Chapter 18 CC18
Chapter 18 - Elements of Motion
Formal design relationships we have created in still compositions are also active in animations. Repetition, symmetry, asymmetry, balance, and rhythm become enveloped in a new formal element: time. In the visual examples, forms are reused to create unity between different moments in the animation. At the same time, transformations of scale, color, and value create contrast, which helps differentiate moments in the animation. Early experimental animation kept time visually with abstract shapes. Pacing is key to Hans Richter’s film, Rhytmus 21 (1921). With the most simple forms Richter was able to explore the transformations of shapes over time through size. Everything is understood through an even, consistent pace, which leads to a contemplation of the purity of form.
In the 1970s, Lillian Schwartz made cutting edge experimental computer animations at Bell Labs. Her work may look like the earlier Richter animation, but the video was programmed using a computer. Her process was similar to our exercises. In her 1971 animation UFO’s the introduction of the computer results in faster edits and elemental shapes. The psychedelic aesthetics fit the topic.
Exercise 1: Understanding After Effects Interface and Creating Solid Shapes
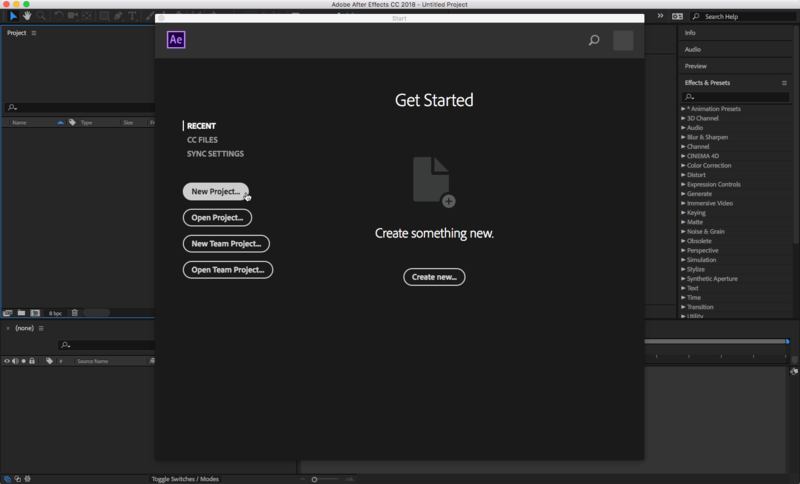
1. Open Adobe After Effects. Select “New Project…” in the startup menu.

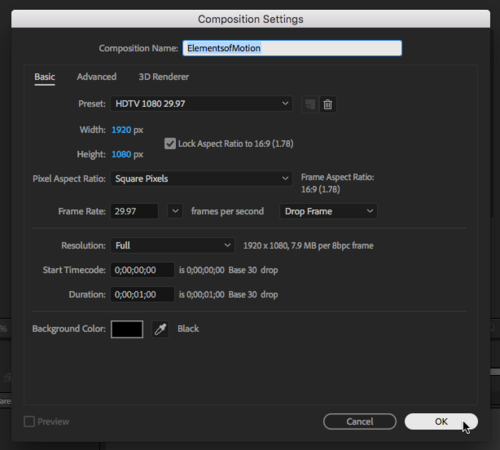
2. Select “New Composition.” Name the Composition “ElementsofMotion.” Make sure the width is set to 1920 px and the height is set to 1080 px. The frame rate should be set to 29.97. For the Duration, set it to 1 second which is 0;00;01;00. Press OK.
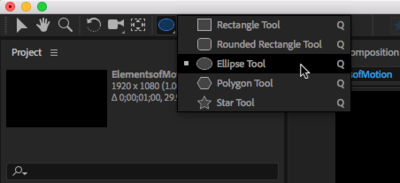
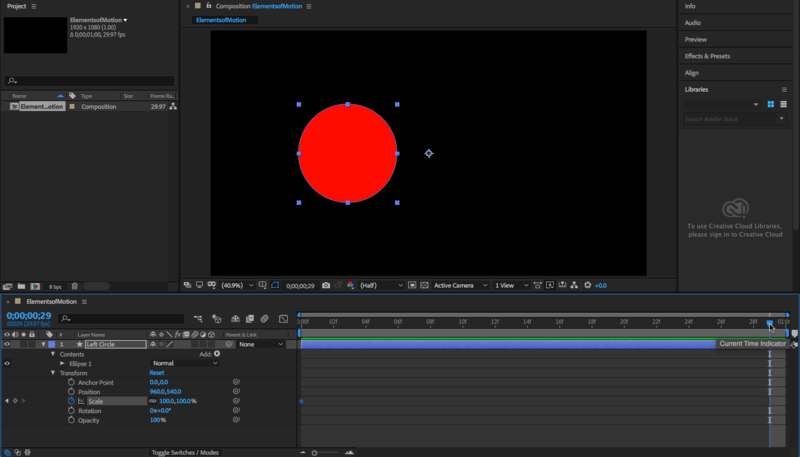
3. From the Tools Panel at the top, select the Ellipse Tool. If you cannot find it, you can click and hold tools with a triangle pointing to the bottom right to reveal more tools.

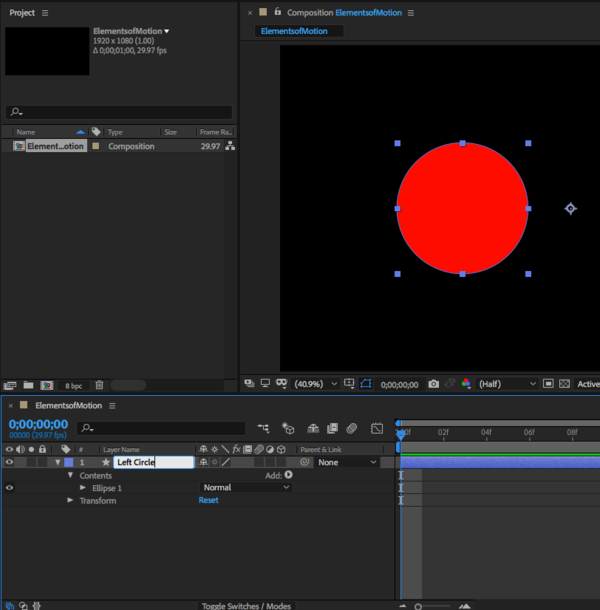
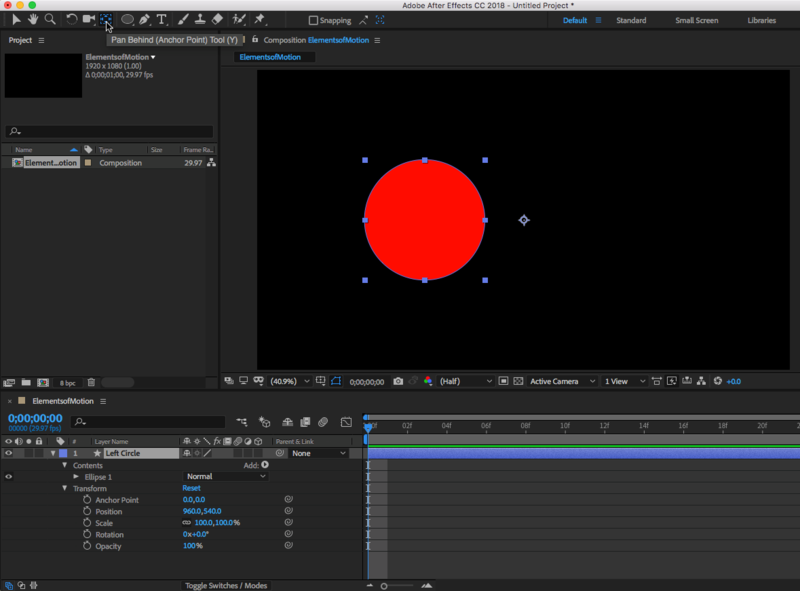
4. With the Ellipse Tool, create a circle on the left side of the composition by clicking and dragging while holding SHFT, to keep the circle uniform, and CMD,to keep the circle centered. Name this circle, “Left Circle.”
Exercise 2: Scale, Effects and Keyframes
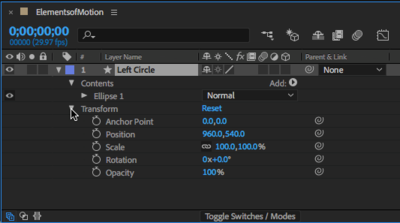
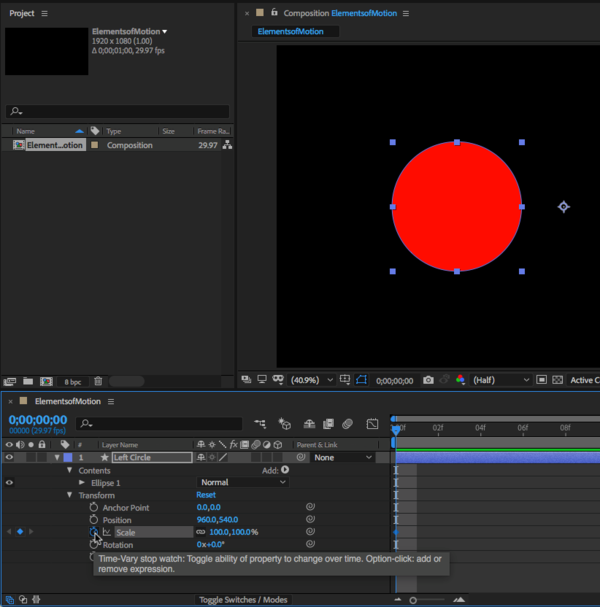
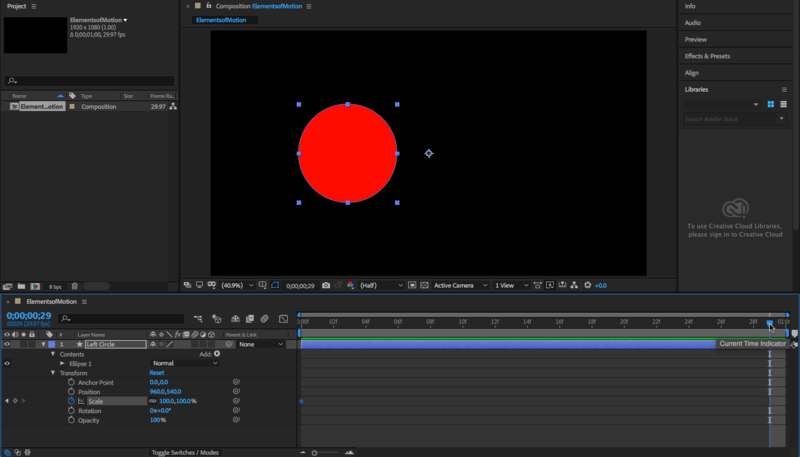
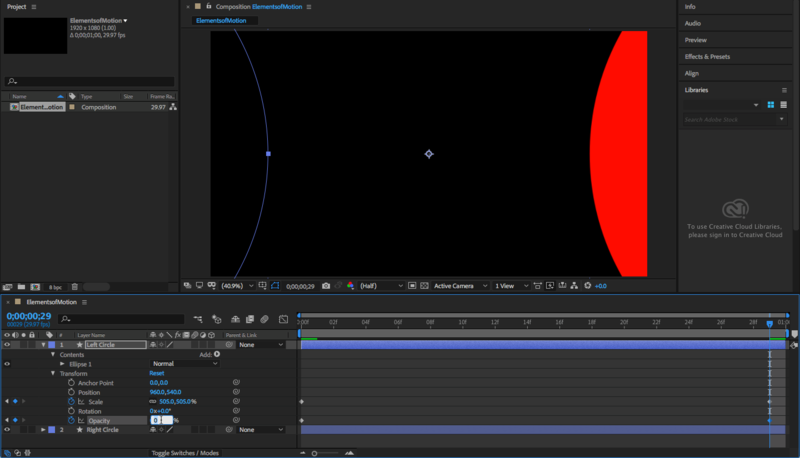
1. Click on the pull-down menu next to Transform in the bottom layers panel.
2. Click and drag, to the left and right, on the blue number value next to “Anchor Point” to move the anchor point to the right of the circle. Alternatively, you can use the Anchor Point Tool (Y) to move the anchor point.

3. Make sure you are in the first frame in the Timeline. The blue playhead should be all the way to the left. If not, click and drag the playhead to the left.
4. Next to Scale there is a stop watch. Click on it to create a keyframe. This will tell After Effects that at the first frame, the circle is at 100% size.

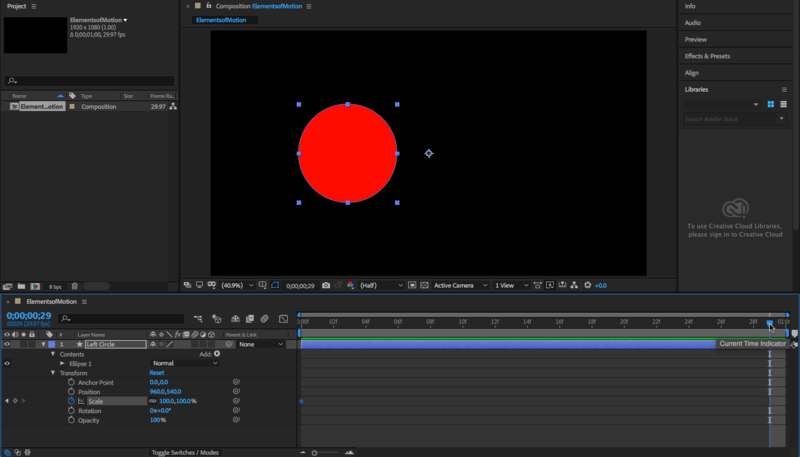
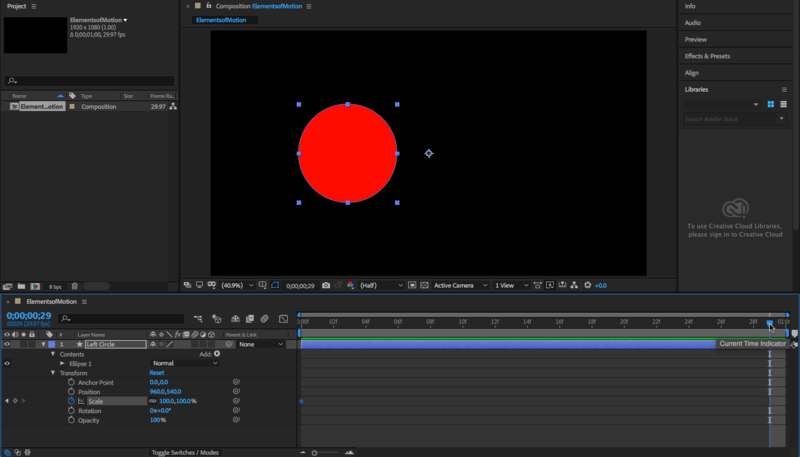
5. Now move the playhead in the timeline to the last frame

6. Next to Scale, click and drag the value to the right to increase the size of the circle. Increase the size until it is almost off the composition.

7. To preview the composition, press SPACE. Keep in mind that the playhead will stop at the frame where you pause the preview.
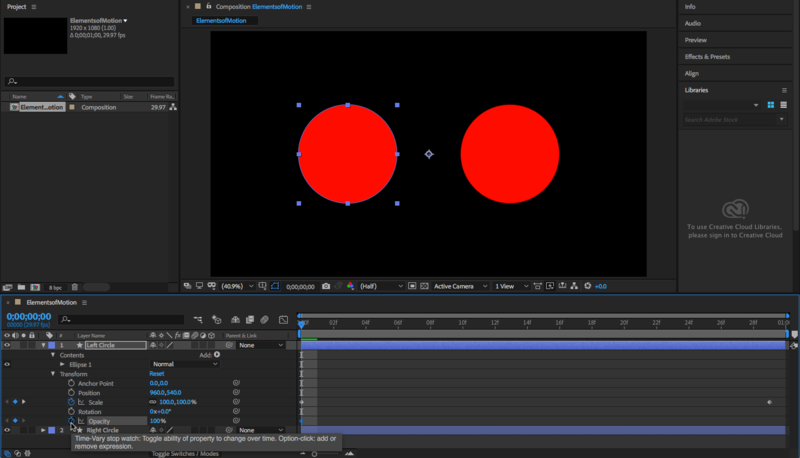
8. Make the “Left Circle” layer active by selecting it. Make a copy of it by selecting Edit > Copy then Edit > Paste. Name the new layer “Right Circle.”

9. Click on the pull-down menu for “Right Circle” and click the pull-down menu for “Transform.” Change the value of the Rotation to 0x+180.0, which will rotate the circle to the right side of the composition. You can either type in the value or click and drag from the blue value.

10. Press SPACE to preview. You should now have two circles that increase in size.
Exercise 3: Opacity
1. Move the playhead to the first frame in the timeline if it is not and select the “Left Circle” layer. Next to Opacity, click the stopwatch to create a keyframe.

2. Move to the last frame in the timeline and change the value of Opacity to 0%.

3. Do the same for right circle.
4. Press SPACE to preview. You should have two circles that grow in size and fade out.