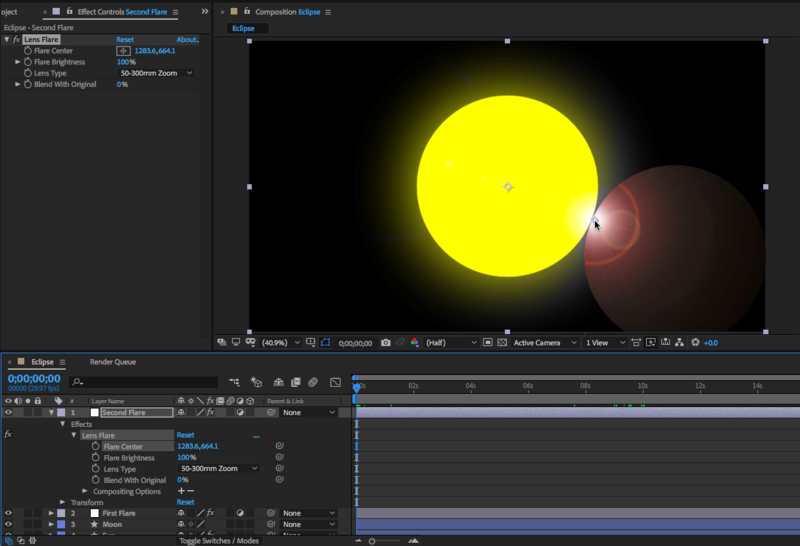
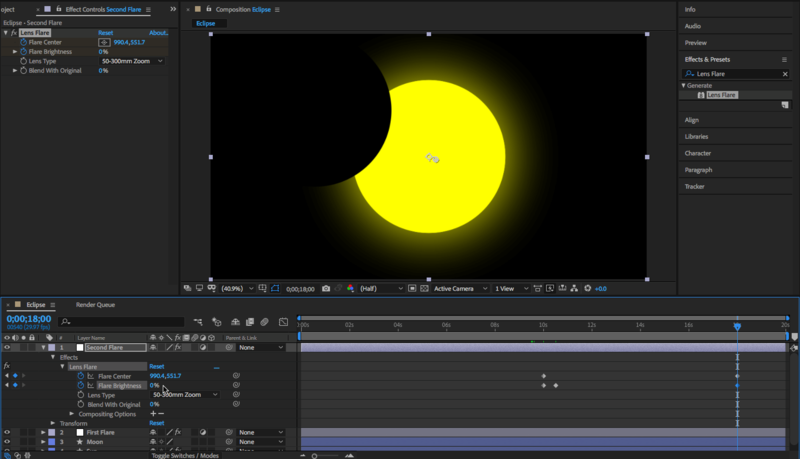
3. Under Effects > Lens Flare > Flare Center, change the the Flare Center position so that it is at the bottom left edge of the “Sun” layer. (See screenshot for reference)
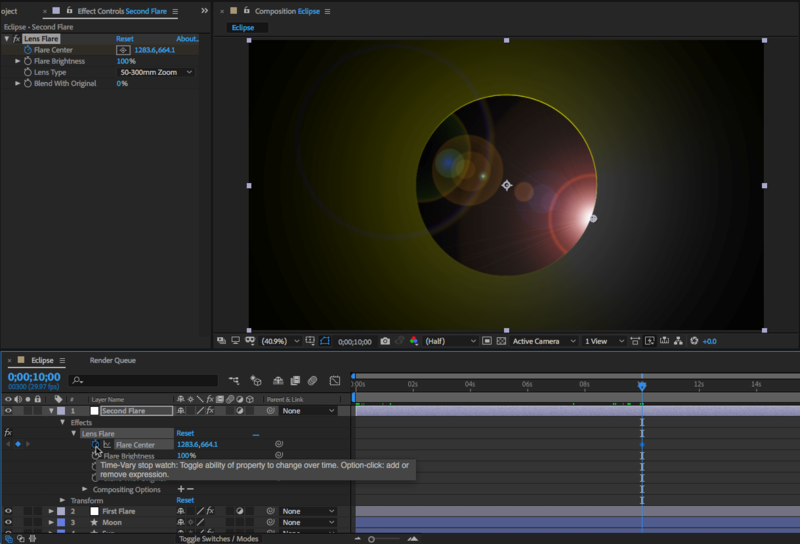
4. Move the playhead so it is at the 10 second mark and create a Keyframe for the Flare Center.
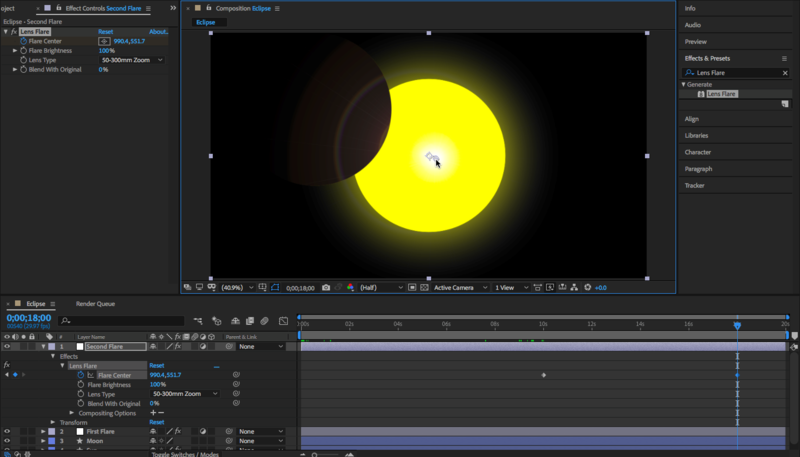
5. Move the playhead to the 18 second mark and change the Flare Center Position so that it is towards the center of the “Sun” shape.
6. Move the playhead to the 10 second mark and make a Keyframe for the Flare Brightness at 0%.
7. Move the playhead slightly right to the 10:15 second mark and make another Keyframe with the Flare Brightness at 150%.
8. Then move the playhead to the 18 second mark and bring the value for the Flare Brightness down to 0%
9. Press SPACE to preview the composition. The moon should be transiting across the sun with the first lens flare growing in brightness then quickly disappearing once the moon is directly over the sun. As the Moon continues transiting across, the second lens flare grows then slowly disappears as the Moon leaves the frame. Some adjustments to the values keyframes may be needed if certain animation do not line up correctly.
Exercise 6 : Exporting and Rendering
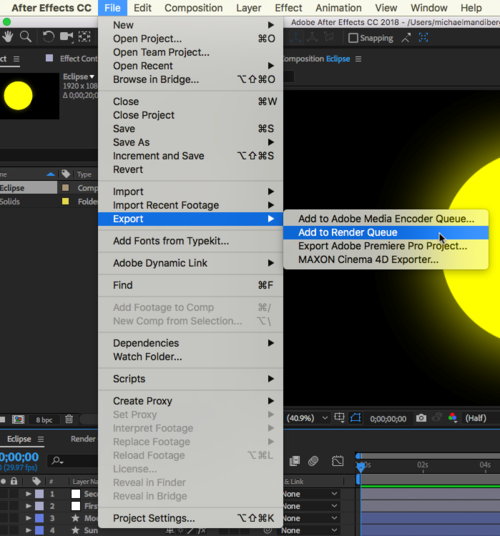
1. Exporting and rendering allows you to save the document in a format that the computer can read. In this example, we will go over two exporting methods, one through Adobe After Effects and another way through Adobe Media Encoder. First we will export through Adobe After Effects. Begin by clicking on File > Export > Add to Render Queue.
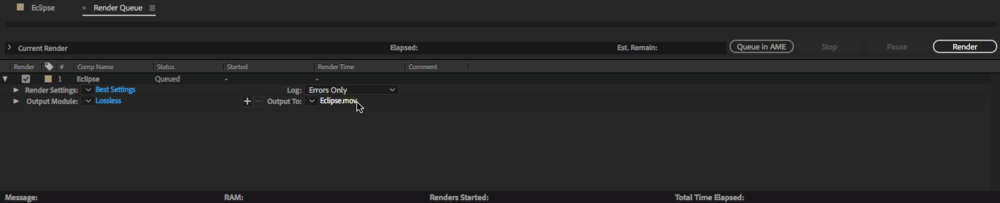
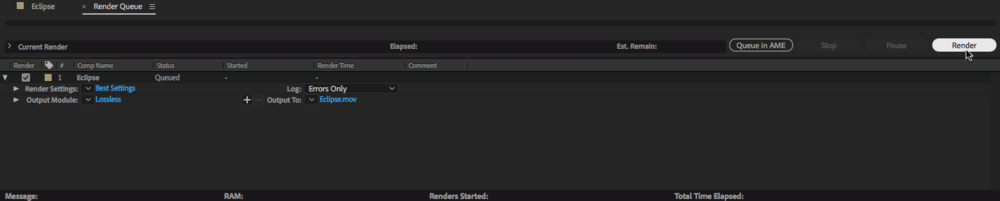
2. Notice that the Render Queue appeared at the bottom panel where the timeline used to be. Here we can see that our "Output to:" is a .mov file. This means that After Effects will export the composition as a .mov file which the computer can then read and play.
3. At the right side of the Render Queue Panel is the "render" button. Click on it to render the composition. This will bring up a window which will ask you where to save the .mov file. Select where you want it to save and press okay. The rendering process may take some time.
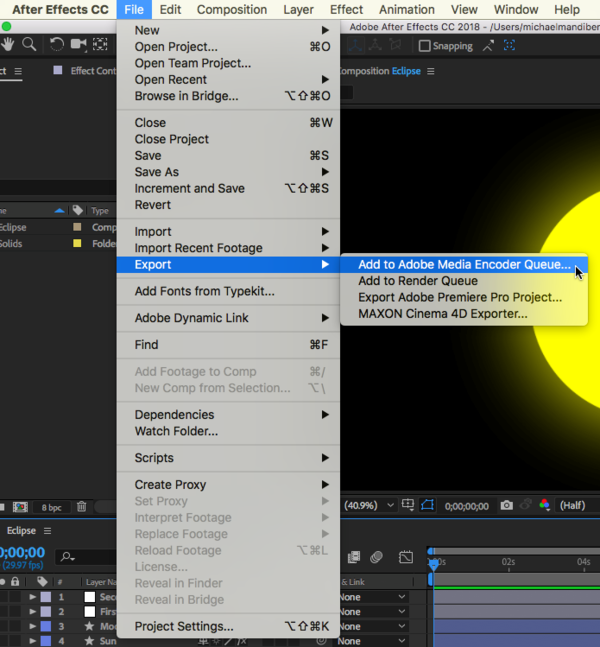
4. Now we will export and render our composition through Adobe Media Encoder. This will allow us to render the composition with a specific format and quality. Click on File > Export > Add to Adobe Media Encoder Queue... This will open up the program and immediately add it to the queue.
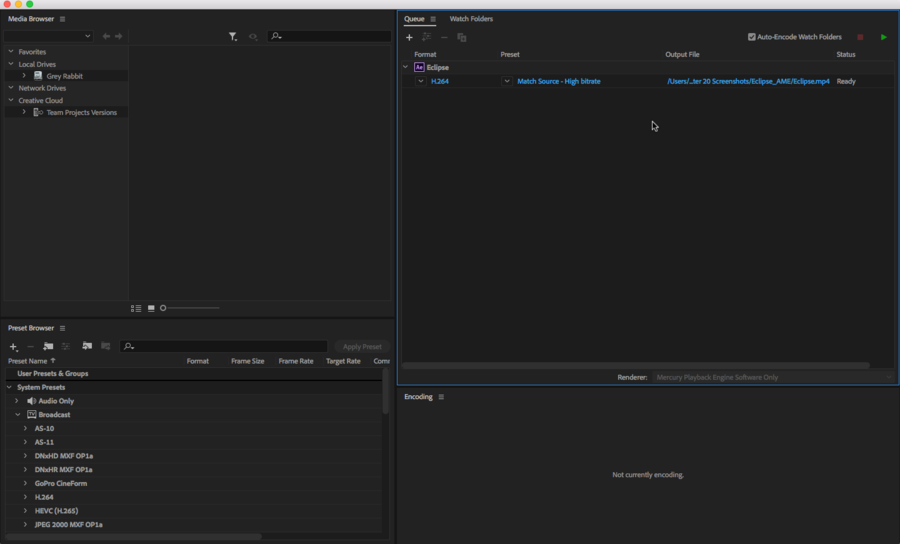
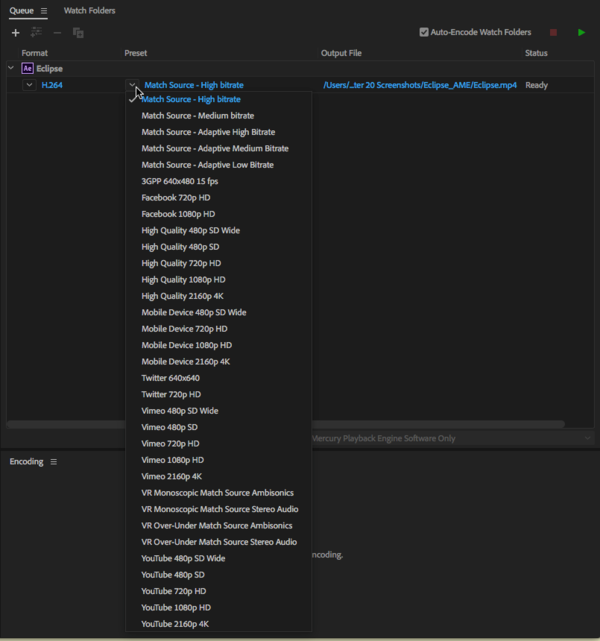
5. With Adobe Media Encoder open, we can see the queue at the right panel.
6. In the drop-down menu under preset, we can select the format and quality that the composition will export as.
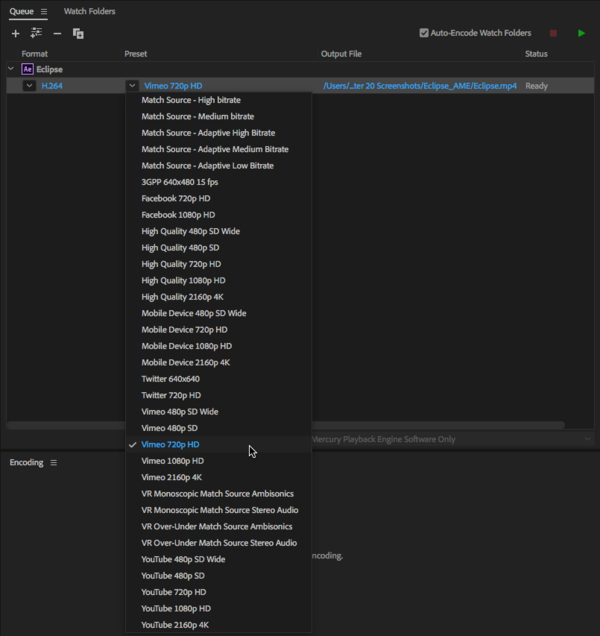
7. Select "Vimeo 720p HD" in the drop down menu. This will render the composition as an MP4 file in 720 pixels optimized for Vimeo.
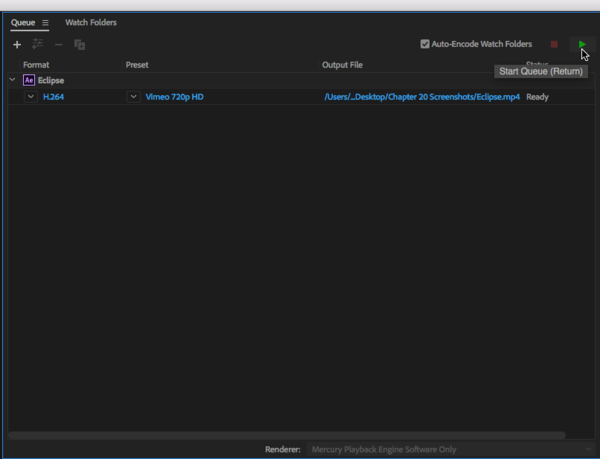
8. Under Output File, you can change the save location. Once all settings have been chosen and the status says "Ready." You can click on the "render" button at the top right to begin rendering. This may take some time.
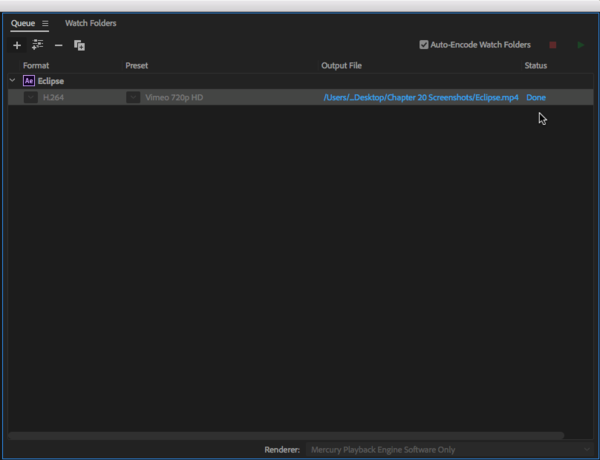
9. Once the render process has finished, the status should change to "Done." You may now go to the save location and preview your composition.